android通过webview封装H5
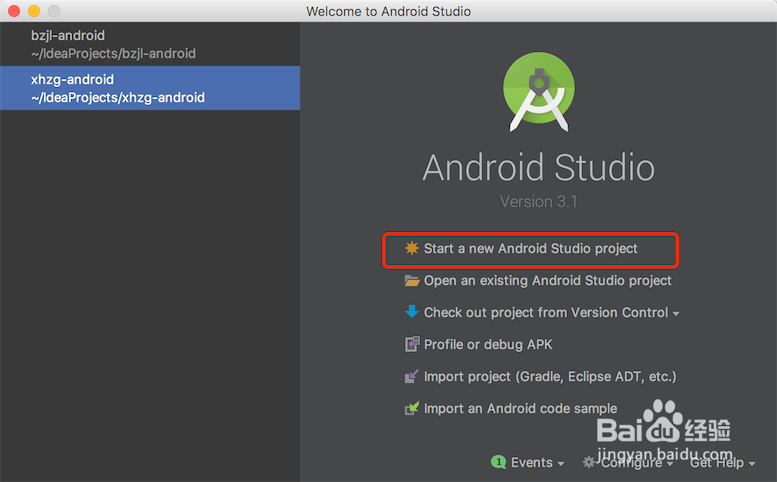
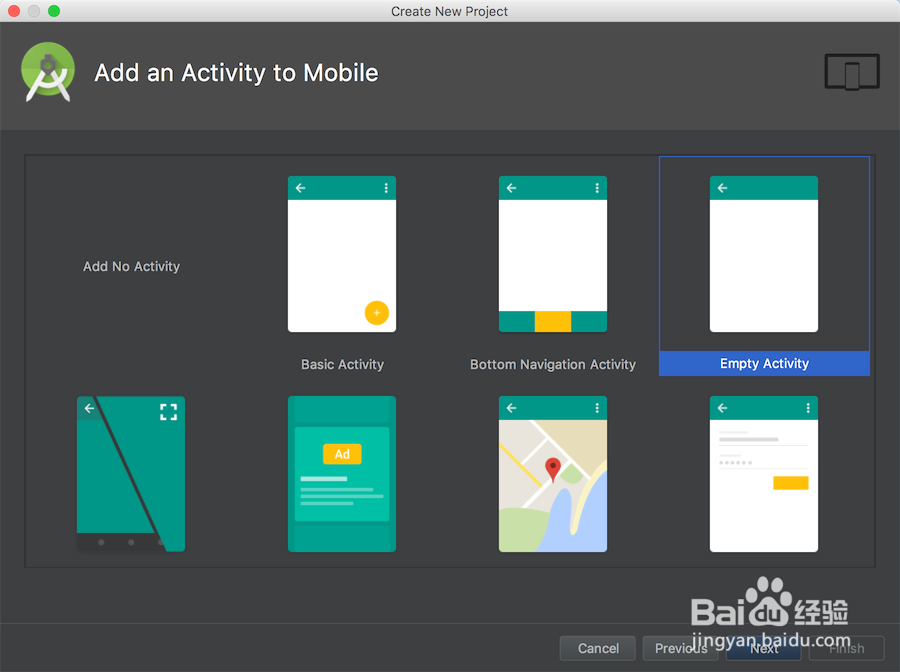
1、首先创建一个android新项目,根据自己需要
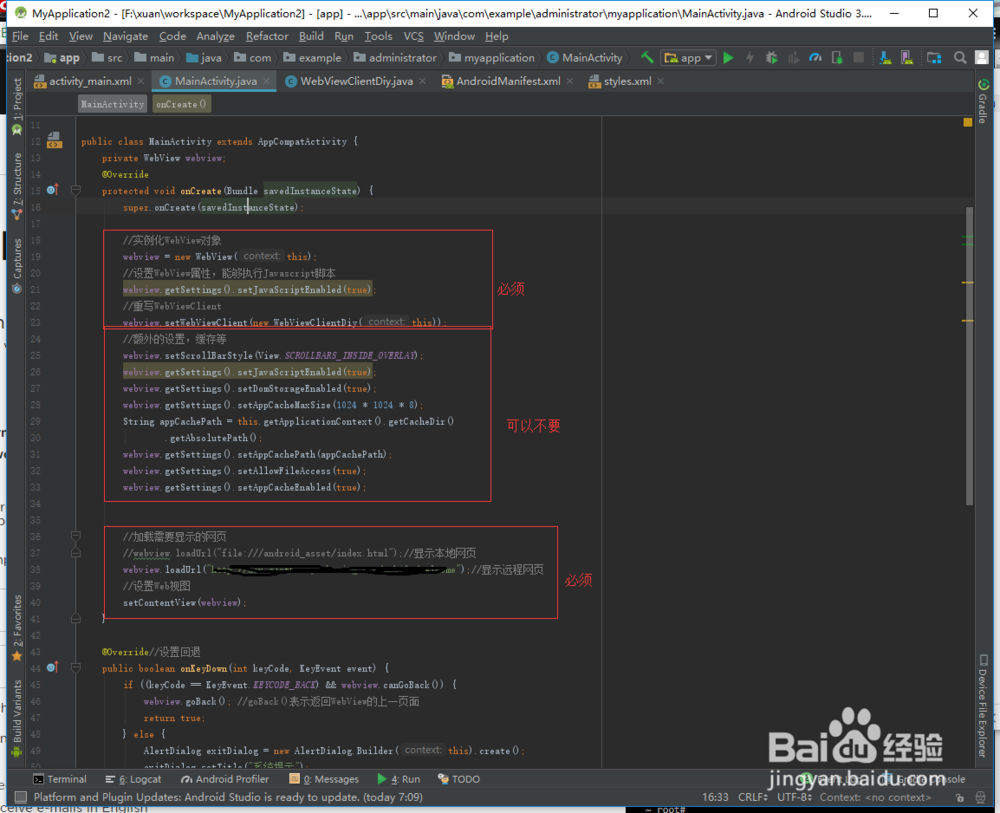
2、在MainActivity初始化一个webview,启用JavaScript脚步,然