用CSS制作一个漂亮的横向导航条
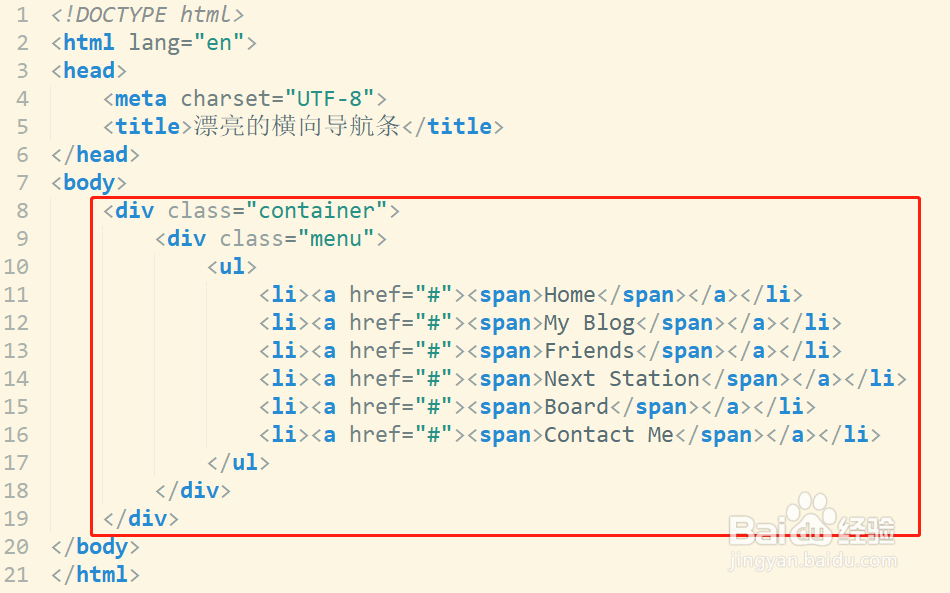
1、先完成导航所需的HTML结构,代码和预览效果如下图:
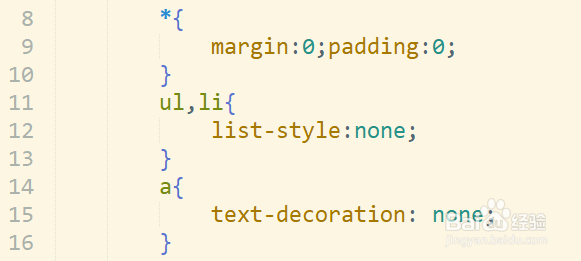
2、接下来定义全局样式,代码和预览效果如下图:
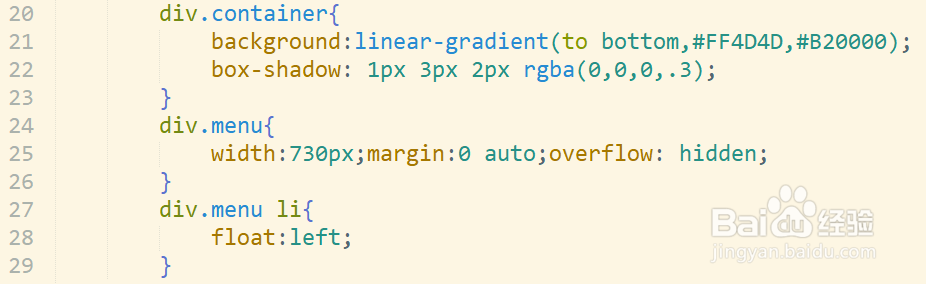
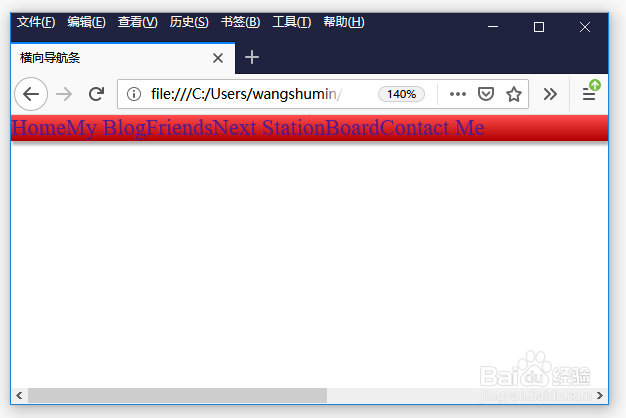
3、接着定义导航的局部样式,代码和预览效果如下图:
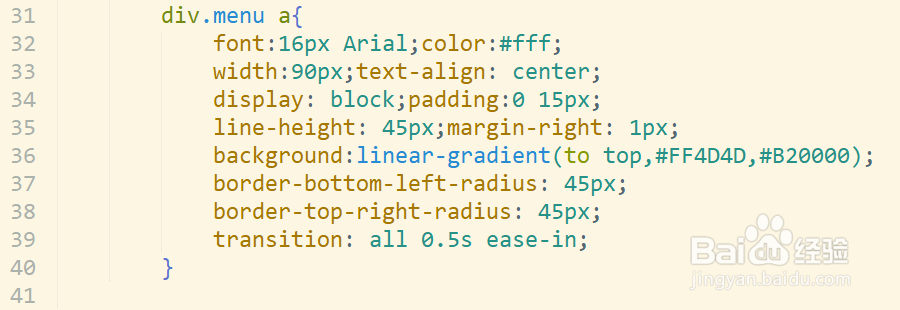
4、这一步主要是定义<a>标签的样式,注意代码的编写,当然你可以自由发挥
