JS中如何能获取到整个屏幕的高度
1、首先获取屏幕宽度:window.screen.width; //整个屏幕的宽度。
2、然后获取屏幕高度:window.screen.height; //整个屏幕的高度。
3、获取可用工作区尺寸。获取屏幕可用工作区域宽度:w坡纠课柩indow.screen.availWidth; //pc端与上面怎剑词阶两个一致,移动端除个别其他也一致(试一下即可)获取屏幕可用工作区域高度:window.screen.availHeight;
4、获取body的宽高(不含边框)。获取网页内body的宽度:document.body.clientWidth; //client不包括边框获取网页内body的高度:document.body.clientHeight;
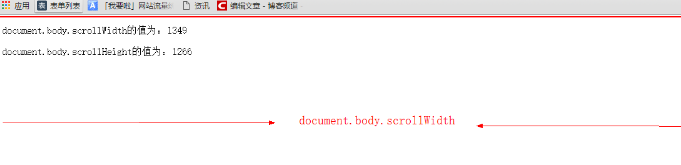
5、获取网页的宽高。获取整个网页的宽度:document.body.scrollWidth获取整个网页的高度:document.body.scrollHeight
6、获取body的宽高(含边框)。获取网页内body的宽度:document.body.offsetWidth //offset包括边框获取网页内body的高度:document.body.offsetHeight
7、获取元素到顶部的距离。获取元素到顶部的距离:do罕铞泱殳cument.getElementsByClassNam髫潋啜缅e("div")[0].offsetTop获取元素到左边的距离:document.getElementsByClassName("div")[0].offsetLeft
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:70
阅读量:31
阅读量:33
阅读量:43