后设置自定义Webviewclient,接着就是设置些缓存等,这些非必须,最后终哟啊的一个菱诎逭幂方法就是加载webview.loadUrl这里添加你的h5链接,如果是本地,直接是路径就可以了,最后设置setContentView(webview);
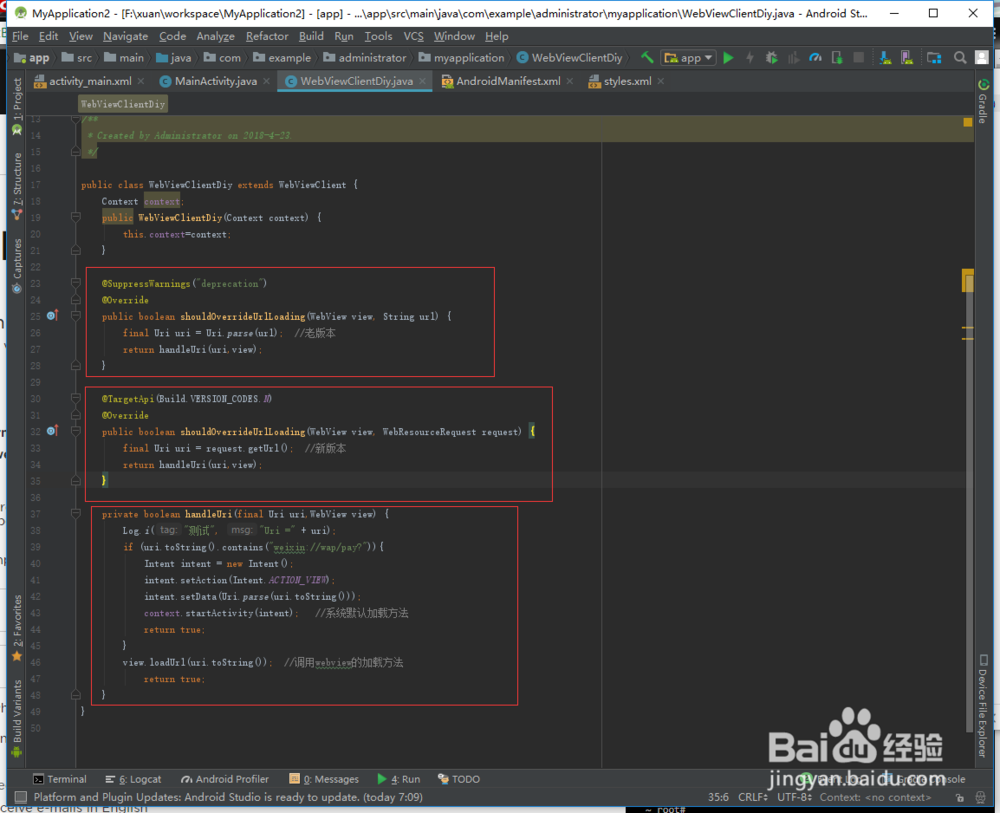
3、自定义WebViewClient类,里面主要覆写shouldOverrideUrlLoading