hbuilder app开发之动态刷新列表
1、要实现下拉或上拉刷新列表内容,首先,得有两个页面,一个主页面,一个子页面。主页面,只是空壳,用来加载子页面的,子页面,用来显示动态显示列表数据。
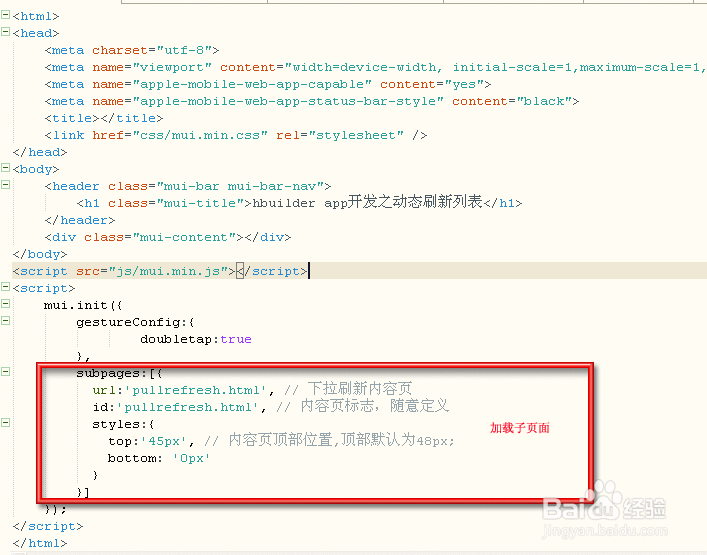
主页面代码:
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">hbuilder app开发之动态刷新列表</h1>
</header>
<div class="mui-content"></div>
</body>
<script src="js/mui.min.js"></script>
<script>
mui.init({
gestureConfig:{
doubletap:true
},
subpages:[{
url:'pullrefresh.html', // 下拉刷新内容页
id:'pullrefresh.html', // 内容页标志,随意定义
styles:{
top:'45px', // 内容页顶部位置,顶部默认为48px;
bottom: '0px'
}
}]
});
</script>

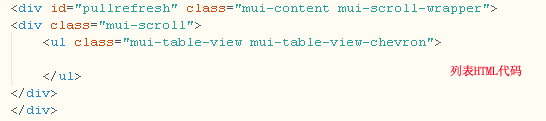
2、接下来,我们看看子页面的代码是如何的:
<body>
<div id="pullrefresh" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<ul class="mui-table-view mui-table-view-chevron">
</ul>
</div>
</div>
<script src="js/mui.min.js"></script>
<script>
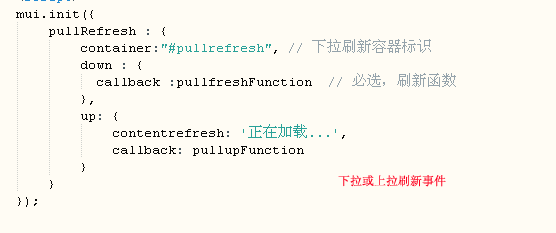
mui.init({
pullRefresh : {
container:"#pullrefresh", // 下拉刷新容器标识
down : {
callback :pullfreshFunction // 必选,刷新函数
},
up: {
contentrefresh: '正在加载...',
callback: pullupFunction
}
}
});
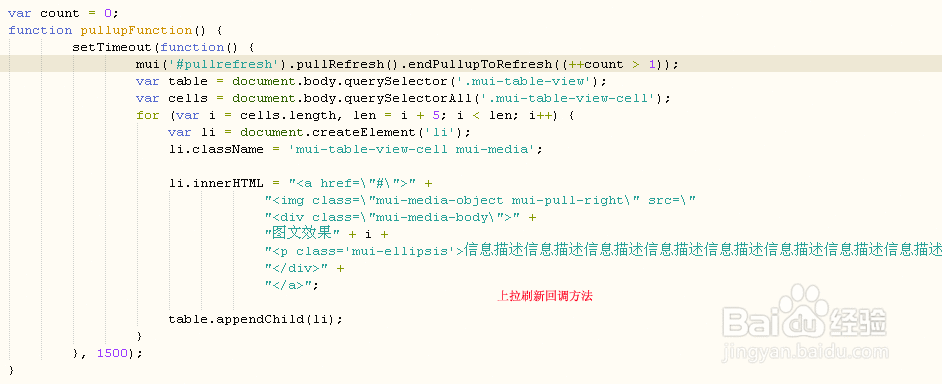
var count = 0;
function pullupFunction() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > 1));
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
for (var i = cells.length, len = i + 5; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell mui-media';
li.innerHTML = "<a href=\"#\">" +
"<img class=\"mui-media-object mui-pull-right\" src=\"http://dcloudio.github.io/mui/assets/img/muwu.jpg\">" +
"<div class=\"mui-media-body\">" +
"图文效果" + i +
"<p class='mui-ellipsis'>信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述" +
"</div>" +
"</a>";
table.appendChild(li);
}
}, 1500);
}
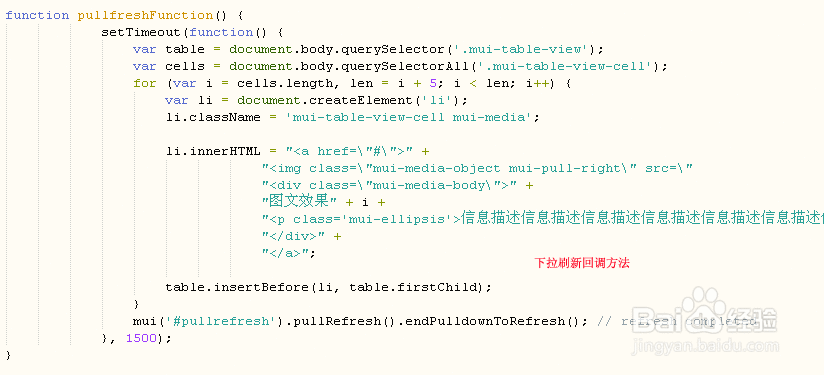
function pullfreshFunction() {
setTimeout(function() {
var table = document.body.querySelector('.mui-table-view');
var cells = document.body.querySelectorAll('.mui-table-view-cell');
for (var i = cells.length, len = i + 5; i < len; i++) {
var li = document.createElement('li');
li.className = 'mui-table-view-cell mui-media';
li.innerHTML = "<a href=\"#\">" +
"<img class=\"mui-media-object mui-pull-right\" src=\"http://dcloudio.github.io/mui/assets/img/muwu.jpg\">" +
"<div class=\"mui-media-body\">" +
"图文效果" + i +
"<p class='mui-ellipsis'>信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述" +
"</div>" +
"</a>";
table.insertBefore(li, table.firstChild);
}
mui('#pullrefresh').pullRefresh().endPulldownToRefresh(); // refresh completed
}, 1500);
}
if (mui.os.plus) {
mui.plusReady(function() {
setTimeout(function() {
mui('#pullrefresh').pullRefresh().pullupLoading();
}, 1000);
});
}
</script>
</body>




3、然后,打包后,我们看看上拉刷新的效果。1、是加载中的效果;2、是没有数据时,显示的效果。



4、最后,我们看看下拉刷新的效果。1、是加载中的效果;2、是加载完成后的效果。加载完成,是从最前面添加列表项的。

