CSS基本选择器,组合选择器
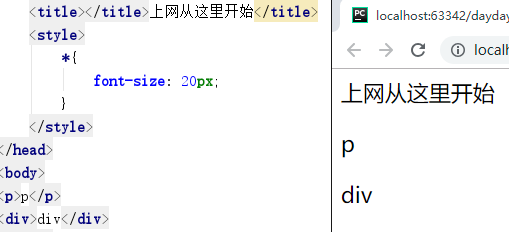
1、通用选择器:渲染所有标签 (*).让所有标签变大,通用选择器用的不多.
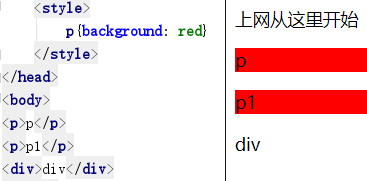
2、标签选择器:根据标签的名字选择.选择p标签,文件里面两个p标签都会被选择.
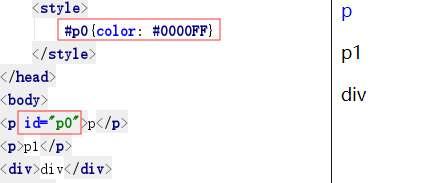
3、id选择器:选择单个标签,给标签加id唯一标识.id用的不多,我们大量的操作经常是选一批出来,这时候用到class属性.
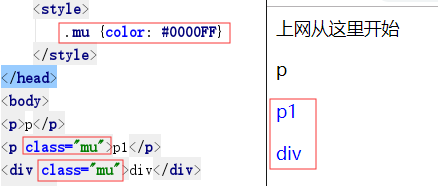
4、class选择器:选择单个或多个标签,给标签加class属性.class不同于id,他可以有多个值.
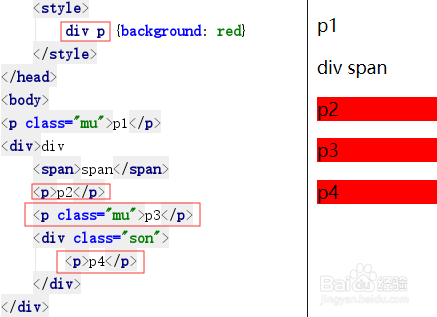
5、组合选择器,后代选择器 (空格).选择div标签下的所有p标签,不管嵌套多少层p标签都会被选择.
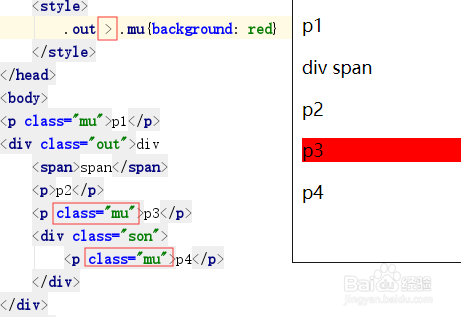
6、组合选择器,子代选择器 (>).选择out类下的mu类,只对一层有作用,第二层开始不起作用.
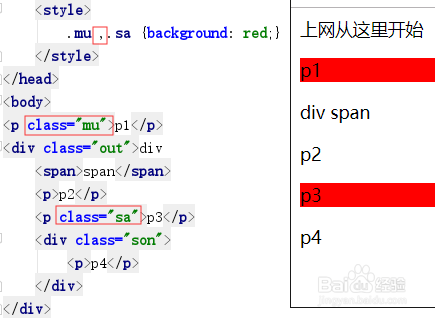
7、组合选择器,并列选择器 (,).class等于mu和sa的同时渲染.
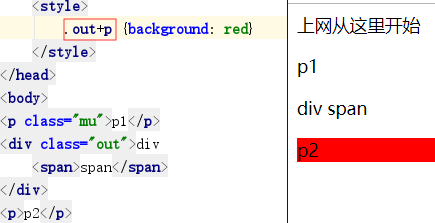
8、组合选择器,毗邻选择器 (+).选择与out类紧挨着的p标签,只找out下面紧挨着的p标签,不找out上面标签.
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:56
阅读量:38
阅读量:64
阅读量:52