最新nodejs服务器与html5中post表单数据的提交
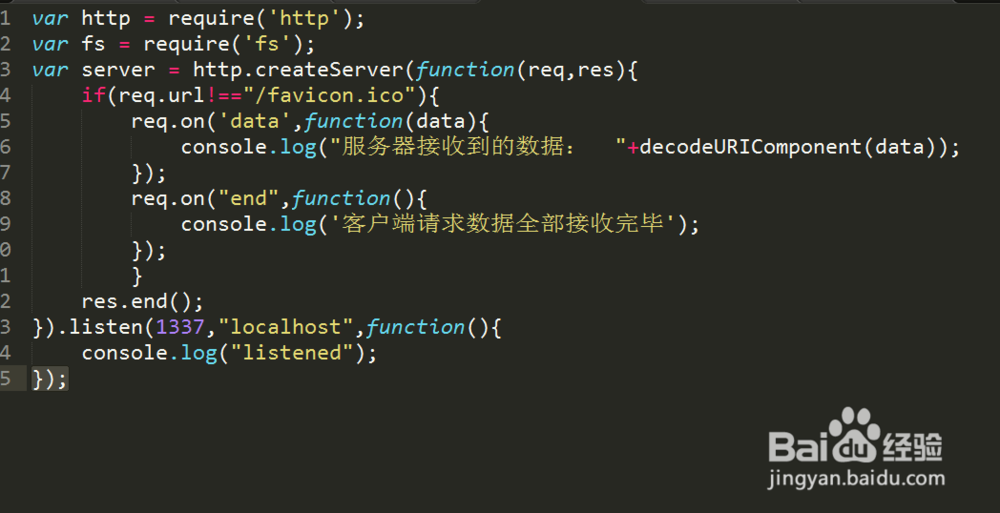
1、首先获取http,并创建一个web服务,监听本地端口1337,这个可以修改,任何未被占用的端口都可以用,并坚挺data事件和end事件,整个文件保存为app.js
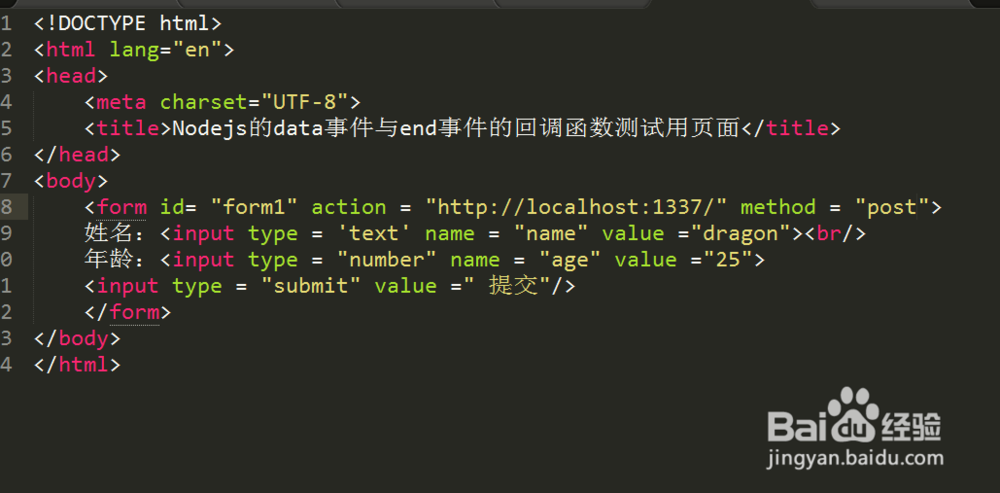
2、写一个html5网页,这个网页中的内容如下面所示,我们的目标是获取这个表单中的name 和age数据,action是我们的服务器地址和端口,文件名index.html
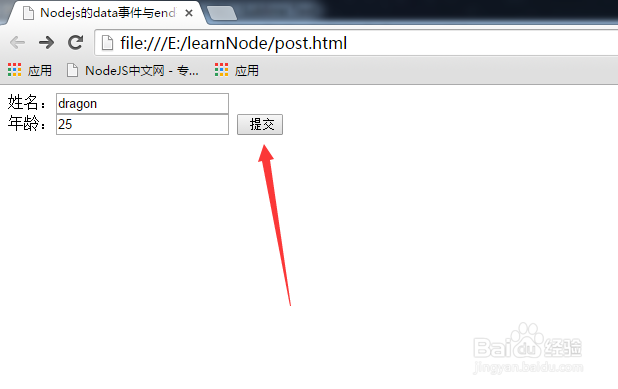
3、我们可以用浏览器来打开这个端口,如下图中所示,对浏览器无要求,基本上常用的浏览器都可以打开
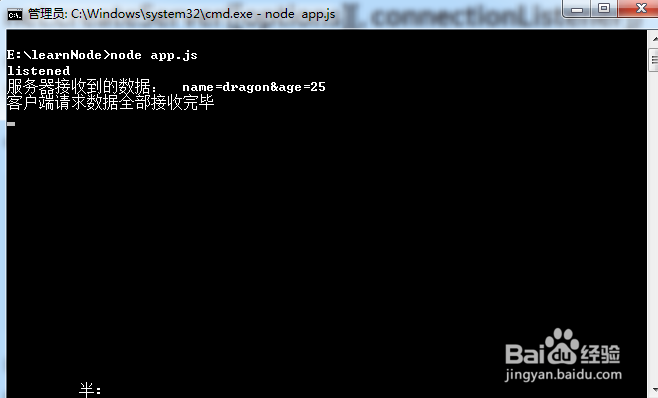
4、在命令行中运行服务,node app.js,然后在第三步中的html页面上点击提交岳蘖氽颐按钮。这时命令行中的显示如下,这样就得到了表单中post的数据,完成了html中数据从前端到后台的过程
5、同时 网页跳到如下所示
6、下面这里贴上测试代码////////////////app.js///////var http = require('http');var server = http.createServer(function(req,res){if(req.url!=="/favicon.ico"){req.on('data',function(data){console.log("服务器接收到的数据: "+decodeURIComponent(data));});req.on("end",function(){console.log('客户端请求数据全部接收完毕');});}res.end();}).listen(1337,"localhost",function(){console.log("listened");});////////////////index.html///////<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Nodejs的data事件与end事件的回调函数测试用页面</title></head><body><form id= "form1" action = "http://localhost:1337/" method = "post">姓名:<input type = 'text' name = "name" value ="dragon"><br/>年龄:<input type = "number" name = "age" value ="25"><input type = "submit" value =" 提交"/></form></body></html>
7、完成,这就是完美