js如何更改边框的宽度
1、新建一个html文件,命名为test.html,用于讲解js如何更改边框的宽度。
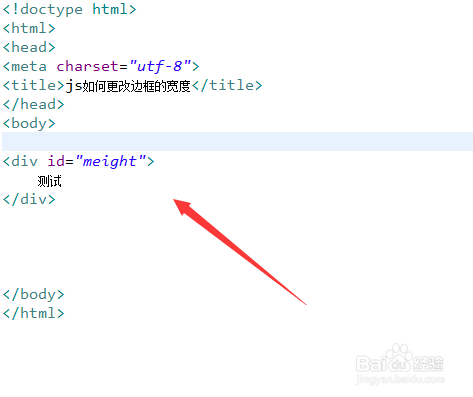
2、在test.html文件内,使用div创建一个模块,并设置其id为meight。
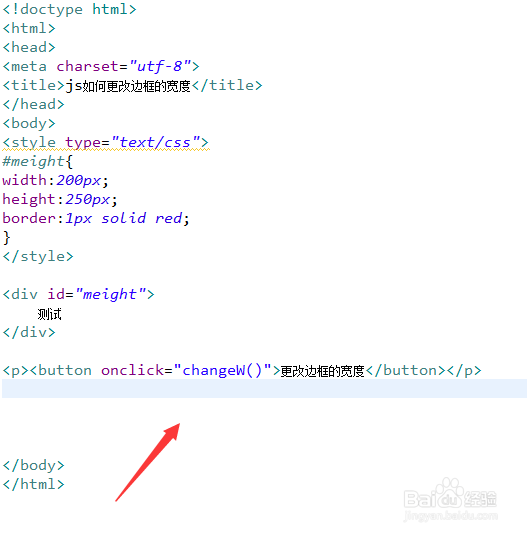
3、在css标签内,通过id定义div的样式,设置它的宽度为200px,高度为150px,边框为1px宽度的边框。
4、在test.html文件内,创建一个按钮,给button按钮绑定onclick点击糙怍牢莱事件,当按钮被点击时,执行changeW()函数。
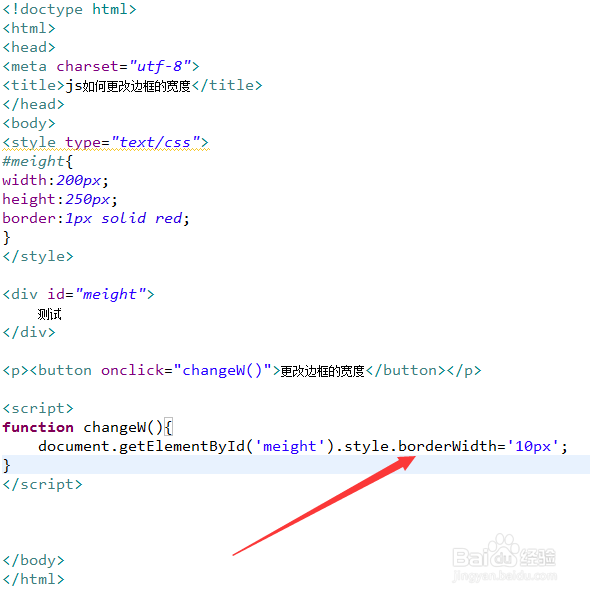
5、在js标签内,创建一个changeW()函数,在函数内,通过id获得div对象,通过borderWidth属性实现边框宽度的修改。例如,这里修改边框宽度为10px。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:45
阅读量:42
阅读量:65
阅读量:90