怎么用html5制作网页,怎么让IE8兼容html5
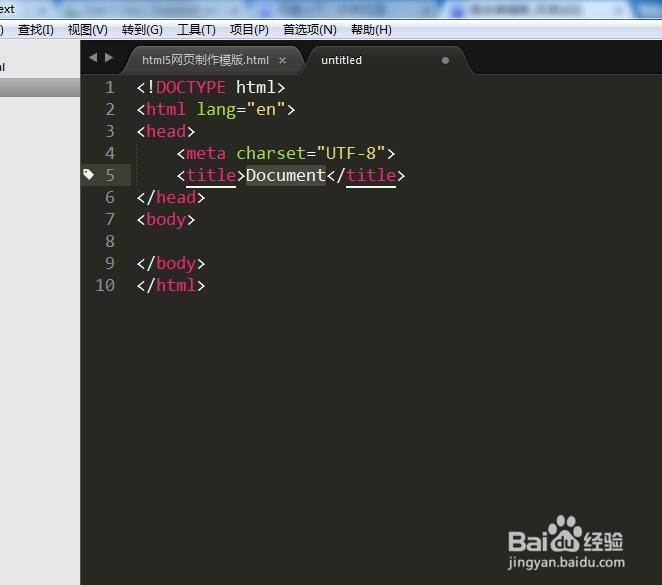
1、首先我们新建一个html5文档,小编用的是sublime text3做演示。

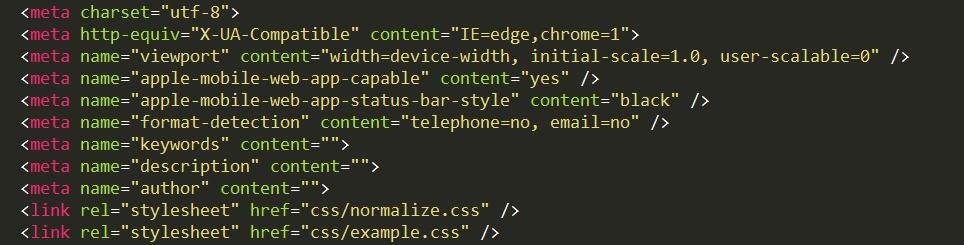
2、然后需要写meta标签,这里主要用到了以下几个:
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=no, email=no" />

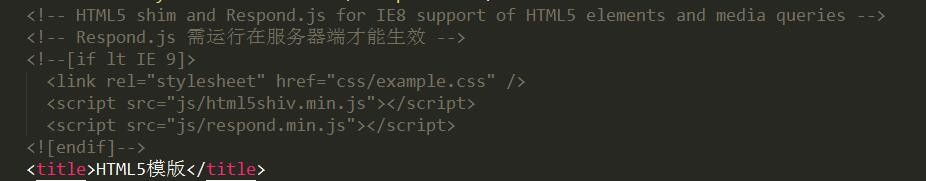
3、然后为了让IE8支持html5标签和css3中的媒介查询,需要引入下面的js文件,从网上可以找到。
<!--[if lt IE 9]>
<script src="html5shiv.min.js"></script>
<script src="respond.min.js"></script>
<![endif]-->

4、还有要注意IE8不支持placeholder属性,也需要引入js文件,这个js基于jQuery的,所以要先引入jQuery文件。
<script src="js/jquery-1.10.1.min.js"></script>
<!--[if lt IE 9]>
<script src="jquery.placeholder.min.js"></script>
<script>
$(function(){ $('input, textarea').placeholder(); });
</script>
<![endif]-->

5、除了上面的代码之外,还可以从网上找到让IE8支持background-size属性的js文件,backgroundsize.min.htc,用法可以从网上找。

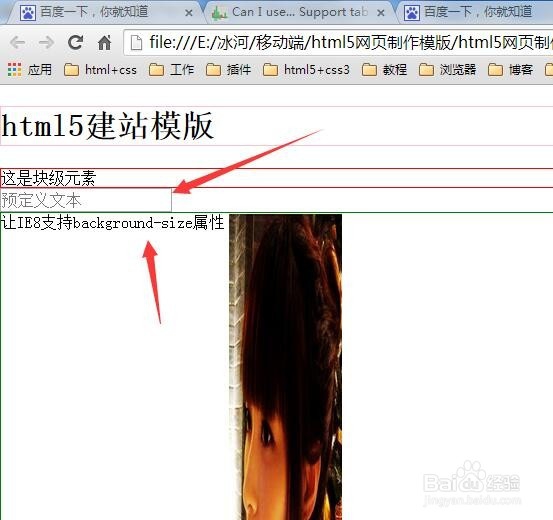
6、小编这里只是大概写了个html5文档模版,仅供参考。