css+div如何使用制作列表
1、新建一个html文件,命名为test.html,用于讲解css+div如何使用制作列表。
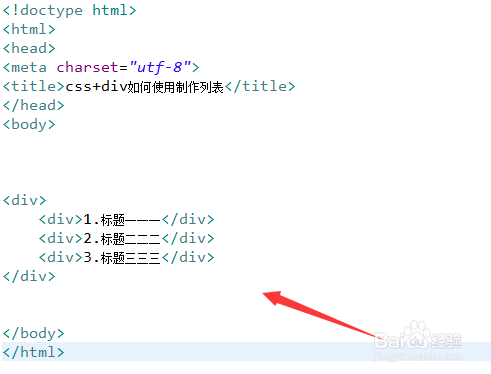
2、在test.html文件内,使用div标签创建多行内容,用于测试。
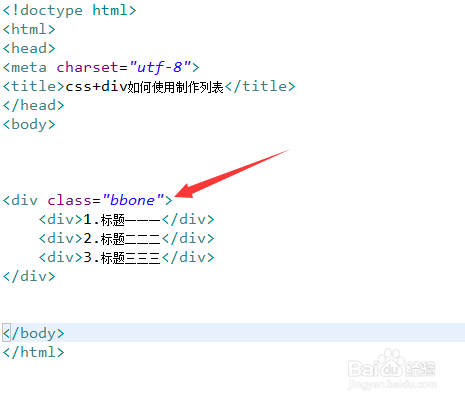
3、在test.html文件内,设置外层div的class属性为bbone。
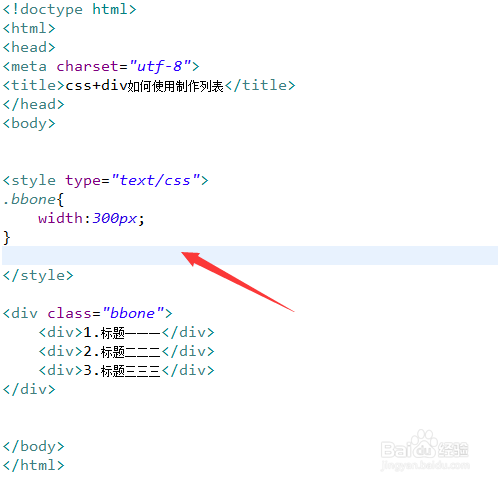
4、在css标签内,通过class设置外层div的样式,定义它的宽度为300px。
5、在css标签内,再通过class设置内层多个div的样式,定义它们的宽度为100%,并设置浮动向左。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:77
阅读量:47
阅读量:93
阅读量:71