CSS怎样让一个div居中
1、新建一个html文件,命名为test.html,用于讲解CSS怎样让一个div居中。
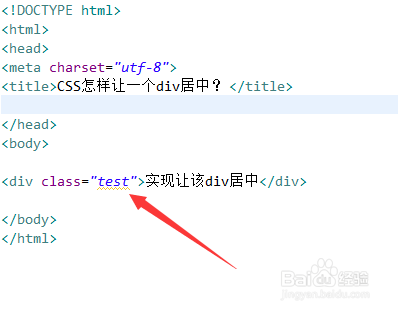
2、在test.html文件中,使用div标签创建一个模块,用于测试居中效果。
3、在test.html文件中,设置div的class属性为test,下面将通过该class属性设置其css样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签中,对div进行样式设置,使用width属性设置div的宽度为400p垓矗梅吒x,使用height属性设置div的宽度为200px,使用background属性设置div的背景颜色为灰色。
6、在css标签中,使用margin属性对div的外边距进行设置,两边的外边距设置为auto,便可实现div居中效果。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:96
阅读量:64
阅读量:60
阅读量:74