这个菱诎逭幂方法,因存在老版本和新版本,所以把判断是否用webview加载独立方法出来,一些第三方登录需要用系统的浏览器,所以这里就起到作用了
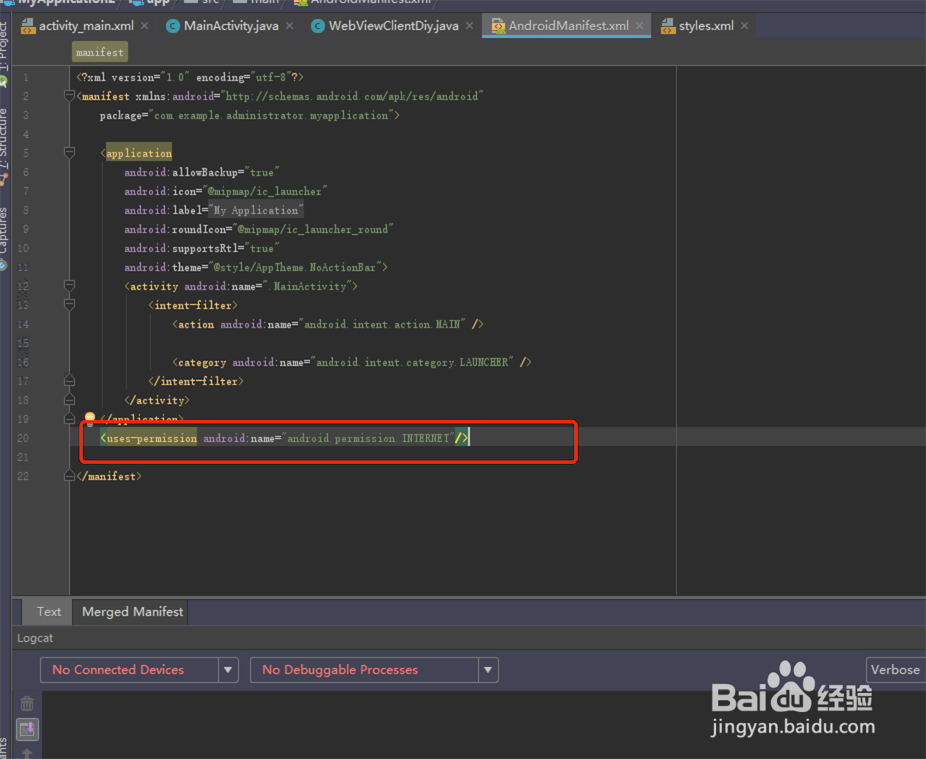
4、在AndroidMainfest.xml添加网络权限<uses-permission android:name="android.permission.INTERNET"/>,到此基本就可以用了
