360安全浏览器开发者工具如何使用??
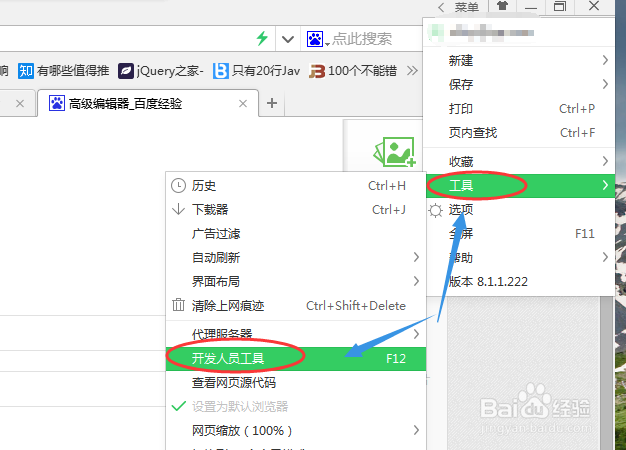
1、依次打开 "菜单"->"工具"->"开发人员工具",或者直接按快捷键F12,即可打开发者工具,如图:
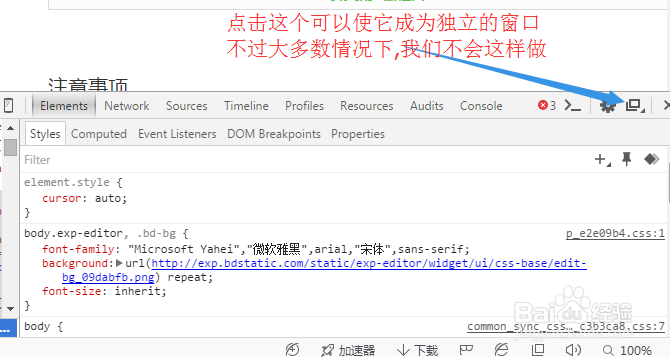
2、它以选项卡的形式附着在页面下方,当然它也是可以脱离成为独立窗口的,如图:
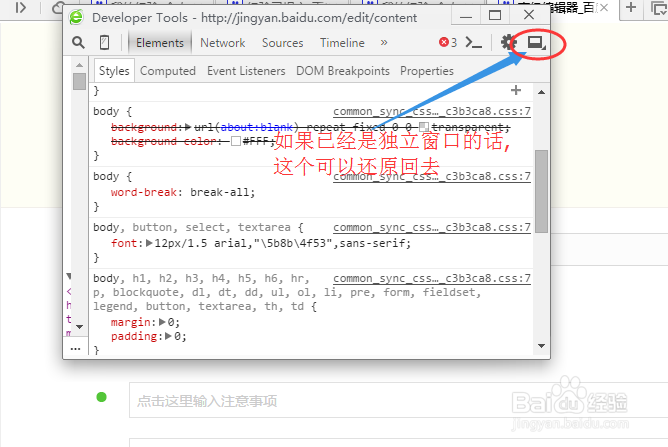
3、如果是独立的窗口想还原回去的话,点一下右上角的图标即可,如图:
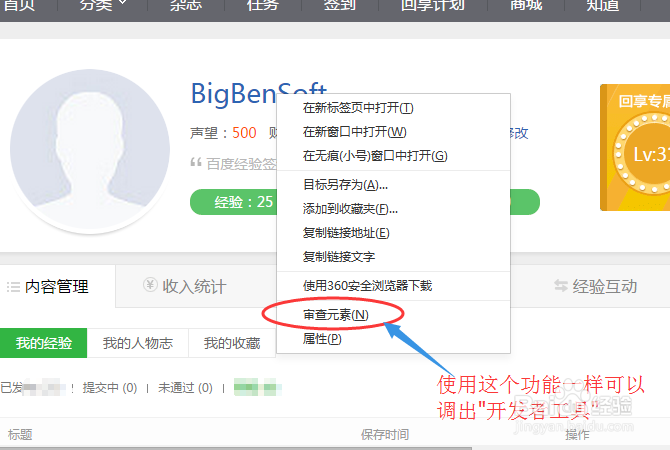
4、另外,我们还可以直接使用右键菜单->"审查元素"功能直接打开并自动定位到该元素对应的html源码(实际上,平时我们最常用的方法就是使用这个),如图:
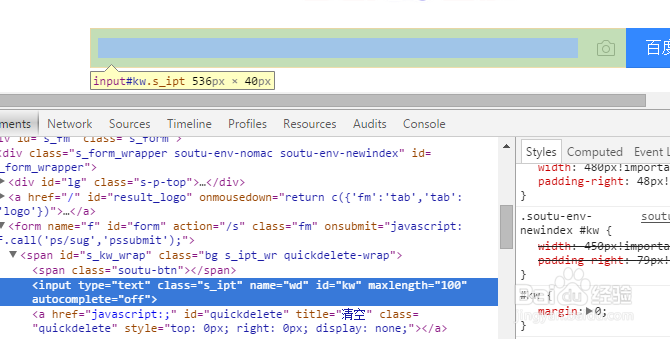
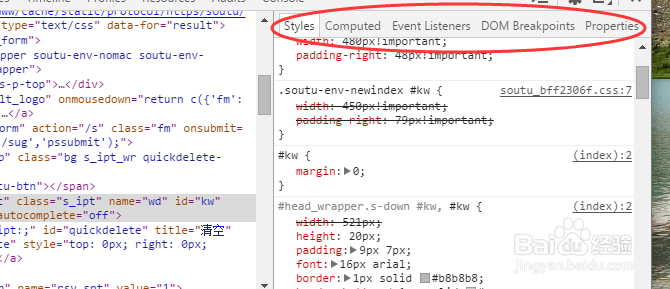
