如何使用html5中的canvas引入图像
1、第一步,在www目录下的form文件夹下,新创建一个文件001.html,并且放置一张图片001.jpg。
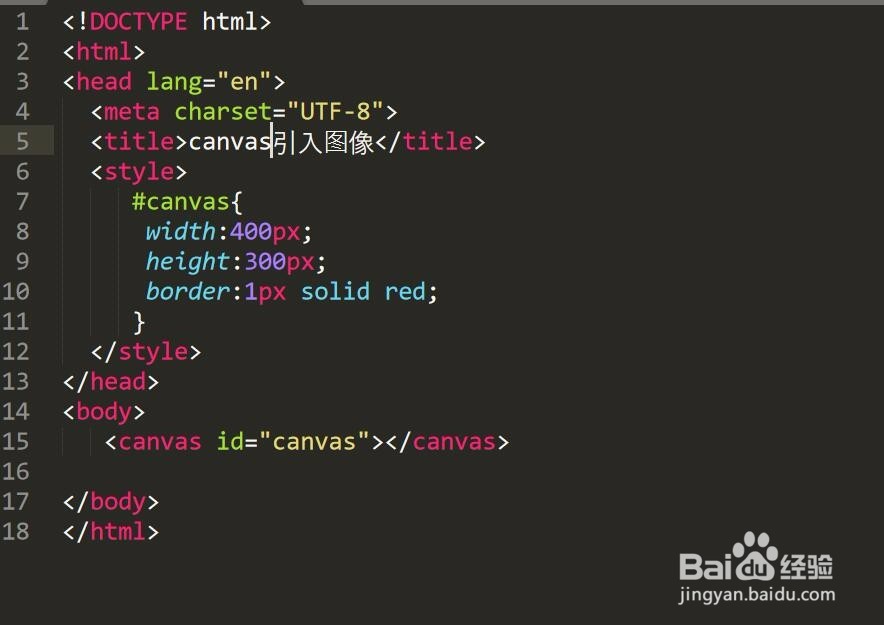
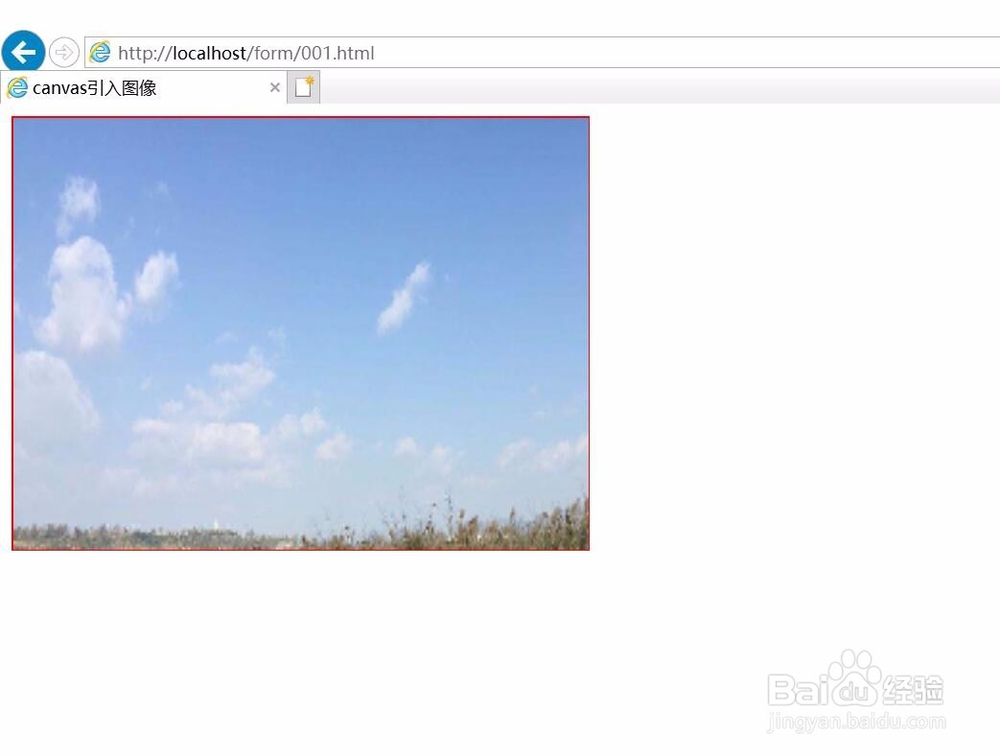
2、第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。
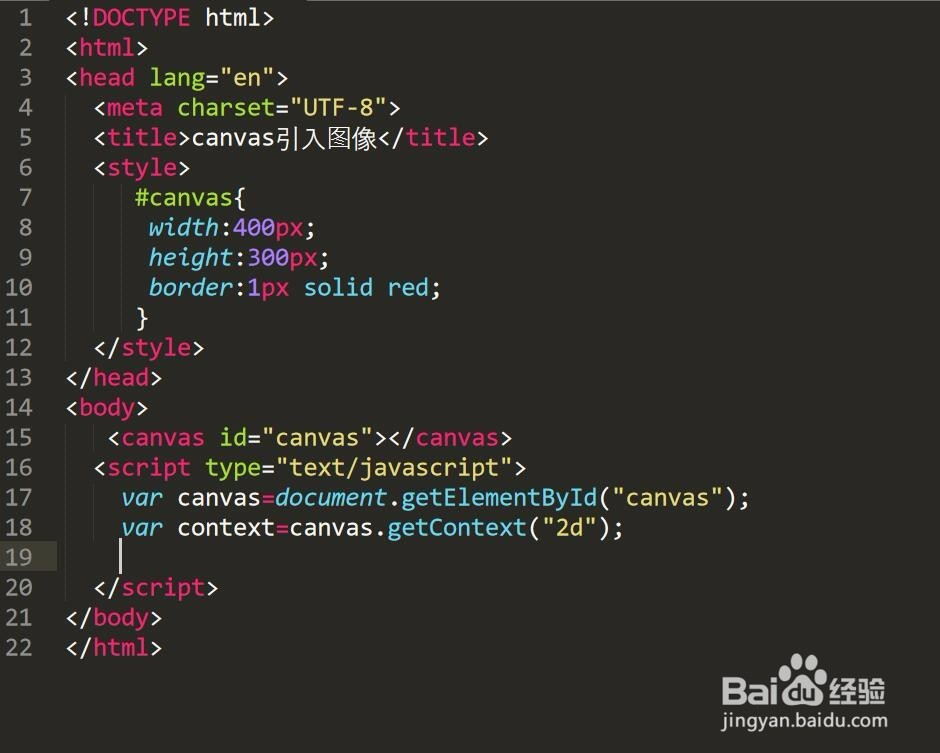
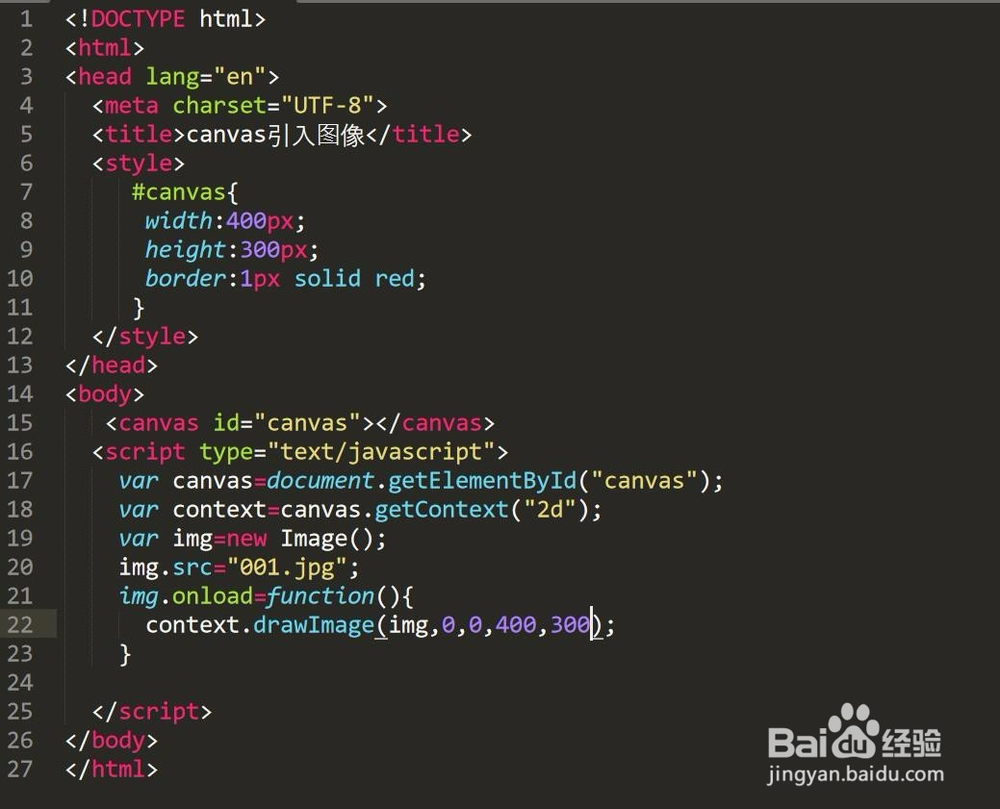
3、第三步,使用document.getElementById()获取canvas元素,并创建context对象。
4、第四步,将图像引入到canvas中。这里主要使用了context对象的drawImage(拘七呷憎)方法。具体语法如下:context.drawImage(image,dx,dy,dw,d茑霁酌绡h) 参数分别表示引入的图像、图像左上角的坐标(dx,dy)、图像的宽度dw、图像的高度dh。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:94
阅读量:37
阅读量:67
阅读量:39