网页设计制作酷炫菜单栏
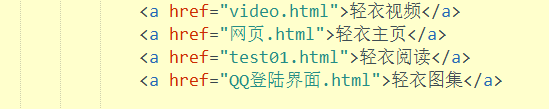
1、在网页的body部分里面直接写四个超链接
2、将超链接设置为块级元素,语法是display:block;
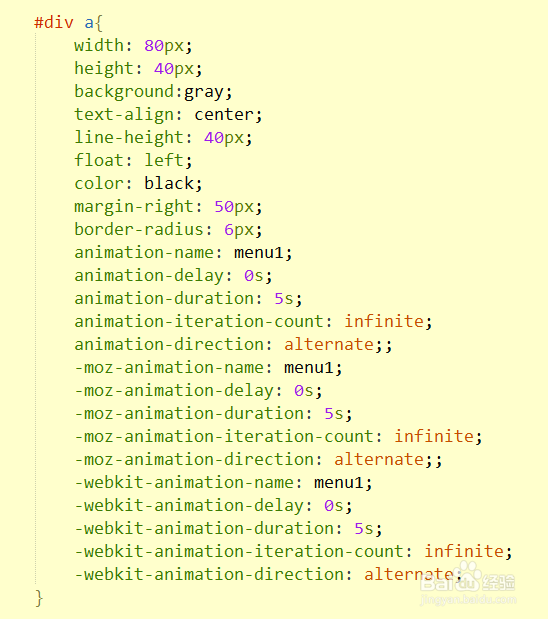
3、将超链接放入一个div中,写相应的样式
4、animation:是表示动画样式,这样可以让元素拥有动画的属性
5、-moz-,-webkit-等是兼容浏览器的代码,让这些样式在大多数主流浏览器中都可使用
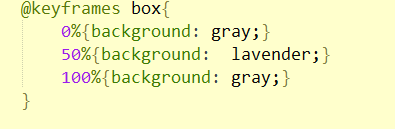
6、@keyframes是关键帧的意思,必须写一个@keyframes,然后百分比是当时间为0%,也就是最开始的时候菜单的样式,后面的百分比依次类推。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:44
阅读量:63
阅读量:91
阅读量:46