如何让所有网页共享同一个CSS?
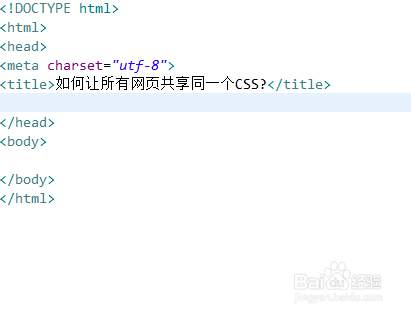
1、新建一个html文件,命名为test.html,用于讲解如何让所有网页共享同一个CSS。
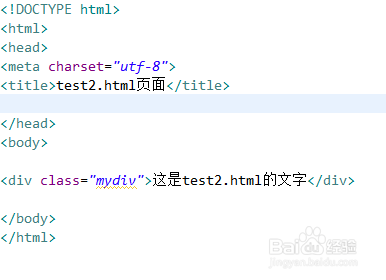
2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为m鲻戟缒男ydiv,下面将通过该class设置其css样式。
3、创建一个css文件,命名为test.css,用于作为共享的css样式文件。
4、在test.css文件内,对类名为mydiv的div进行样式设置,定义其文字大小为20px,文字颜色为红色。
5、再创建一个html文件,命名为test2.html,用于与test.html文件一起共用test.css文件。
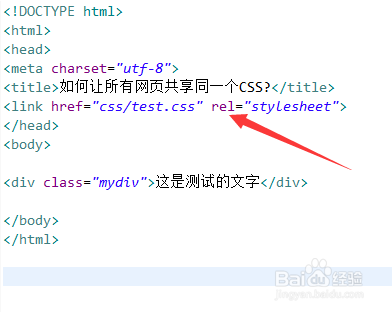
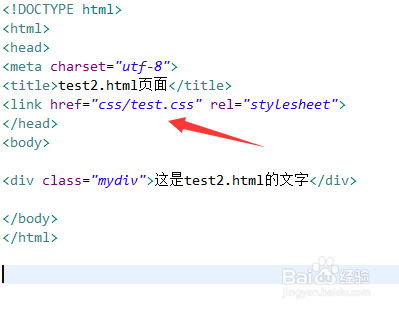
6、在test.html和test2.html文件中,使用link标签加载test.css文件,共用该文件的css样式。
7、在浏览器分别打开test.html、test2.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:50
阅读量:65
阅读量:59
阅读量:23