如何用p5.js制作鼠标移动背景颜色渐变效果
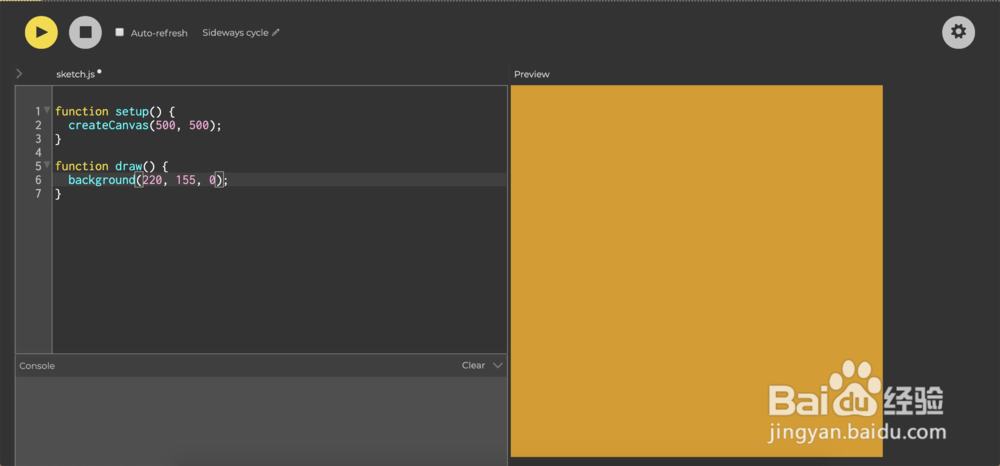
1、打开网页编辑器作为示范。
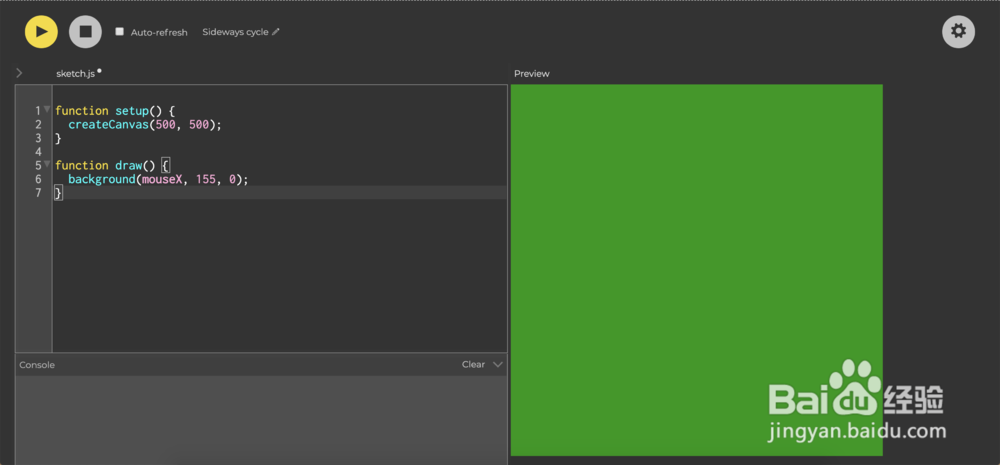
2、直接在背景里面加上mouseX,移动就会有点效果了。
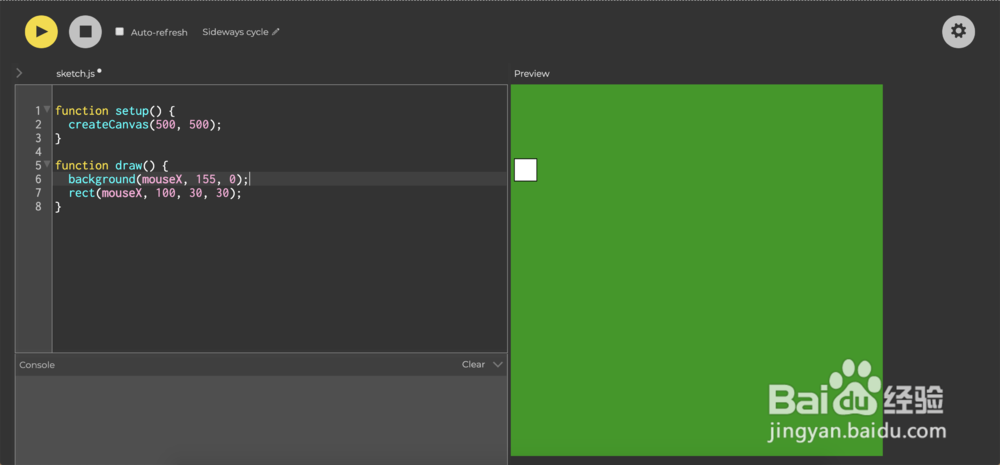
3、这里制作一个矩形方便观看移动的变化效果。
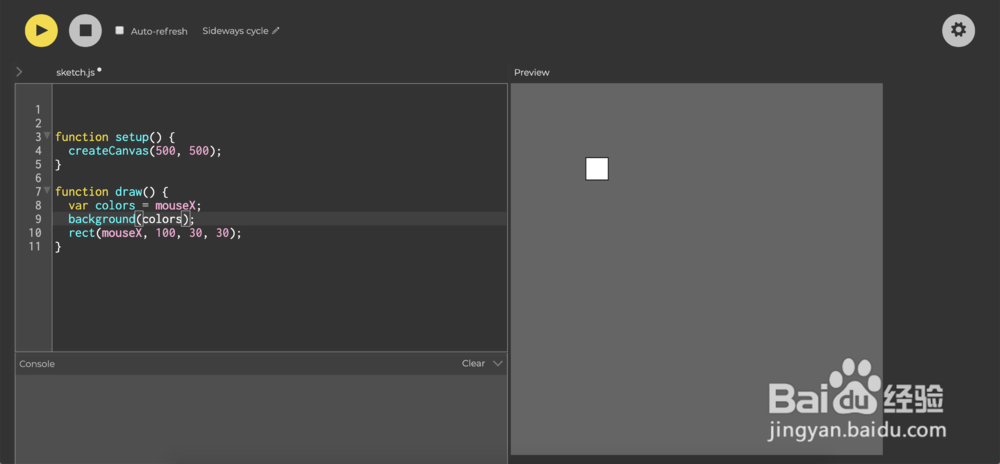
4、我们也可以创建一个变量再放入背景函数里面。
5、用map可以使渐变效果更强烈一些。
6、更背景添加多个函数,这样颜色变化更丰富。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:87
阅读量:62
阅读量:72
阅读量:46