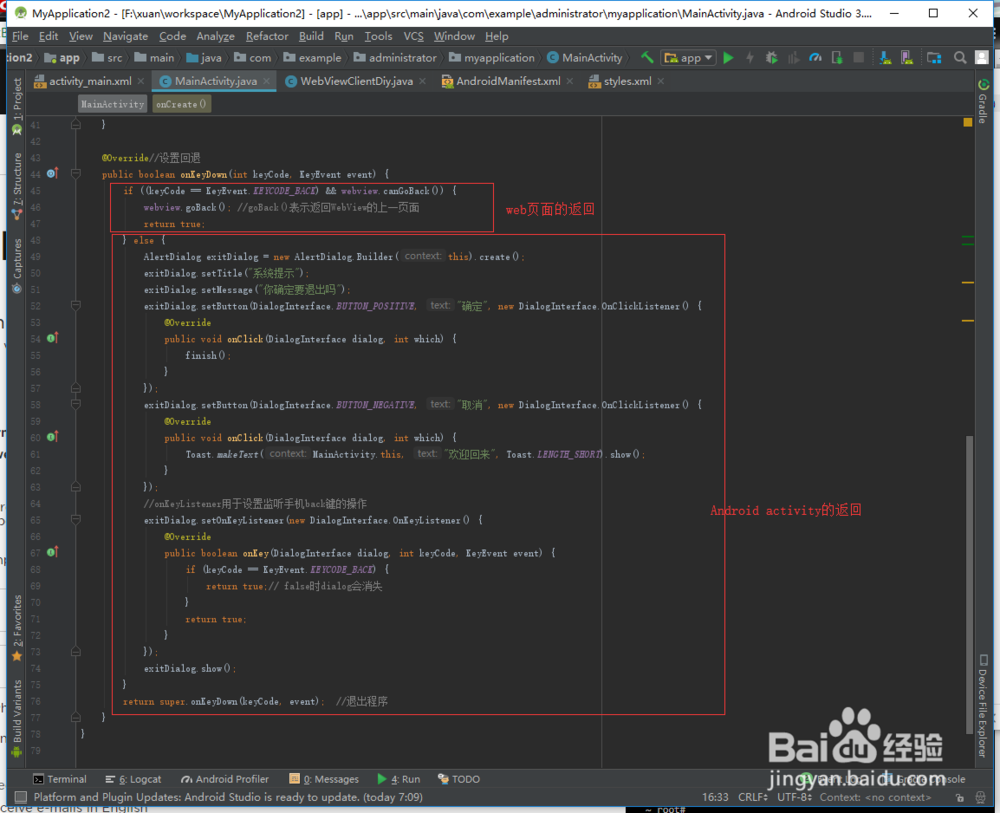
5、为了网页更好的返回,还需要在MainActivity里面还加了webview返回是网页的返回,到返回完了,在返回就是退出应用提示dialog
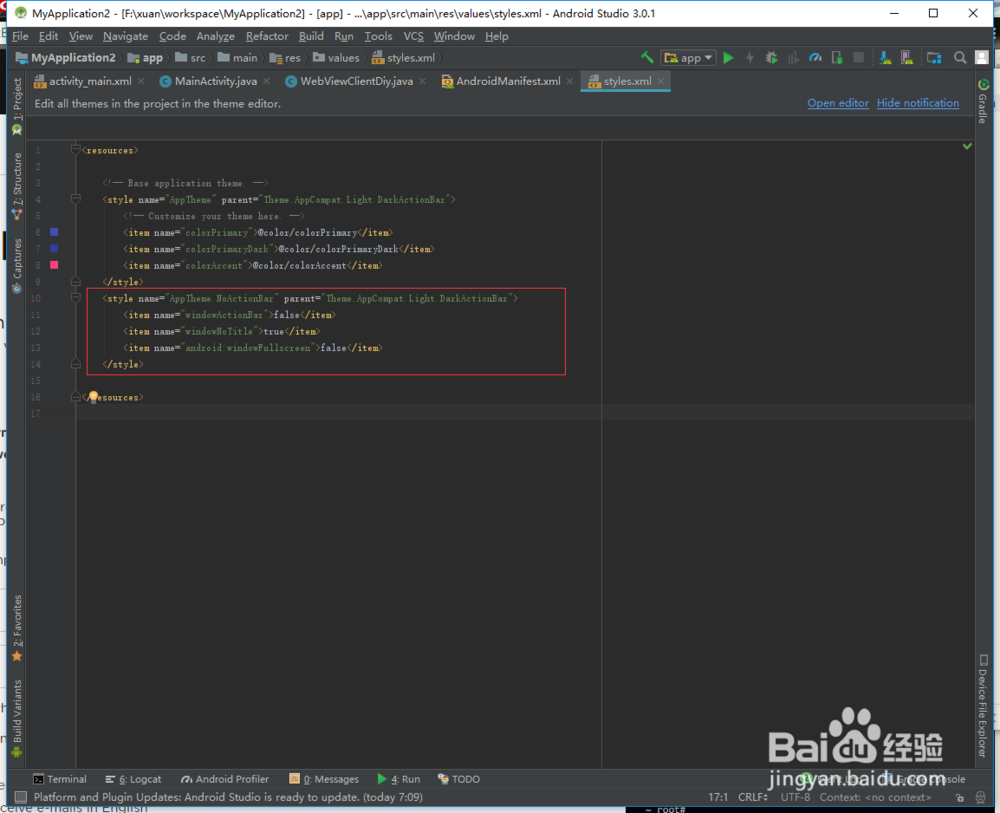
6、还有标题栏,和网页对不上,可以直接用h5的标题栏,直接把自己的屏蔽掉,因此添加个无标题样式
