CSS教程 如何将背景图片设置为不平铺
1、新建一个 NoRepeat.html 文件,如图所示:
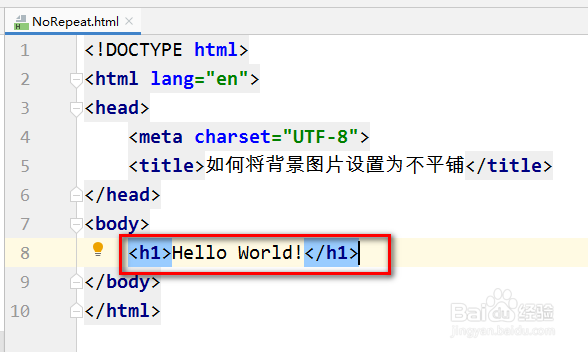
2、输入HTML5的结构代码,将title标签里面的内容修改成:如何将背景图片设置为不平铺,如图所示:
3、使用 h1 标签定义一个 Hello World! 的标题,如图所示:
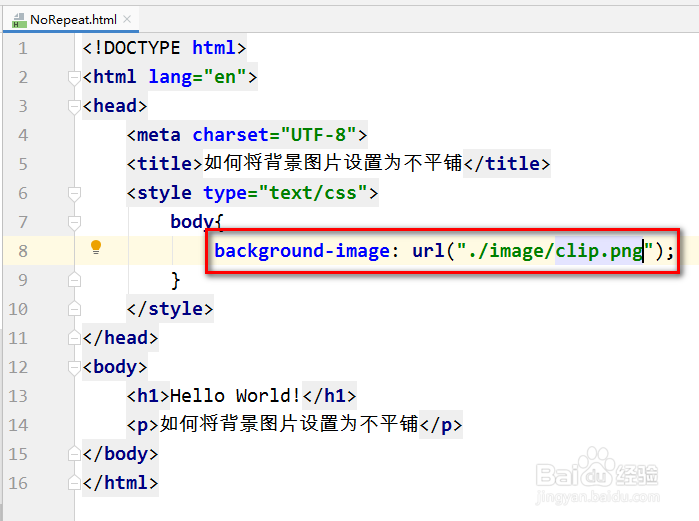
4、使用 p 标签定义一段文本内容,如图所示:
5、给 body 标签添加一个背景图片,代码如图所示:
6、将背景图片设置为不平铺,代码:background-repeat: no-repeat
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:89
阅读量:86
阅读量:55
阅读量:46