css怎么调整div的位置
1、新建一个html文件,命名为test.html,用于讲解css怎么调整div的位置。
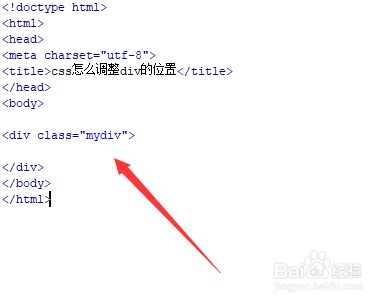
2、在test.html文件内,使用div创建一个模块,下面将使用css调整该div的位置。
3、在test.html文件内,给div添加一个class属性,用于下面设置css样式。
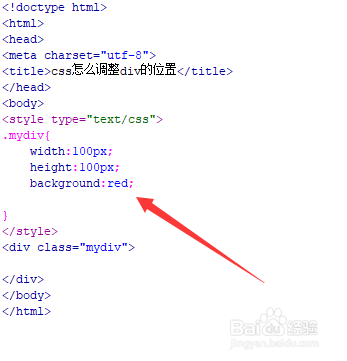
4、在css标签中,通过class设置div的样式,定义其宽度和高度都为100px,背景颜色为红色。
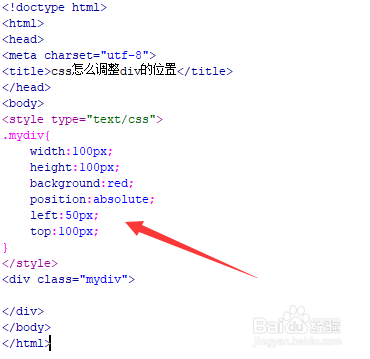
5、在css标签内,再使用position属性设置div的位置属性为绝对定位absolute,使用left属性设置其距离页面左边为50px,使用top属性设置其距离页面顶部为100px。
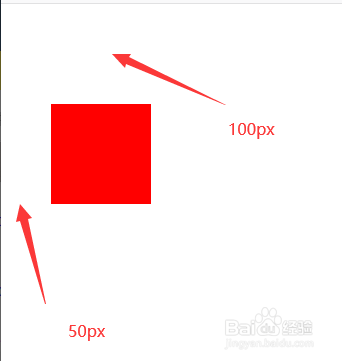
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:85
阅读量:64
阅读量:73
阅读量:53