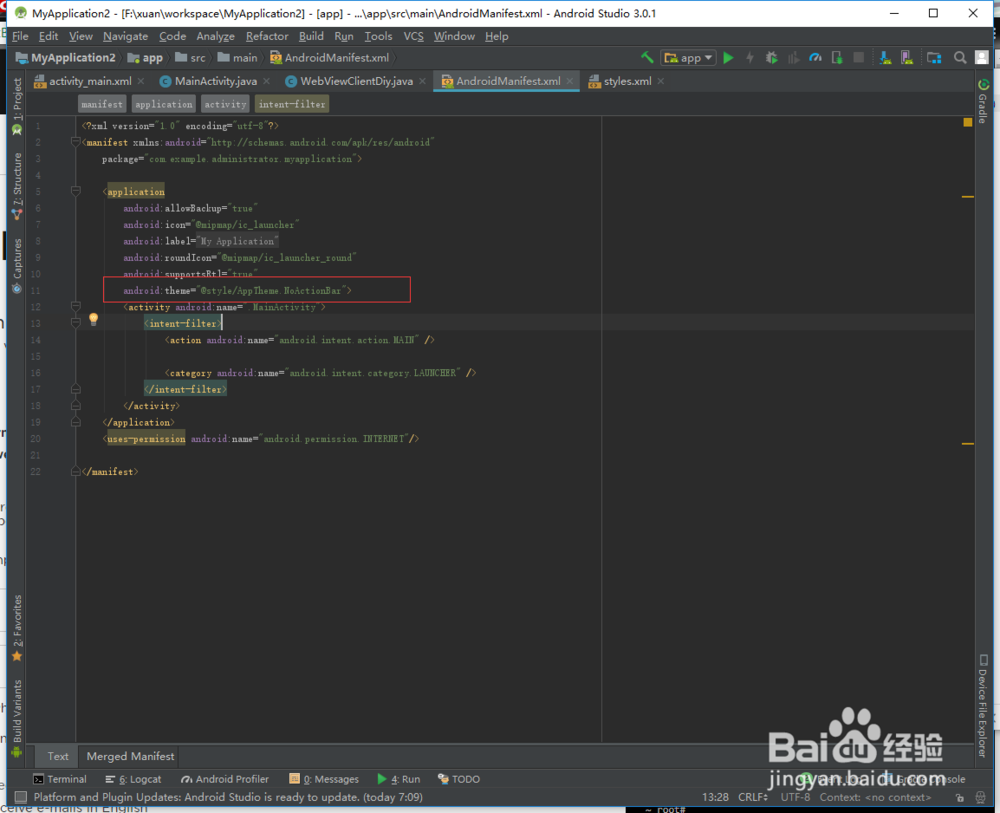
7、然后修改AndroidMainfest.xml的them为自定义样式android:theme="@style/AppTheme.NoActionBar">
8、最后运行app,可以看到已经成功嵌入h5了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:35
阅读量:47
阅读量:38
阅读量:63