如何用js获取标签里的文字
1、新建一个html文件,命名为test.html,用于讲解如何用js获取<p>标签里的文字。
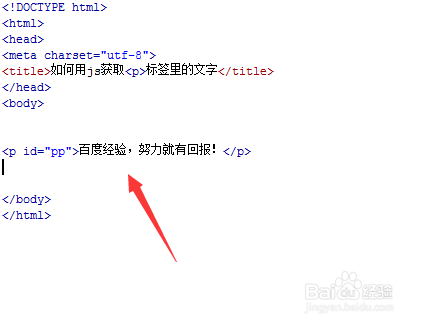
2、在test.html文件内,使用p标签创建一段文字,并且设置其id属性为pp,用于下面通过该id获得p标签对象。
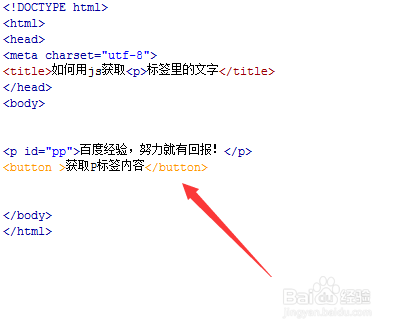
3、在test.html文件内,使用button标签创建一个按钮,实现点击按钮,执行js函数获得p标签里的文字。
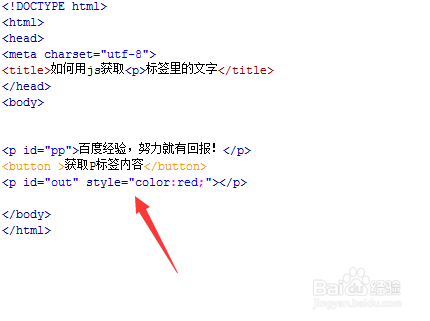
4、在test.html文件内,再使用p标签创建一个显示获得的p标签文字的区域,并将文字的颜色设置为红色。
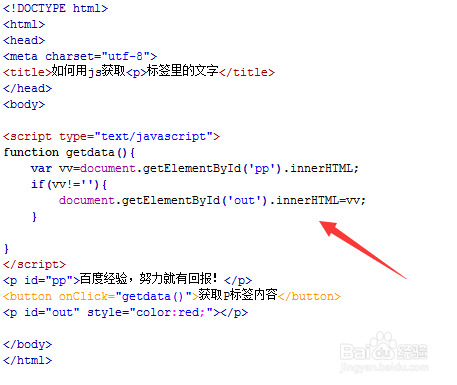
5、给button绑定onclick点击事件,当按钮被点击时,执行getdata()函数。
6、在js标签内,创建getdata()函数,在函数内,使用getElementByI蟠校盯昂d()方法获p标签对象,矣喾动痞并使用innerHTML属性获得p标签里的文字,最后,再使用innerHTML属性将获得的文字显示在id为out的p标签里。
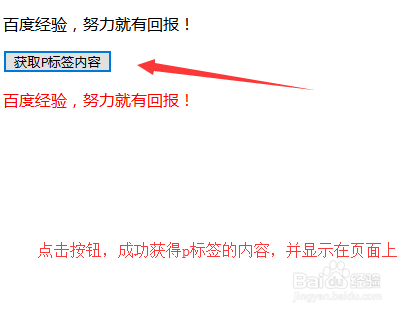
7、在浏览器打开test.html文件,点击按钮,查看输出的结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:44
阅读量:46
阅读量:45
阅读量:96