如何用jquery给li标签加边框
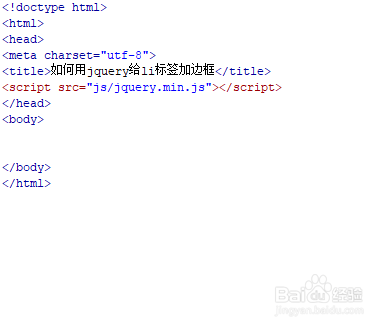
1、新建一个html文件,命名为test.html,用于讲解如何用jquery给li标签加边框。

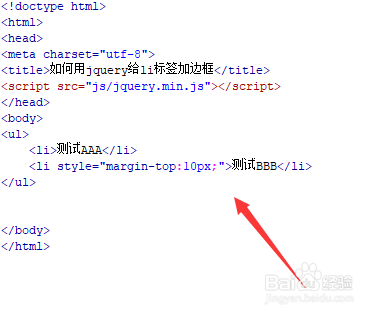
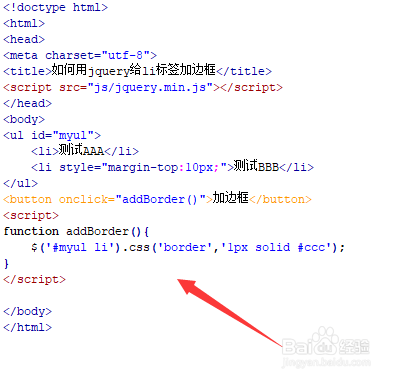
2、在test.html文件内,使用ul标签、li标签创建一个列表,用于测试。

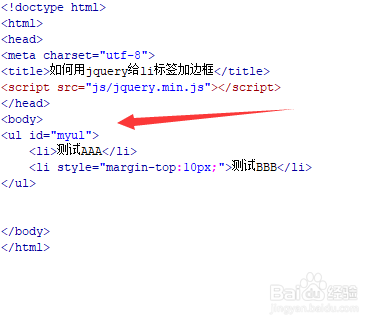
3、在test.html文件内,给ul标签设置一个id属性,用于获得ul对象。

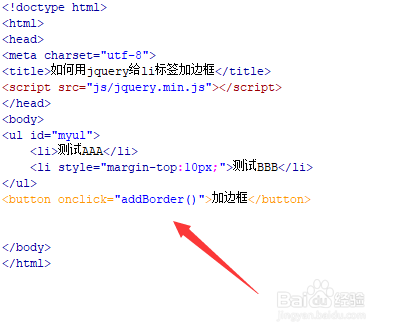
4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行addBorder()函数。

5、在js标签内,创建addBorder()函数,在函数内,通过获得li标签对象,使用css()方法设置li对象的边框属性,例如,设置为1px宽,实线,灰色的边框。

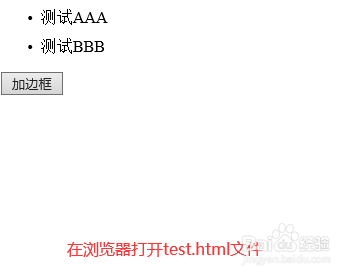
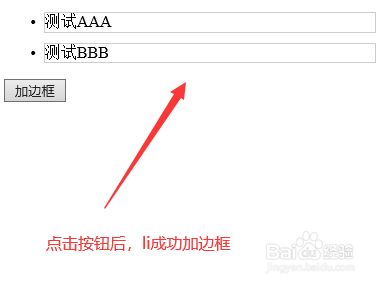
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、使用ul标签、li标签创建一个列表。
2、在js中,通过获得li标签对象,使用css()方法设置li对象的边框属性。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:116
阅读量:23
阅读量:147
阅读量:111
阅读量:80