如何使用AxureRP8制作简单的banner轮播图
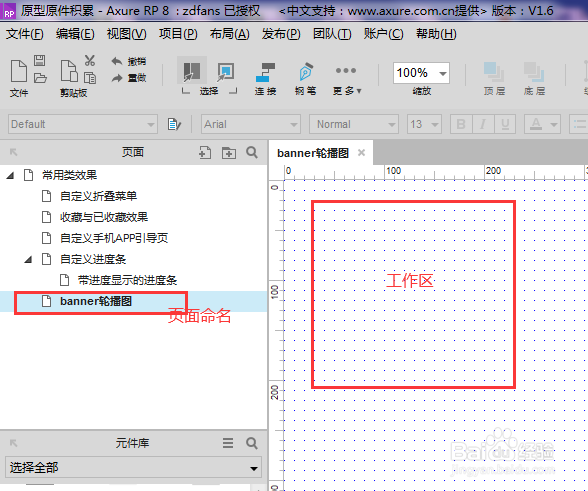
1、首先我们新建一个页面,作为下一步制作轮播图的工作区,并命名为banner轮播图
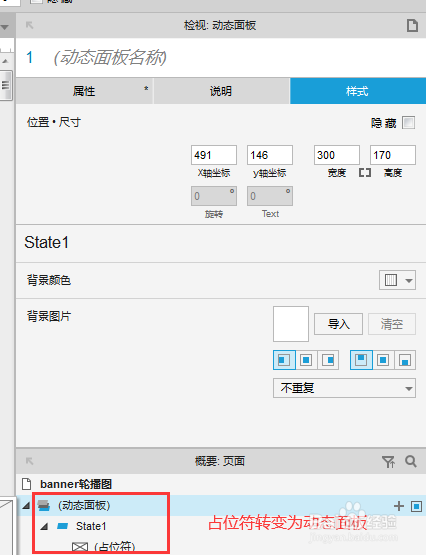
2、然后拖入一个占位符,将占位符转换为动态面板
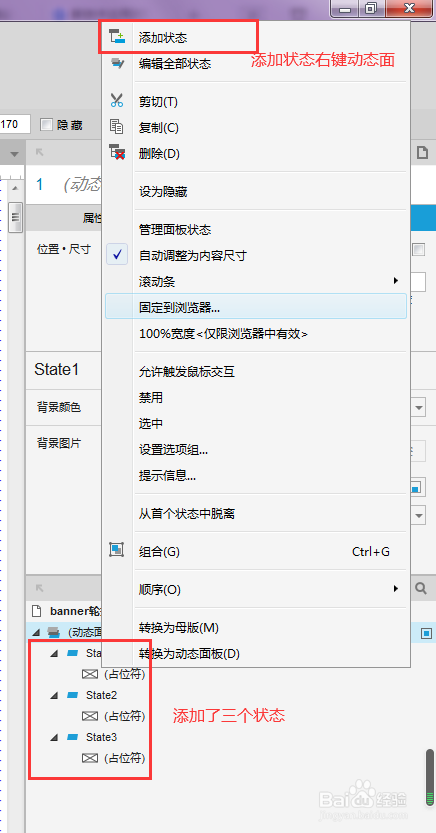
3、然后在动态面板下面添加状态,预计显示几张轮播图就建立几个状态,我们这里以三个为例
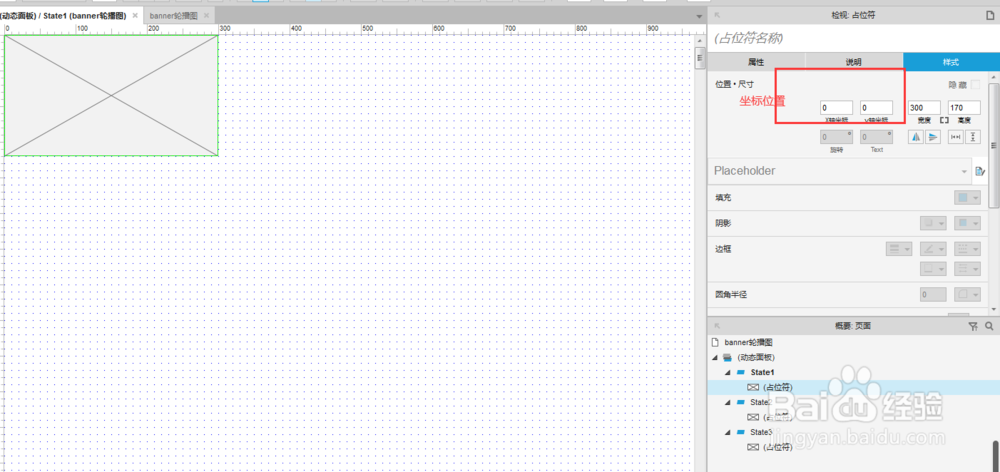
4、然后在每个state里面都添加一个占位符,这里一定要注意,需要把占位符的位置都调整成统一的坐标位置
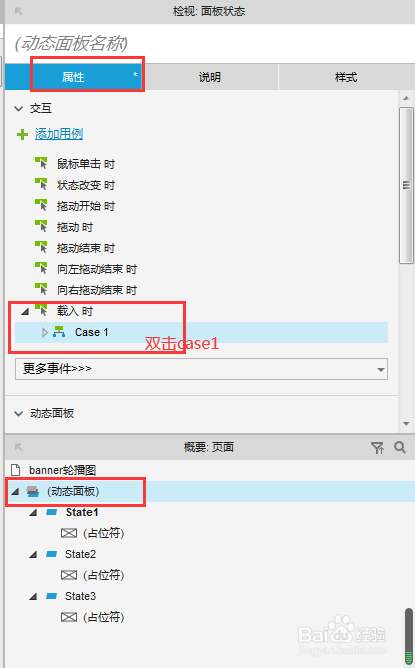
