如何实现elementUI的input清空效果
1、打开vue文件,添加一个input文本输入框。如图:
2、添加清空图标,在input标签上添加clearable参数。如图:
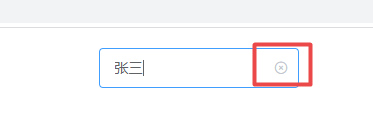
3、保存vue文件后使用浏览器打开,输入内容后发现右边显示清空的图标。如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:24
阅读量:49
阅读量:41
阅读量:38