利用CSS,‘画’一个饼形四分图
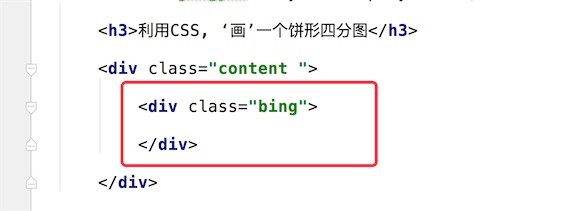
1、首先看下我们的html代码,非常的简单,就是一个div,
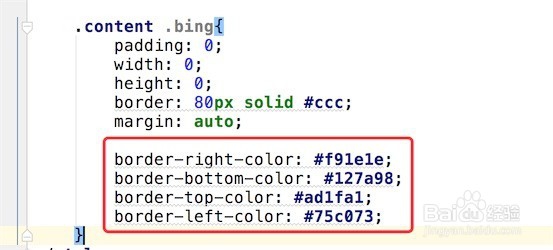
2、然后为这个div添加样式,先添加borde样式为border: 80px so盟敢势袂lid #ccc;然后把长,宽设置为0:width: 0;height: 0;
3、现有代码运行,就是一个深灰色的正方形。
4、再添加样式,为四个边添加不同的颜色,border-right-color: #f91e1e;水瑞侮瑜border-bottom-color: #127a98;border-top-color: #ad1fa1;border-left-color: #75c073;这些颜色可以自行修改成其他的颜色。
5、现在运行效果如图,四个小三角形拼成的正方形。
6、为了让其显示成饼形,我们还需要添加一个样式,border-radius: 87px;添加这个可以让正方形显示成圆形。
7、最终的成品效果了,就是四等份的饼形图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:51
阅读量:82
阅读量:41
阅读量:48