如何使用element中的链接标签实现文字展示
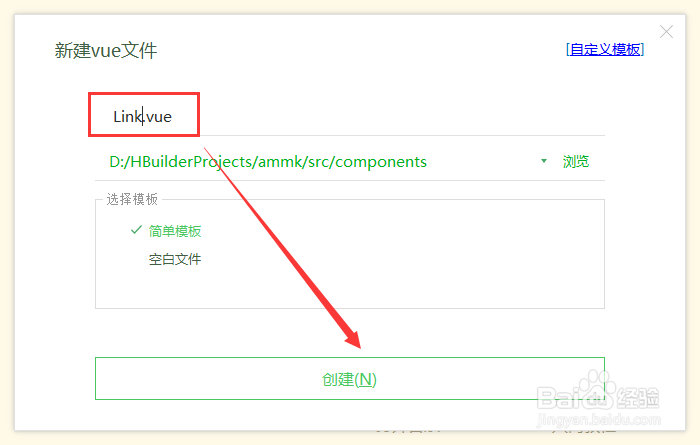
1、双击打开HBuilderX工具,创建vue+element框架项目,新建vue文件
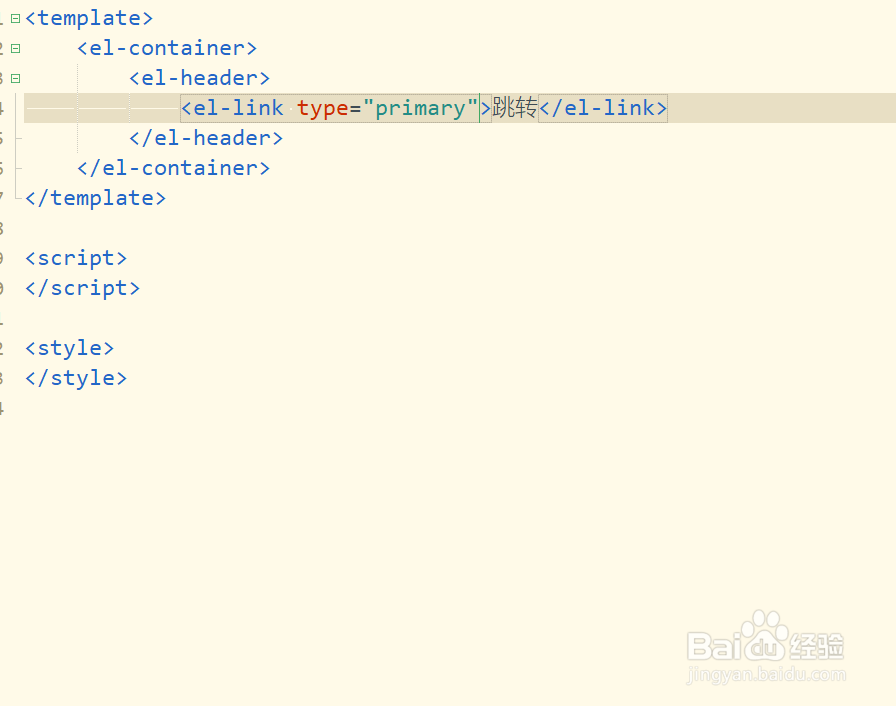
2、在vue文件中,插入一个el-link标签,添加属性type
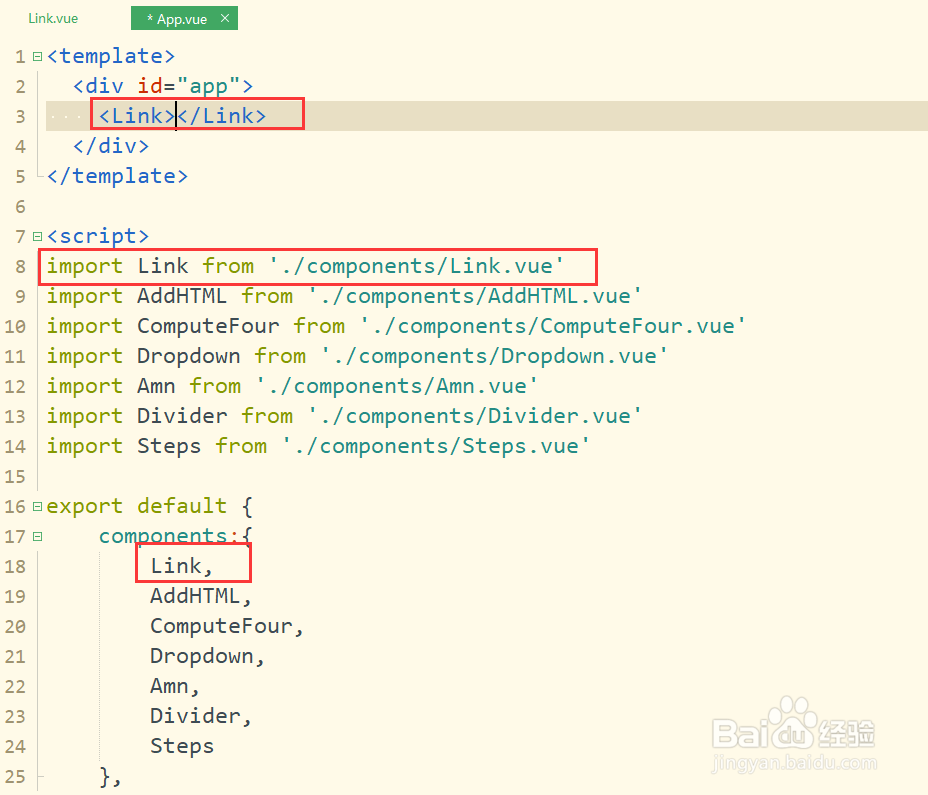
3、接着,在App.vue文件中,导入Link组件,并在界面代码中引入
4、保存代码并使用命令运行项目,在浏览器中预览效果
5、接着,在el-link标签下方,再添加一个,type属性设置为success
6、再次保存并刷新浏览器,可以看到出现绿色成功文字链接
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:90
阅读量:80
阅读量:49
阅读量:74