jquery如何动态添加图片
1、新建一个html文件,命名为test.html,用于讲解jquery如何动态添加图片。
2、在test.html文件内,使用div标签创建一个模块,在div内,再使用img标签添加一张图片。
3、在test.html文件内,给div标签添加一个id属性,用于下面获得div对象。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行addimgs()函数。
5、在js标签内,创建addimgs()函数,在函数内,通过id获得div对象,使用append()方法向div动态添加一张新图片3.jpg。
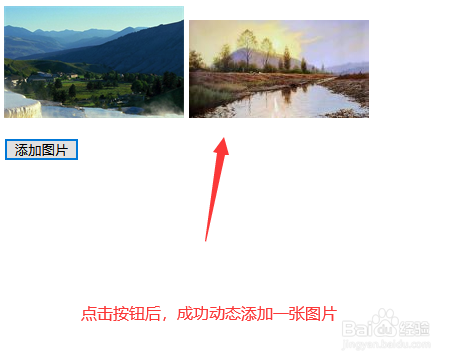
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:59
阅读量:42
阅读量:96
阅读量:20