文学网页设计
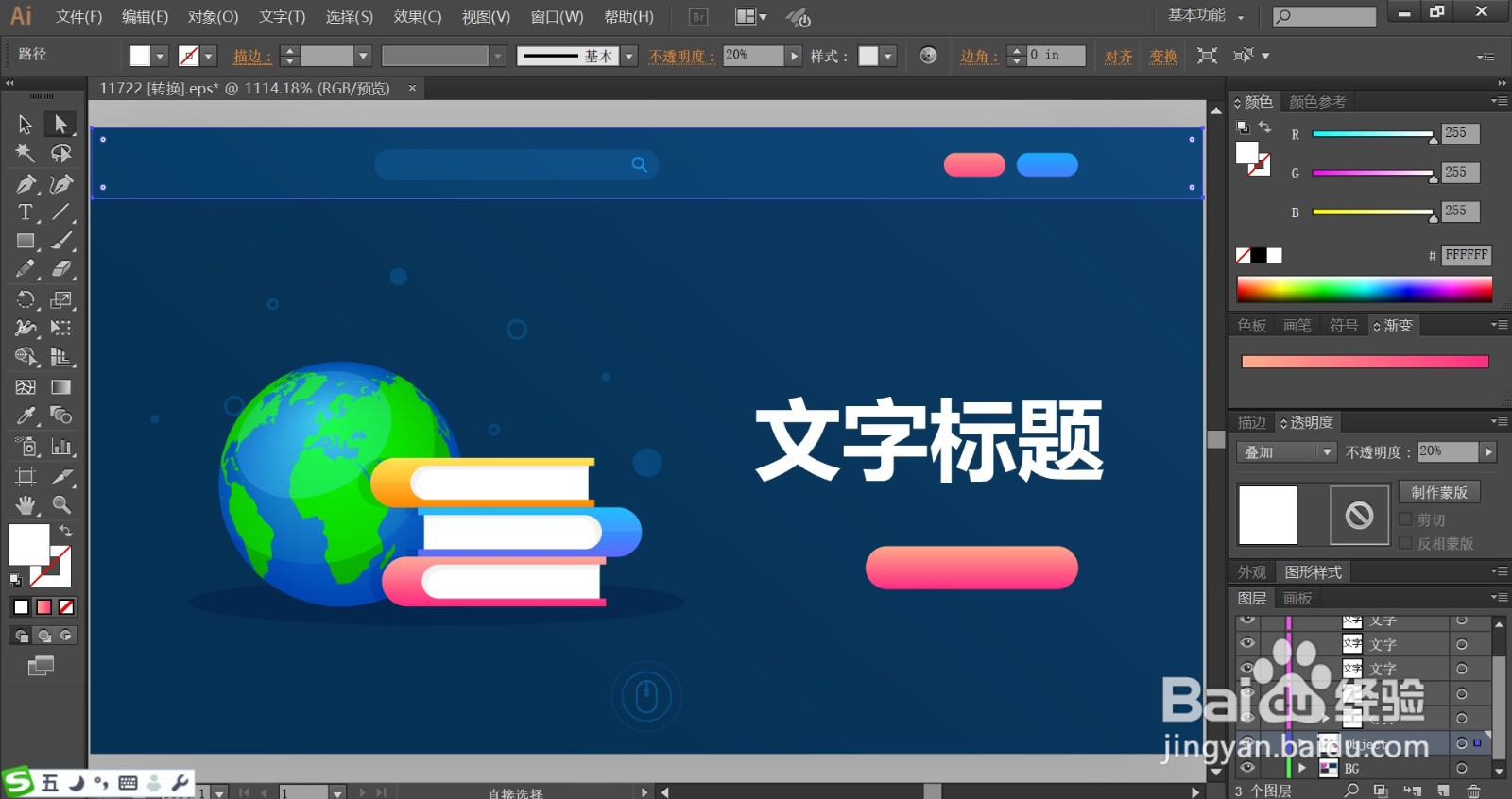
1、使用矩形绘制出网页的背景,再画出网页上面的浏览器与搜索框,接着,