网站前端技术干货之网站后台管理界面
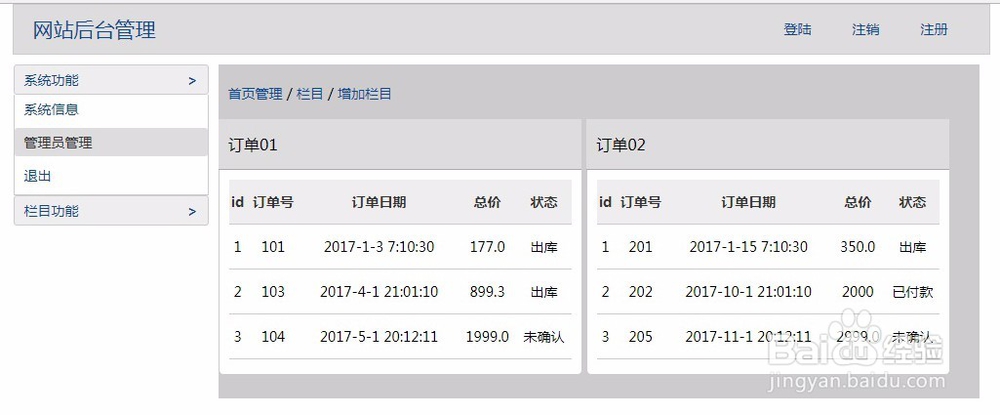
1、本次案例用比较简单、容易理解的方法实现网站后台管理界面,对于网站前端开发学习有很好的帮助与促进作用。知识点主要包括折叠菜单、表格的隔行变色等。案例效果如下:
2、案例一共有2个文件,一个是网页文件manage1.html,一个外部样式文件ma1.css。折叠菜单使用项目列表(ul)的嗄慈连继嵌套做结构,用CSS样式逐级实现。网页文件manage1.html的代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title></title><link rel="stylesheet" type="text/css" href="css/ma1.css"/></head><body><div><div><h2><a href="manage1.html">网站后台管理</a></h2></div><div><ul><li><a href="#">登陆</a></li><li><a href="#">注销</a></li><li><a href="#">注册</a></li></ul></div></div><div><div><ul><li><a href="#">系统功能<span>></span></a><ul><li><a href="#">系统信息</a></li><li><a href="#">管理员管理</a></li><li><a href="#">退出</a></li></ul></li><li><a href="#">栏目功能<span>></span></a><ul><li><a href="#">栏目管理</a></li><li><a href="#">栏目修改</a></li><li><a href="#">退出</a></li></ul></li></ul></div><div><div><p><a href="#">首页管理</a> / <a href="#">栏目</a> / <a href="#">增加栏目</a></p></div><div><table><caption>订单01</caption><tr><th scope="col">id</th><th scope="col">订单号</th><th scope="col">订单日期</th><th scope="col">总价</th><th scope="col">状态</th></tr><tr><td>1</td><td>101</td><td>2017-1-3 7:10:30</td><td>177.0</td><td>出库</td></tr><tr><td>2</td><td>103</td><td>2017-4-1 21:01:10</td><td>899.3</td><td>出库</td></tr><tr><td>3</td><td>104</td><td>2017-5-1 20:12:11</td><td>1999.0</td><td>未确认</td></tr></table></div><div><table><caption>订单02</caption><tr><th scope="col">id</th><th scope="col">订单号</th><th scope="col">订单日期</th><th scope="col">总价</th><th scope="col">状态</th></tr><tr><td>1</td><td>201</td><td>2017-1-15 7:10:30</td><td>350.0</td><td>出库</td></tr><tr><td>2</td><td>202</td><td>2017-10-1 21:01:10</td><td>2000</td><td>已付款</td></tr><tr><td>3</td><td>205</td><td>2017-11-1 20:12:11</td><td>2999.0</td><td>未确认</td></tr></table></div></div></div></body></html>
3、外部样式文件ma1.css的代码如下:@charset "utf-8";*{margin: 0px;padding:0px;}body{font-size:14px;font-family: "microsoft yahei";}a{color:#0c478f;text-decoration: none;}a:hover{color:#333;}ul{list-style-type:none;}/*这是导航部分*/.nav{width:1000px;height:50px;border:solid 1px #ccc;margin:0px auto 10px;background:#ddd;}.nav .logo{width:200px;float:left;/*border:solid 1px #f00;*/margin:0px 0px 0px 20px;}.nav .logo h2{font-weight:normal;line-height:50px;}.nav .dh{float:right;line-height:50px;}.nav .dh ul li{float:left;width:70px;}/*这是cont部分*/.cont{width:1000px;height:100%;overflow:auto;/*border:solid 1px #ccc;*/margin:0px auto;}/* 这是左边栏部分开始*/.cont .left-nav{width:200px;/*border:solid 1px #f00;*/float:left;}/* 导航效果1开始*/.cont .left-nav ul li ul{display:none;}.cont .left-nav ul li:hover ul{display:block;margin: -5px 0px 0px 0px;border-left:solid 1px #ccc;border-right:solid 1px #ccc;border-bottom:solid 1px #ccc;}.cont .left-nav ul li a{display:block;padding:5px 10px;background:#eee;margin:0px 0px 5px 0px;border:solid 1px #ccc;border-radius:3px;}.cont .left-nav ul li:hover ul li a{display:block;padding:5px 10px;background:#fff;border:none;margin:0px 0px 5px 0px;}.cont .left-nav ul li:hover ul li a:hover{background:#ddd;}.cont .left-nav ul li span{font-weight: bold;float:right;}/* 导航效果1结束*//* 这是左边栏部分结束*//*这是右边部分*/.cont .right-d{width:780px;background:#ccc;float:left;margin:0px 0px 0px 10px;padding:15px 0px 20px 0px;}.cont .right-d .right-top{width:98%;height:30px;line-height:30px;/*background:#eee;*/margin:0px 0px 10px 0px;padding:0px 0px 0px 10px;/*border:solid 1px #f00;*/}/*订单部分开始*/.cont .right-d .dd-out{width:45%;border:solid 1px #ccc;padding:0px 10px 15px 10px;background:#fff;border-radius:5px;display: inline-block;}.cont .right-d .dd-out .dd{width:100%;/*height:190px;*/border-collapse: collapse; /*边框合并*/}.cont .right-d .dd-out .dd caption{width:103%;font-size:16px;margin:0px 0px 10px -3%;border-bottom:solid 1px #aaa;background:#ddd;padding:15px 0px 15px 10px;text-align: left;}.cont .right-d .dd-out .dd th,.dd td{border-bottom:solid 1px #ccc;/*width:60px;*/height:45px;text-align:center;}.cont .right-d .dd-out .dd th{background:#eee;color:#333;}.cont .right-d .dd-out .dd tr:hover{background:#aaa;color:#eee;}/*订单部分结束*/至此,案例制作完成。