js常用的选项卡特效
1、新建文件,引入js,创建ul列表
2、为列表添加样式
3、效果如图
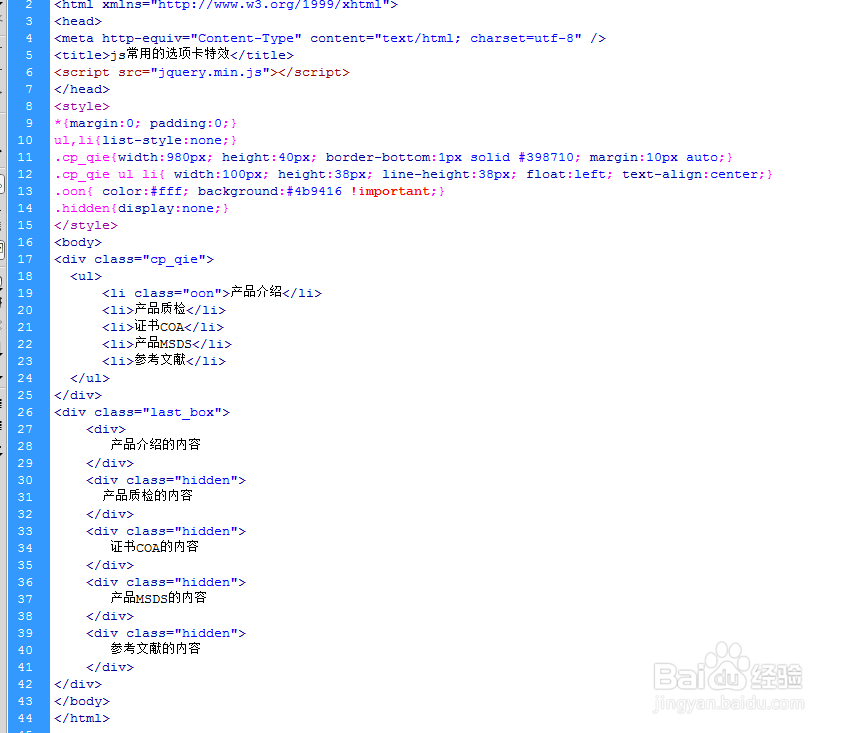
4、为每个列表里的li添加对应的内容
5、将这些内容包含在一个大的div里面,并且隐藏起来出来第一个div的内容
6、为大的div设置样式
7、效果如图,没有滑过效果
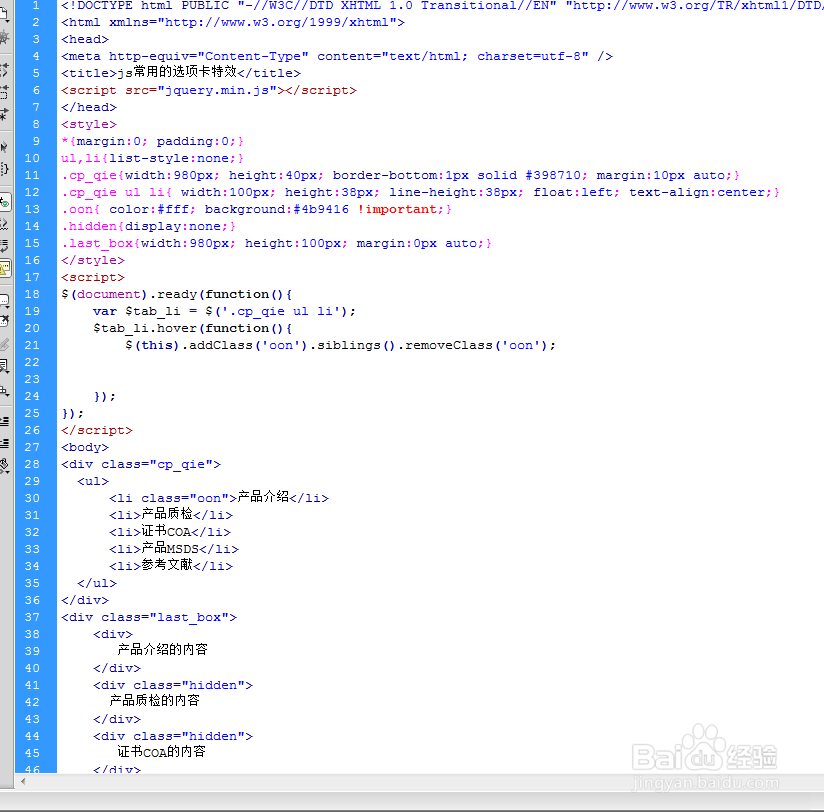
8、js定义变量
9、js创建li鼠标滑过的效果
10、效果如图,只有鼠标滑过的效果,下面的内容没有变化
11、js创建选项卡的效果,对应li对应下面的内容
12、如图附上源码,<title>挢旗扦渌;js常用的选项卡特效</title><script src=&鳎溻趄酃quot;jquery.min.js"></script></head><style>*{margin:0; padding:0;}ul,li{list-style:none;}.cp_qie{width:980px; height:40px; border-bottom:1px solid #398710; margin:10px auto;}.cp_qie ul li{ width:100px; height:38px; line-height:38px; float:left; text-align:center;}.oon{ color:#fff; background:#4b9416 !important;}.hidden{display:none;}.last_box{width:980px; height:100px; margin:0px auto;}</style><script>$(document).ready(function(){ var $tab_li = $('.cp_qie ul li'); $tab_li.hover(function(){ $(this).addClass('oon').siblings().removeClass('oon'); var index = $tab_li.index(this); $('div.last_box > div').eq(index).show().siblings().hide(); }); });</script><body><div class="cp_qie"> <ul> <li class="oon">产品介绍</li> <li>产品质检</li> <li>证书COA</li> <li>产品MSDS</li> <li>参考文献</li> </ul></div><div class="last_box"> <div> 产品介绍的内容 </div> <div class="hidden"> 产品质检的内容 </div> <div class="hidden"> 证书COA的内容 </div> <div class="hidden"> 产品MSDS的内容 </div> <div class="hidden"> 参考文献的内容 </div></div></body>