我们使用文字工具打出页上面的标题文字,转换文字到路径,再用圆形工具与钢笔工具绘制出地球与书本,再绘制出地球上面的明暗光线,底部的阴影路径。
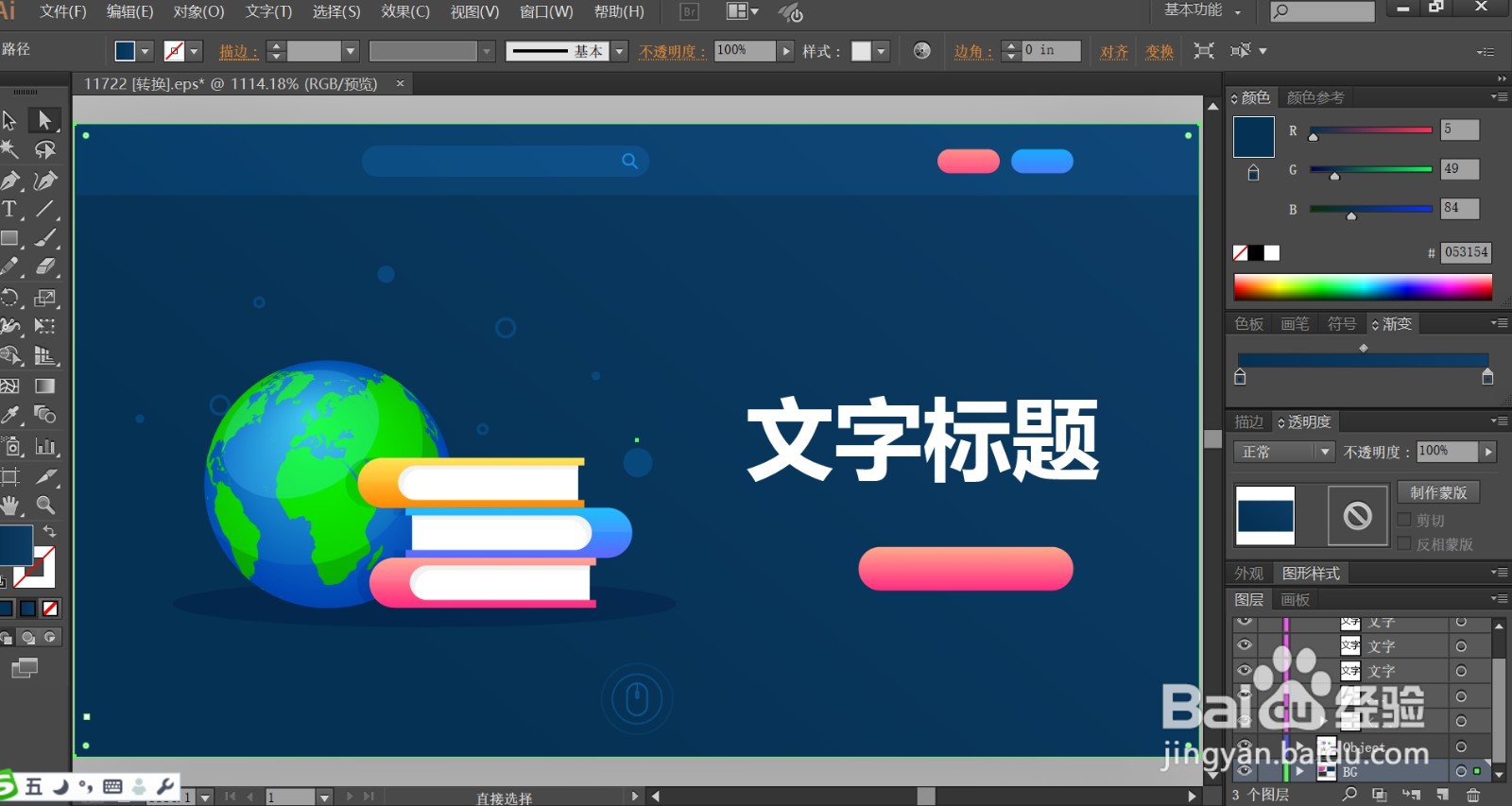
2、使用蓝黑色的渐变填充背景的图片,再用叠加模式的白色填充背景的上方矩形与搜索框,设置透明度为20%左右。
