HTML5如何使用代码创建一个音频播放器
1、首先,打开您的皤材装肢工具,如果您没有下载工具,您用最简单的文本编辑器也可以对其进行编辑,HTML不需要编译即可运行,创建您将格式改为html即可。
2、在html页面中创建一个audio标签。
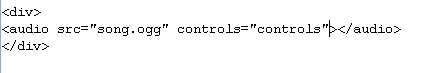
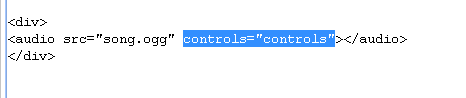
3、接下来,需要为其添加一个controls,如果没有controls就没有控制台。
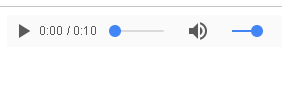
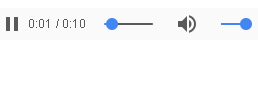
4、只有添加了controls后,才会显示下图所示的内容。
5、具体添加的方式如下图所示,您可以直接将下图所示的内容添加到您的代码即可运行。
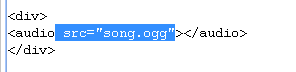
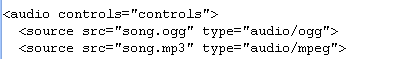
6、添加了controls后,您的播放器就有控制台了,但是如果没有音频源,您的播放器是无法播放音乐的,接下来,您需要添加音频源,具体的方式如下。
7、添加了具体的音频源后,您即可刷新您的浏览器进行播放您之前添加的音乐了。
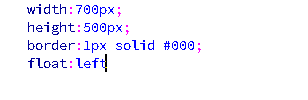
8、这是基本的创建音频播放器的过程,您可以利用js以及CSS代码来为您的播放器添加各种您喜欢的样式。
9、添加音频源的时候,您需要注意一下音频的格式,有一些格式是缩村枵沣您的播放器无法播放的。因此您需要添加多个不同格式的音频源,具体的代码如下图所示。
10、完成了上述后,您的播放器基本就没有什么问题了。
11、如果您需要对您的播放器进行装饰得很炫酷,那你就需要借助JS来完成了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:71
阅读量:33
阅读量:32
阅读量:28