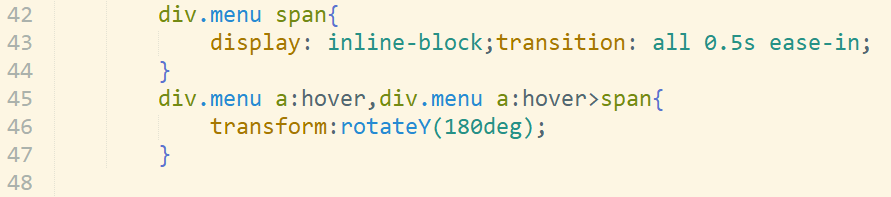
5、最后一步设置鼠标悬念时的效果,代码和预览效果如下图:
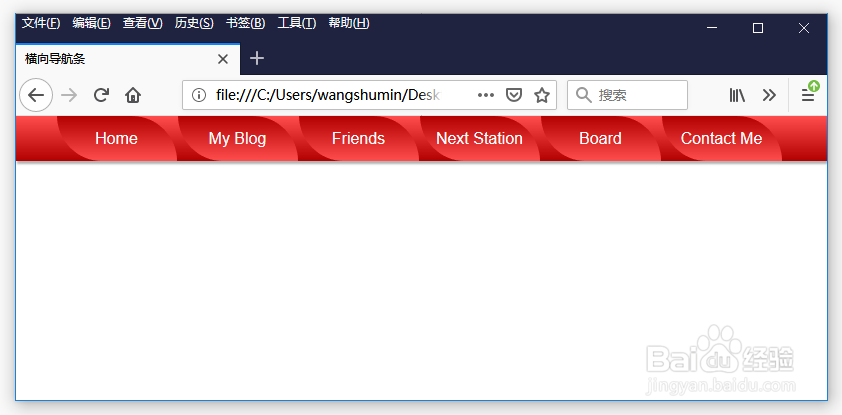
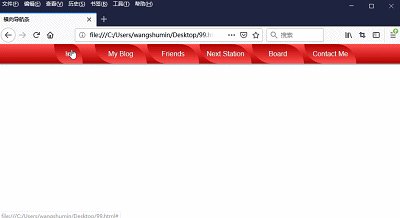
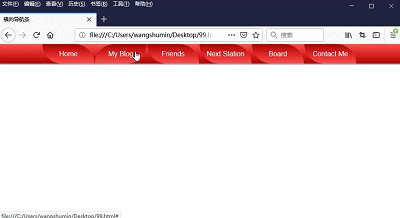
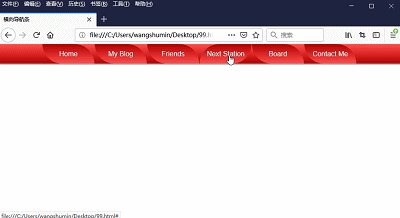
6、打开浏览器预览,如下图。是不是很漂亮,动手试试吧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:49
阅读量:69
阅读量:29
阅读量:49