jquery第一个子节点怎么获得
1、新建一个html文件,命名为test.html,用于讲解jquery第一个子节点怎么获得。
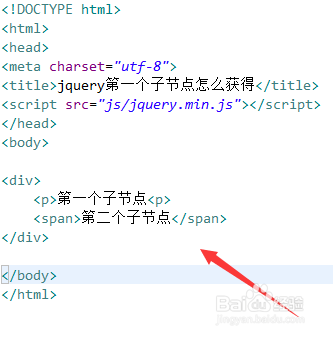
2、新建一个html文件,使用div标签创建一个模块,在div内,使用p标签创建一行文字,再使用span标签创建一行文字。
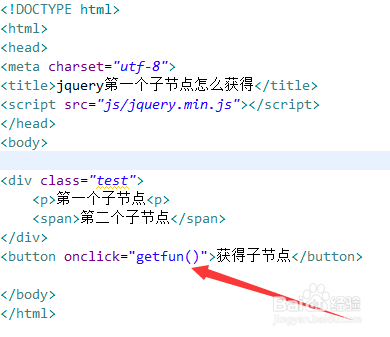
3、在test.html文件中,设置div的class属性为test,下面将通过该class获得div对象。
4、在test.html文件中,使用button标签创建一个按钮,并给button按钮肖各仇帜绑定onclick点击事件,当按钮被点击时,执行getfun()函数。
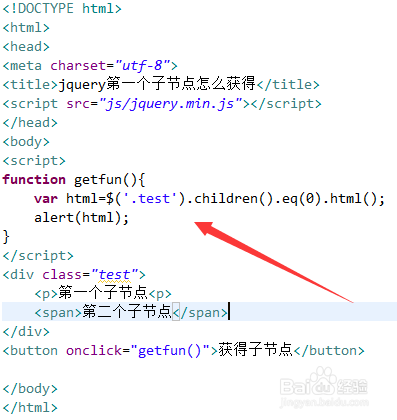
5、在js标签内,使用function声明一个getfun()函数,在函数内,使用jquery方法获得第一个子节点。
6、在getfun()函数内,通过类名获得div对象,使用children()获得di箪滹埘麽v子节点集合,通过eq(0)方法获得第一个子节点,再通过html()方法获得第一个节点的内容。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:31
阅读量:64
阅读量:81
阅读量:42