如何写点响应式布局的代码
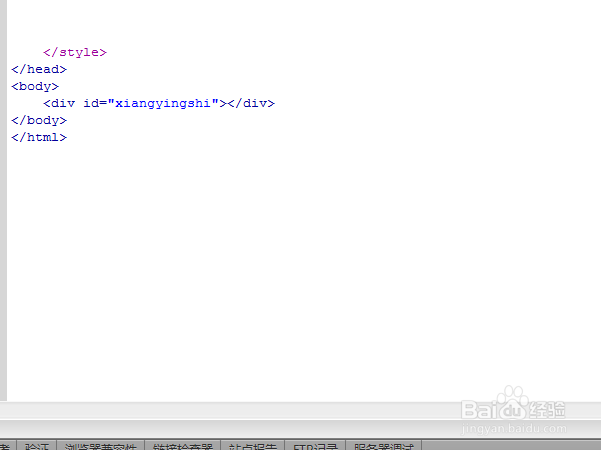
1、首先,我们把里面的内容写出来。<body> <div id="xiangyingshi"></div></body>
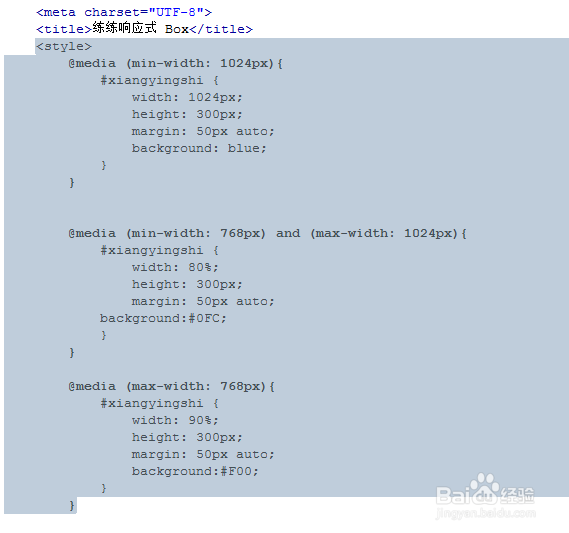
2、我们老揉孟阼写下代码,<style> @media (min-width: 1024px){ #xiang烤恤鹇灭yingshi { width: 1024px; height: 300px; margin: 50px auto; background: blue; } }
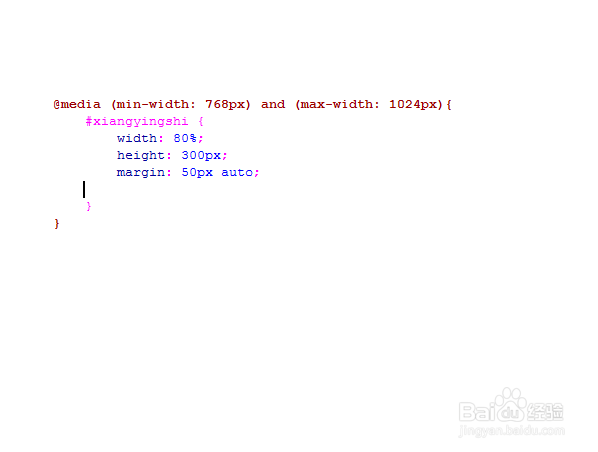
3、我们继续写下其他浏览器尺寸的问题; @media (min-width: 768px) and (max-width: 1024px){ #xiangyingshi { width: 80%; height: 300px; margin: 50px auto; } }
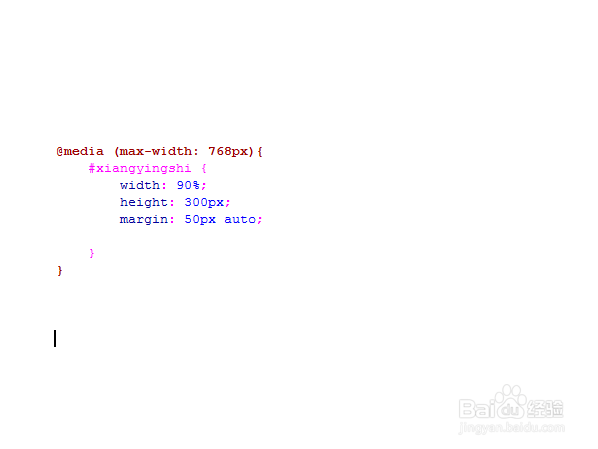
4、然后再写下小部分尺寸的问题。@media (max-width: 768px){ #xiangyingshi { width: 90%; height: 300px; margin: 50px auto; } }
5、我们在浏览器中看下最终效果。
6、把浏览器缩小再看下结果。为方便观看,加了颜色,完整代码为<style> @media (min-widt茑霁酌绡h: 1024px){ #xiangyingshi { width: 1024px; height: 300px; margin: 50px auto; background: blue; } } @media (min-width: 768px) and (max-width: 1024px){ #xiangyingshi { width: 80%; height: 300px; margin: 50px auto; background:#0FC; } } @media (max-width: 768px){ #xiangyingshi { width: 90%; height: 300px; margin: 50px auto; background:#F00; } }