axure7.0 实现百分比形式的进度条
1、在axure画布上,用矩形框空间,拉一个条状矩形,长300,宽15
2、在条状矩形下方,用文字控件,写上进度,默认为0%
3、在当前进度文字下面,用按钮控件,拉出两个按钮,分别标记为开始和暂停
4、将矩形填充为绿色,用动态面板控件,拉出一个动态面板d003,刚好将矩形覆盖住,在动态面板的状态1中,复制矩形框,填充为白色
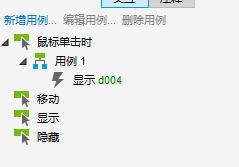
5、用动态面板工具,在空白位置,拉一个动态面板d004.设置为隐藏,利用切换动态面板显莲镘拎扇示和隐藏的属性实现进度条效果
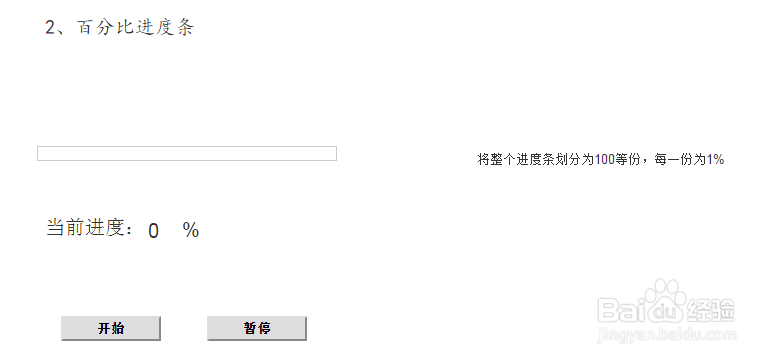
6、将整个进度条划分为100等份,则一份为1%,依据此,设置条件,实现最终进度条效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:30
阅读量:36
阅读量:41
阅读量:73