5、下一步进行动态交互的设置,选择动态面板,然后双击载入时用例
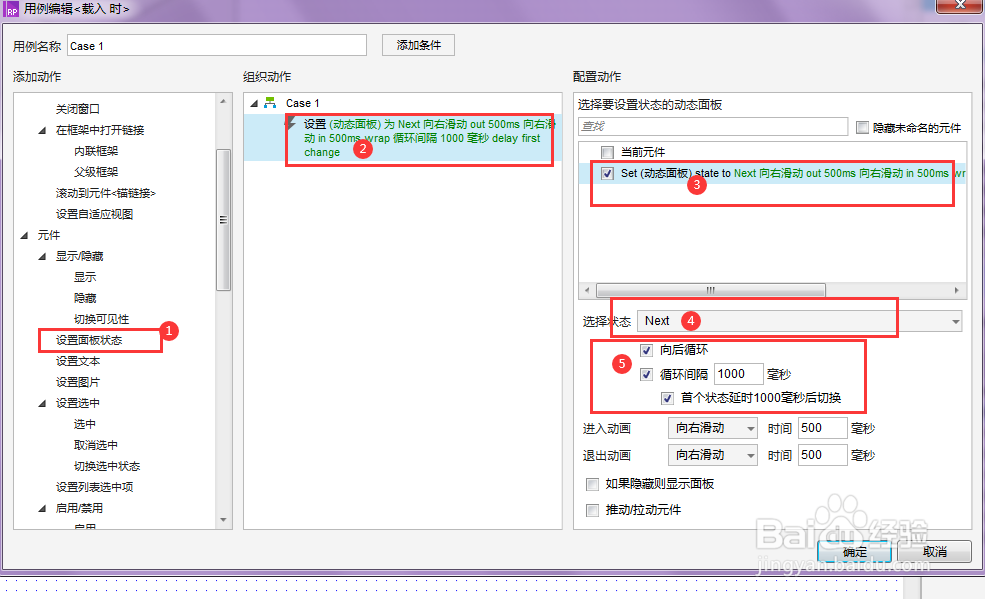
6、在元件里面选择设置面板状态,然后选择动态面板,设置next操作,然后进行时间等等的操作,具体的见下图
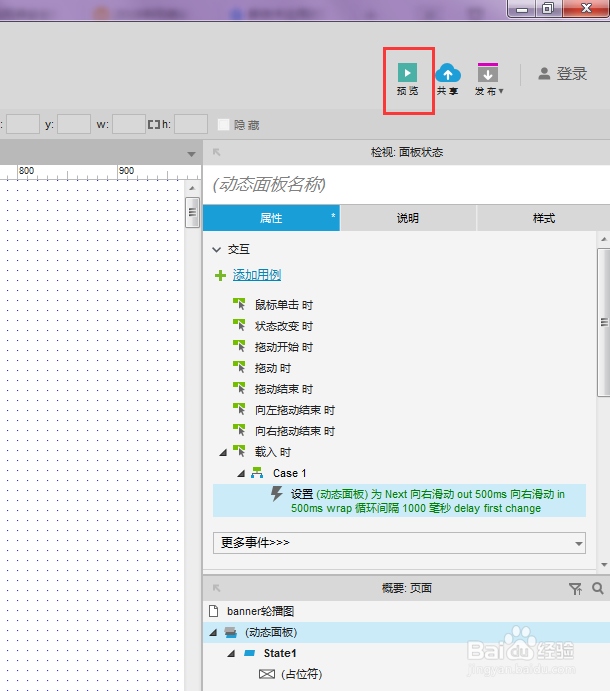
7、设置完成之后,返回banner图亲莉植轮播图的界面,然后在软件的右上部有预览的功能,点击即可在浏览器中浏览效果。
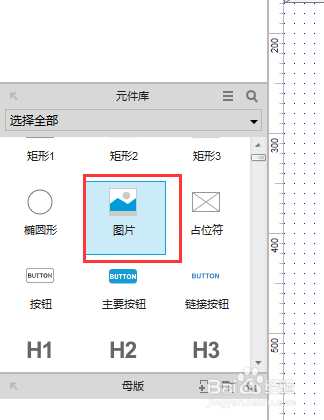
8、这里整个操作使用的占溴腻男替位符演示的,大家可以根据自己的需要换成相应的图片,然后对图片元件设置成实际展示的图片即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:91
阅读量:74
阅读量:27
阅读量:52