jquery获取当前点击的a标签的自定义属性
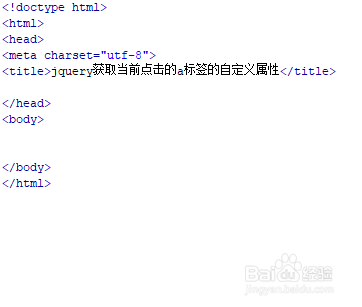
1、新建一个html文件,命名为test.html,用于讲解jquery获取当前点击的a标签的自定义属性。
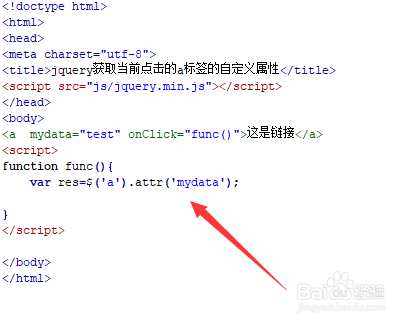
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用a标签创建一个链接,并给它添加一个mydata属性,属性值为test。
4、在test.html文件内,给a标签绑定onclick事件,当a标签被点击时,执行func()函数。
5、在js标签内,创建func()函数,在函数内,通过获得a标签对象,使用attr()方法获得属性mydata的值,把它保存在res变量中。
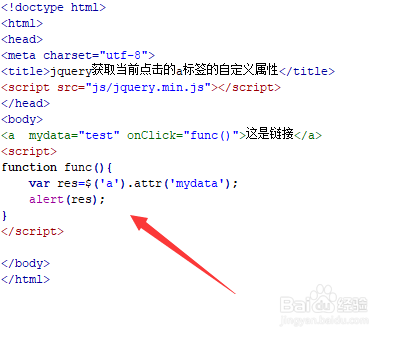
6、在func()函数内,使用alert()方法将获得的属性值输出来。
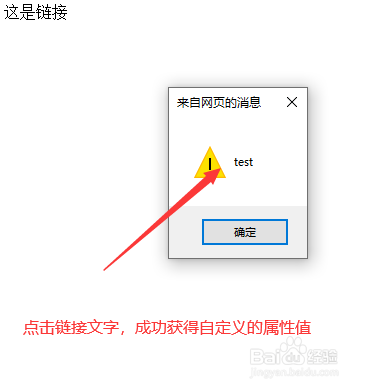
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:65
阅读量:83
阅读量:64
阅读量:74