DEDECMS织梦系统页面添加日历控件
1、下载日历控件所需的js文竭惮蚕斗件和css文件,下载路径如下。http://pan.baidu.com/s/1o64x壅酪认奉7wm 内容文件包括:jquery.datetimepicker.js,jquery.js,jquery.datetimepicker.css 其中的jquery.js可选用任何版本,例如本次我使用的是jquery-1.11.1.min.js文件
2、打开dedecms的文件系统,找到decms\templets\default路径,下载的压缩包中的文件要放在对应的default文件夹目录下。
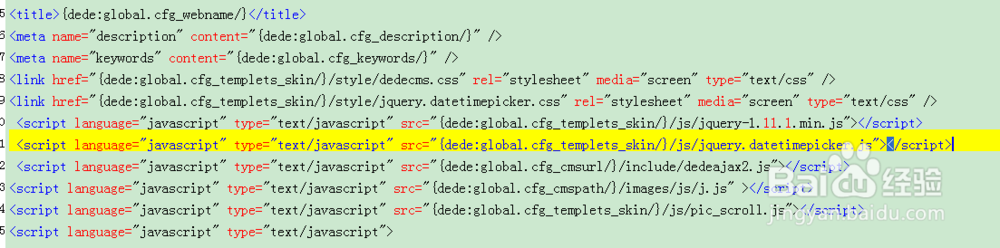
3、打开要插入日历控件的模板页面,例如index.html页面,引入要使用的js和css文件。<link 茑霁酌绡href="{dede:global.cfg_templets_skin/}/style/jquery.datetimepicker.css" rel="stylesheet" media="screen" type="text/css" /><script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery-1.11.1.min.js"></script><script language="javascript" type="text/javascript" src="{dede:global.cfg_templets_skin/}/js/jquery.datetimepicker.js"></script>
4、在本页<body>结尾标签页添加如下代码:<script> $('#datetimepicker3').datetimepicker({ inline:true });</script>一定要添加在页尾,因为先行加载input的标签,然后再渲染标签的效果,显出日历控件的模样。
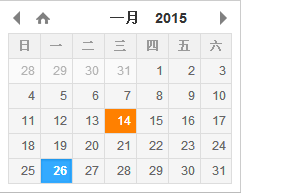
5、打开页面,查看效果图。