div设置字体颜色
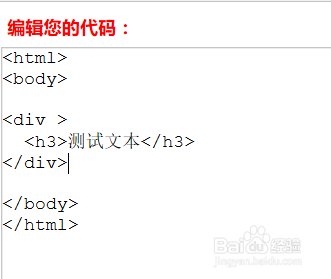
1、新建一个html源文件,输入如下代艨位雅剖码,由于div标签未加任何修饰,显示的测试文本默认为黑色:<茑霁酌绡html><body><div <h3>测试文本</h3></div></body></html>
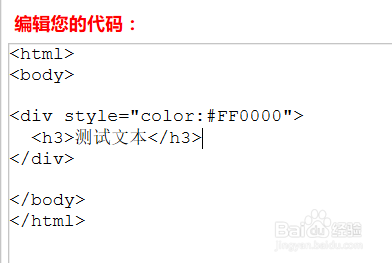
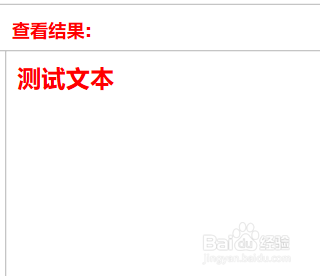
2、我们可以使用style属性为div标签设置一个颜色,比如红色,可以这样表示:style="color:#FF0000",这个六位数是十六进制的,两个两个一组,分别是“红绿蓝”,#FF0000代表红色颜色值最高,绿和蓝为0,也就是纯红色。
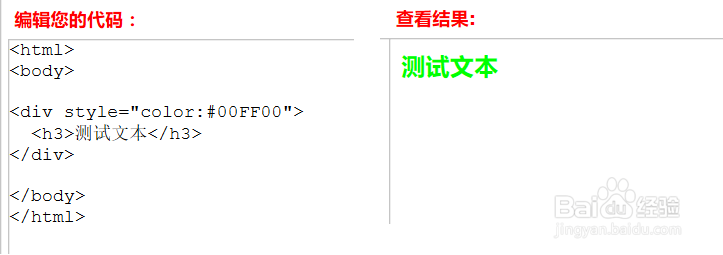
3、同样,如果想使用绿色,那么只需要把style="color:#FF0000"改为style="color:#00FF00"即可。
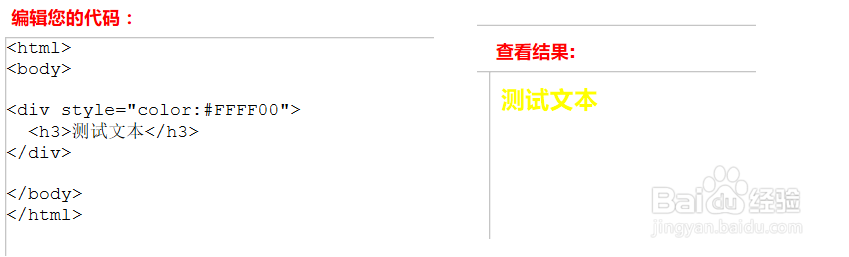
4、我们还可以通过混色跳出其它颜色,比如红绿混色为黄色,那么我们需要黄色字体就可以这样表示:style="color:#FFFF00"。
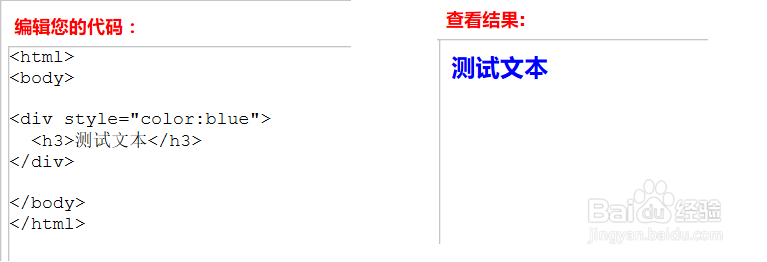
5、除了使用十六进制配色方案以外,还可以直接使用预定义的颜色代码,比如蓝色对应的就是“blue”,可以写成:style="color:blue",这个更便于理解。
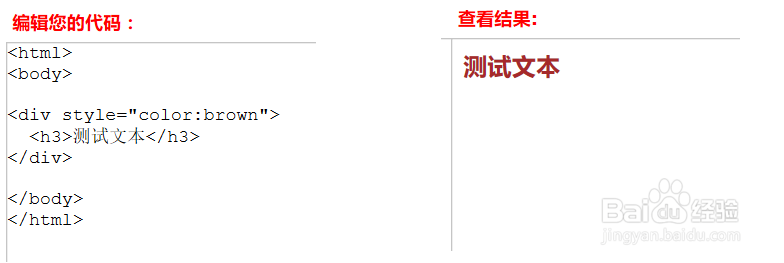
6、使用颜色代号的另一个好处就是,对于红绿蓝混合的颜色我们不需要去纠结具体的混色搭配,只需要给定一个颜色代号即可,比如“棕色”的混色值我们可能很少知道,但是却知道它的英文名字叫“brown”,只需要写成这样:<html><body><div style="color:brown"> <h3>测试文本</h3></div></body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:93
阅读量:23
阅读量:28
阅读量:74