HTML5中a标签的介绍
1、a标签可以实现页【面之间的跳转】,例如一个点击后会跳转到百度主页的超链接,如下图所示

2、我们可以通过给a标签【添加css属性】去掉超链接默认的下划线,如下图所示

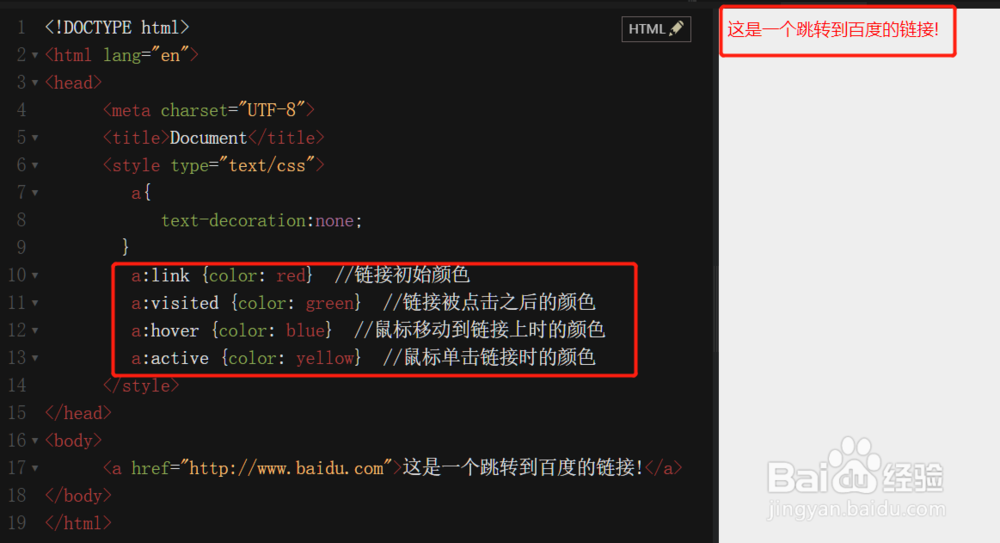
3、我们也可以通过给a标签【设置css伪类】来自定义超链接在不同状态下的颜色,如下图所示

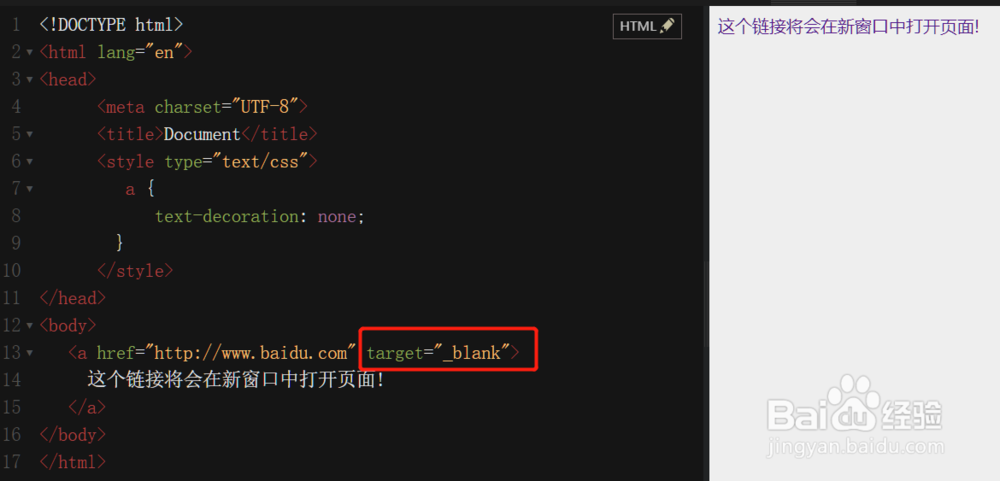
4、我们可以通过给a标签增加【target属性】来实现在新窗口中打开链接页面,如下图所示

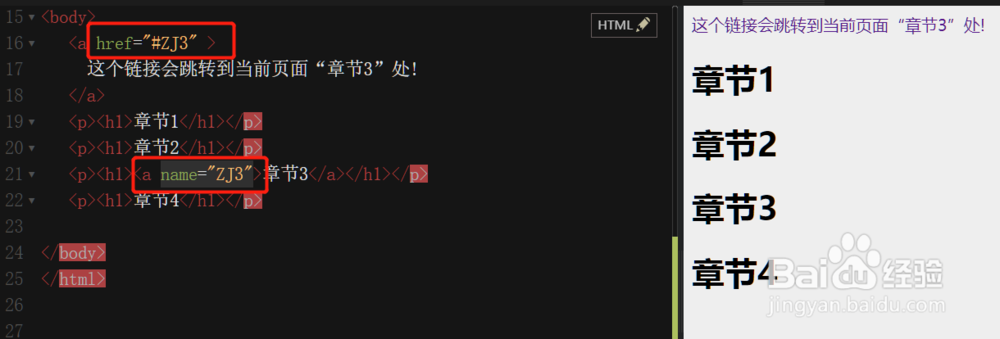
5、给a标签的href属性设置为【“#+当前页面a标签的name属性值”】,可以实现点击链接跳转到当前页面的指定位置,如下图所示

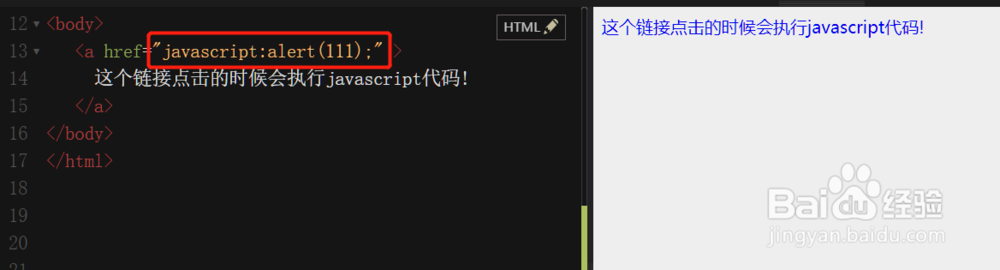
6、给a标签的href属性值设置为【“javascript:+javascript语句”】,可以实现点击链接执行相应的代码,如下图所示

1、a标签可以实现页面之间的跳转。
2、给a标签添加css属性去掉默认的下划线。
3、给a标签设置css伪类自定义不同状态下的颜色。
4、给a标签增加【target属性】来实现在新窗口中打开链接页面。
5、给a标签的href属性值设置为【“#+当前页面a标签的name属性值”】来实现跳转到当前页面指定位置。
6、给a标签的href属性值设置为【“javascript:+javascript语句”】来实现点击链接执行相应的代码。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:179
阅读量:115
阅读量:194
阅读量:137