vue_cli如何多个样式绑定(动态切换样式)
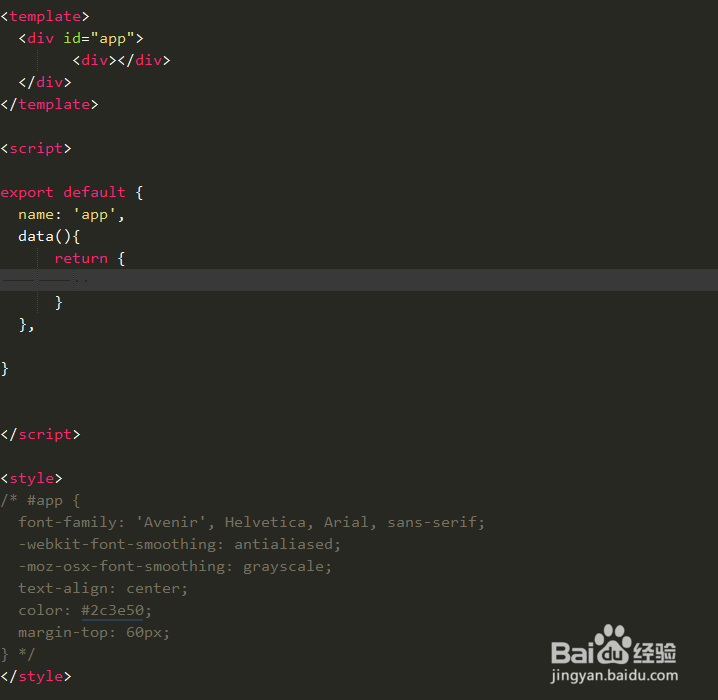
1、首先使用HBuilder X创建一个vue-cli项项目,一个空白项目
2、在style中写入两个样式,一个长和宽都为100px底色为为绿色,另一个底色为为红色,两个样式都加载排在后面的会覆盖前面的相同项。
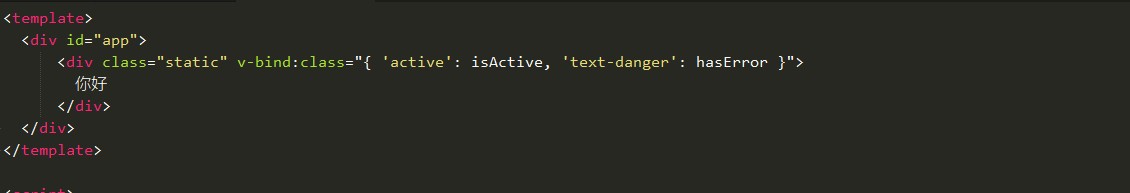
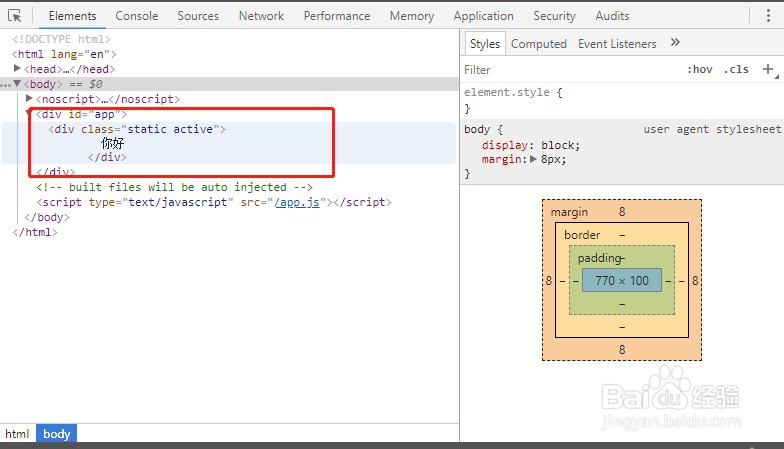
3、在显示内容里一个对象v-bind:class ,以动态地切换 class,两个变量为isActive和text-danger。在添加一个class赋值为static
4、在data中添加参数isActive和hasError,都赋值为true
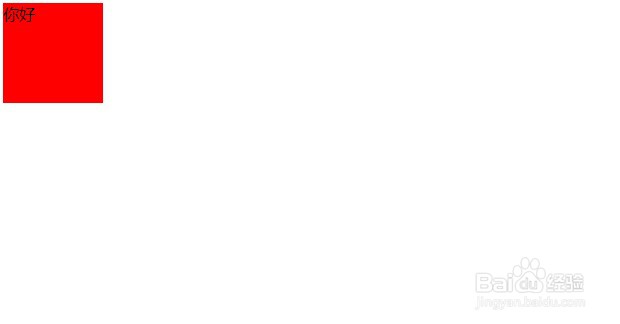
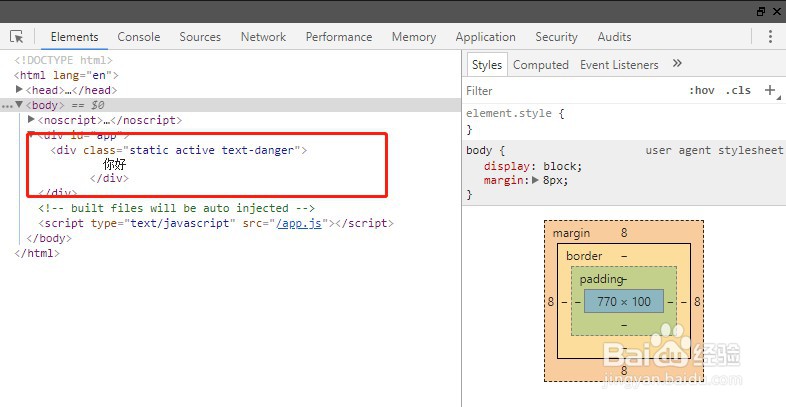
5、样式为100*100的红色方框,按F12查看class的值为staticacti箪滹埘麽ve text-danger,说明v-bind:class指令也可以与普通的 class attribute 共存
6、把hasError赋值为false
7、样式为100*100的绿色方框
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:74
阅读量:56
阅读量:69
阅读量:52