点击鼠标右键触发js事件
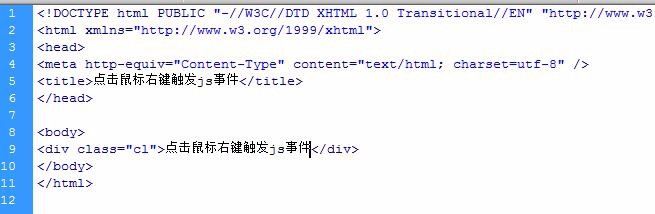
1、新建HTML文件
2、创建div
3、设置div样式
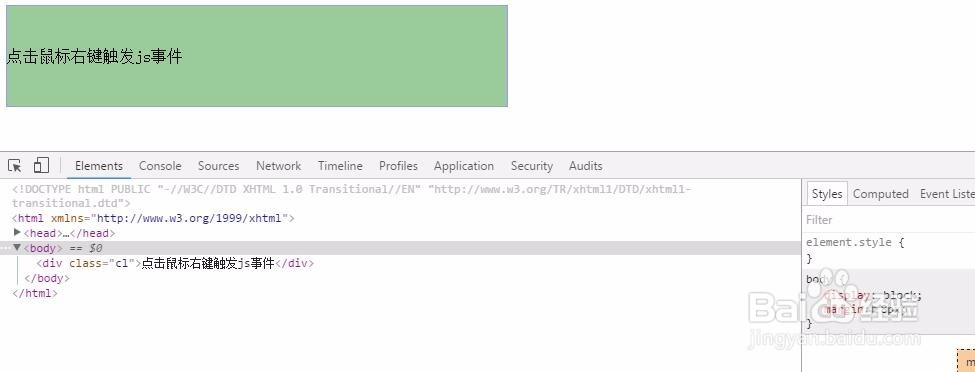
4、预览效果如图
5、js创建函数
6、为div添加鼠标右键事件,点击加载函数
7、效果如图在div上点击鼠标右键弹出弹框附上代码<style>.cl{width:500px; height:100px; line-height:100px; background:#9C9; border:1px solid #99F;}</style><body><div class="cl" oncontextmenu="myFunction()">点击鼠标右键触发js事件</div><script>function myFunction() { alert("你在 div 元素上点击鼠标了右键。");}</script>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:64
阅读量:76
阅读量:49
阅读量:20