CSS中line-height与height的区别
1、新建一个html文件,命名为test.html,用于讲解CSS中line-height与height的区别。
2、在test.html文件中,分别给两个p标签设置class属性,分别为n1,n2。主要用于下面分别对p标签使用line-height和height样式,讲解它们的区别。
3、为了展示明显的效果,在罕铞泱殳css标签内,使用css设置p标签的样式,定义p元素为1px灰色边框,宽度为300px,并使用margin-bottom设置两个p标签相隔10px。
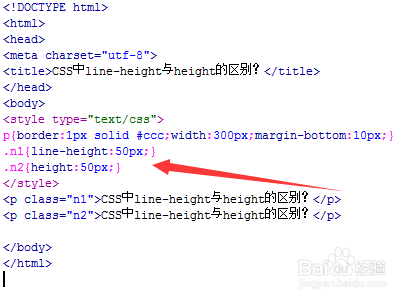
4、在css标签内,通过class类名,分别使用line-height和heignt属性设置两个p标签的样式。代码如下:
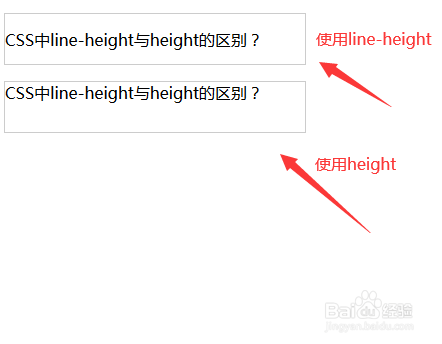
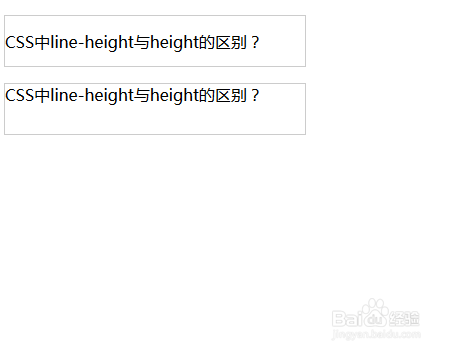
5、在浏览器打开test.html文件,查看实现的效果。
6、由上面的页面效果可以看出,line-height用于设置行的高度,例如,文字的行高,可以使文字居中;而height用于设置html元素的高度,并不会让内容居中。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:57
阅读量:70
阅读量:59
阅读量:37