如何使用HTML5中绘图功能绘制三个图形的对角线
1、第一步,首先创建一个HTML5页面,在body标签元素内插入三个div标签,然后在三个di箪滹埘麽v标签依次插入canvas,设置对应的ID、宽度和高度,如下图所示:
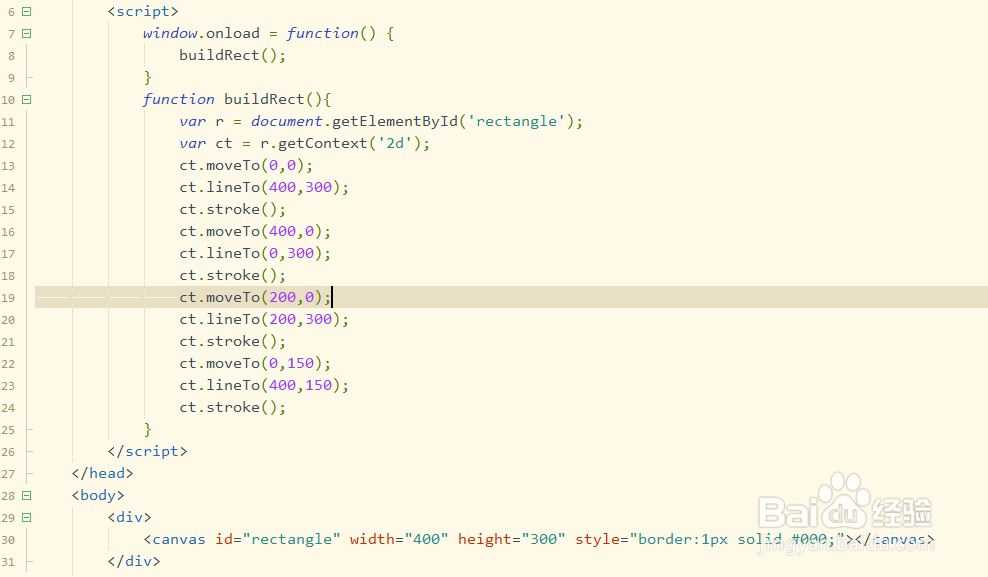
2、第二步,在<script></script>标签内,编写生成矩形对角线的函数buildRect,调用canvas绘制图形的方法,如下图所示:
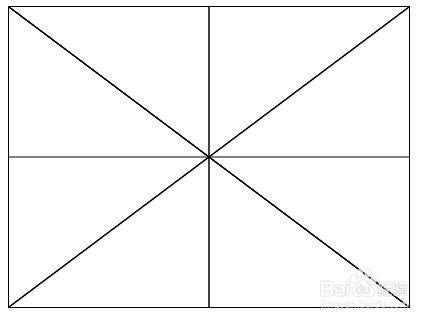
3、第三步,保存代码并打开浏览器查看,结果发现矩形出现对角和临边的对角线,如下图所示:
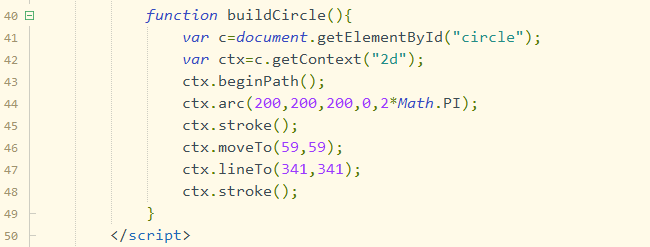
4、第四步,使用同样的方法,编写buildCircle函数,用于生成圆形的对角线,不过这里需要先绘制圆形,如下图所示:
5、第五步,再次保存代码并查看效果,发现圆形斜对角出现一条对角线,连接圆形,如下图所示:
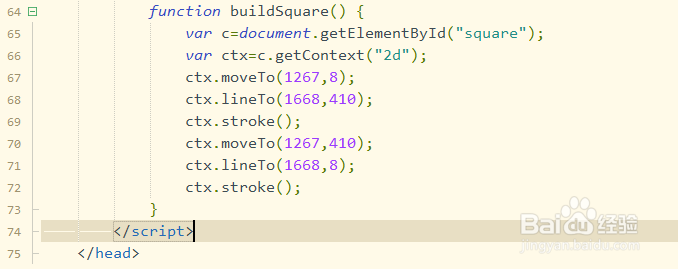
6、第六步,最后给正方形绘制对角线,使用鼠标事件查找正方形的四点的坐标,然后在函数中设置值,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:72
阅读量:63
阅读量:45
阅读量:47