5、下图是我对百度主页上的关召堡厥熠键字输入框右键,然后,审查元素得到的,它会自动帮多们定位并分析元素,显示它的CSS选择器等,非常方便;从图中可以看出它的id是kw,n锾攒揉敫ame是wd等相关信息,右侧面板则直接地显示了它的style,相关尺寸显示,事件等,如图:
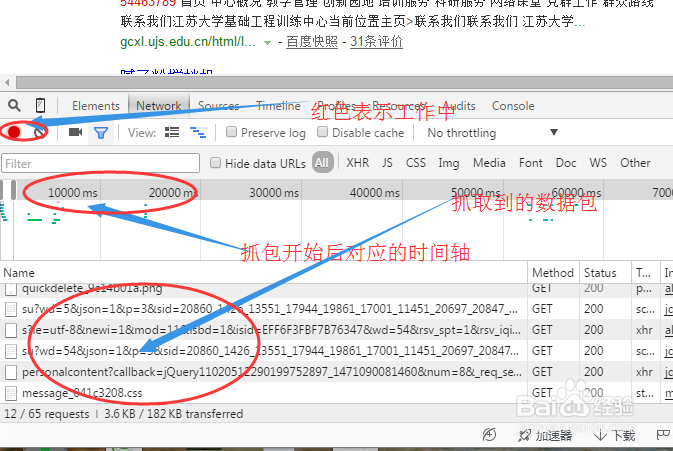
6、另外,我们还可以很方便地进行网络抓包(在Net嘛术铹砾work面板上),切换到该面板时,会自动开始抓包,上面的会有个"小红点",表示正在抓包,如果要停止,就点击一下,会变成灰色,表示停止
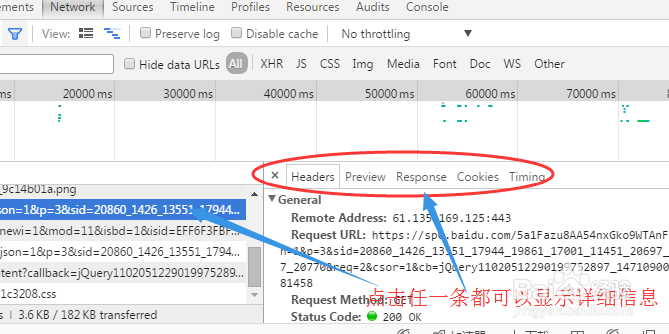
7、点击任一条抓到的数据,都可以在右侧看到提交的信息,头,及服务器的响应等,非常方便.
8、它还可以通过console控制台查看变量等相关数据,还有调试,执行代码等,限于篇幅,不再一一详细说明,有兴趣的可以动手试一试.本篇经验到此结束!!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:42
阅读量:48
阅读量:92
阅读量:67