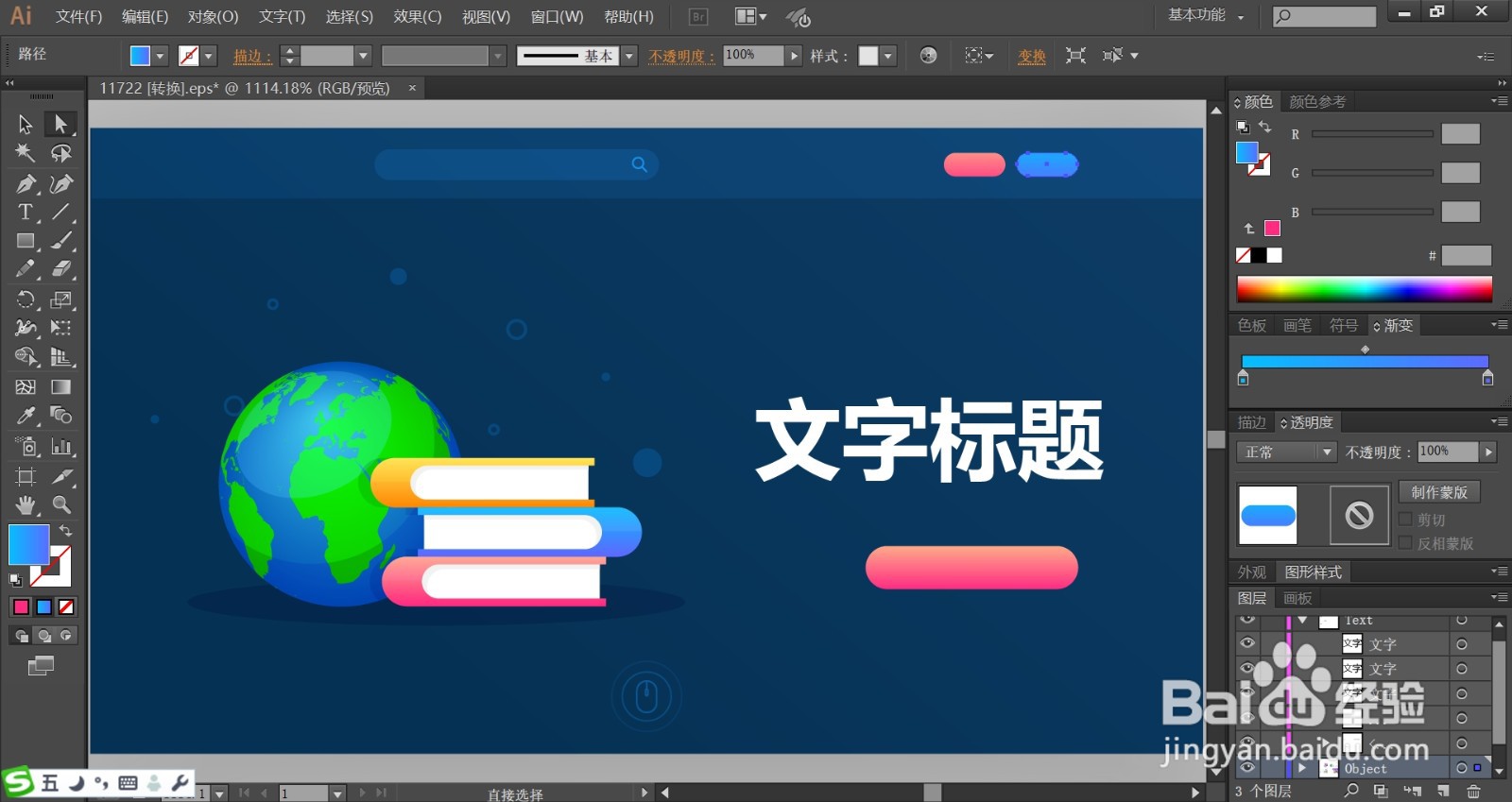
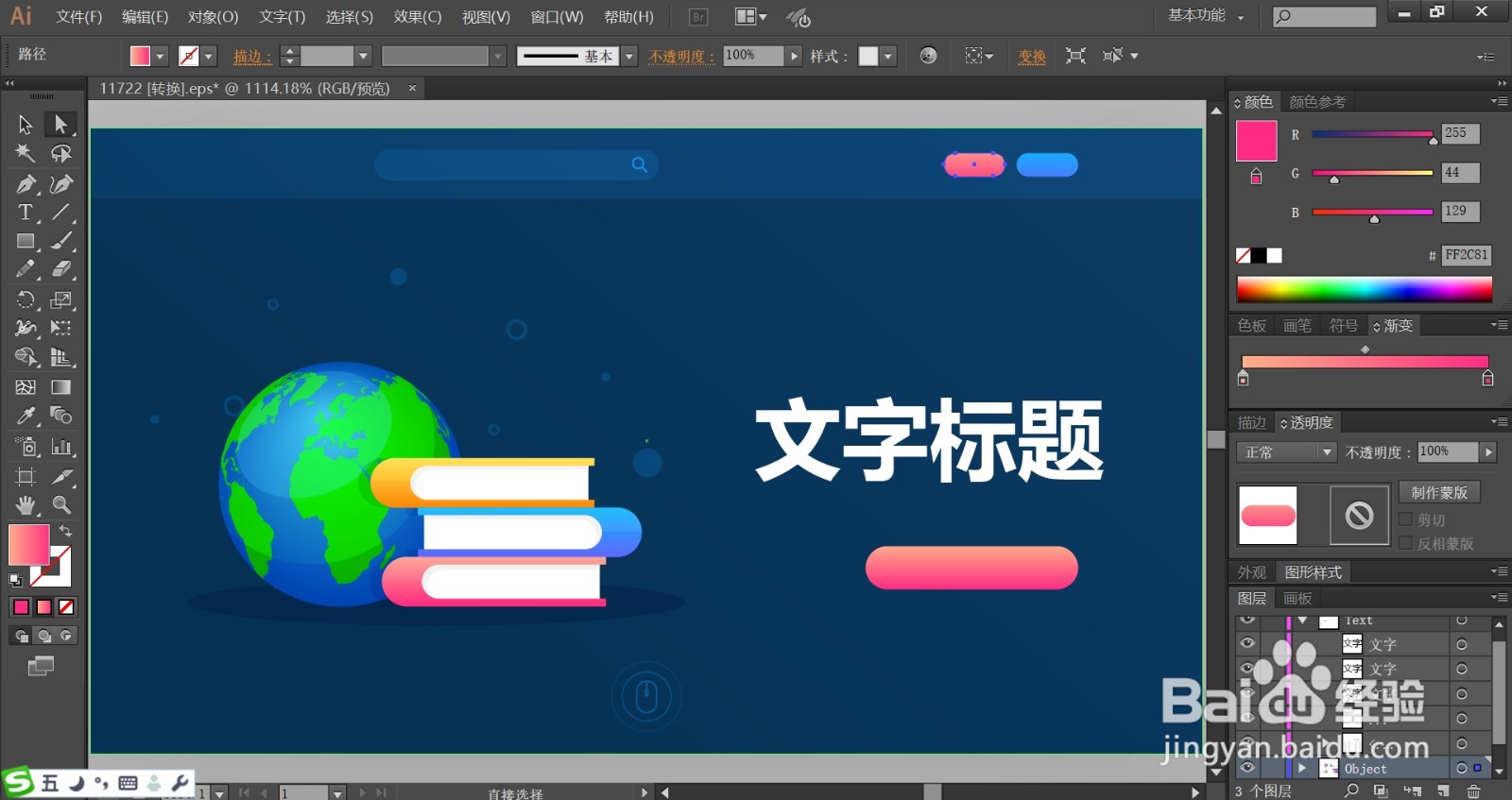
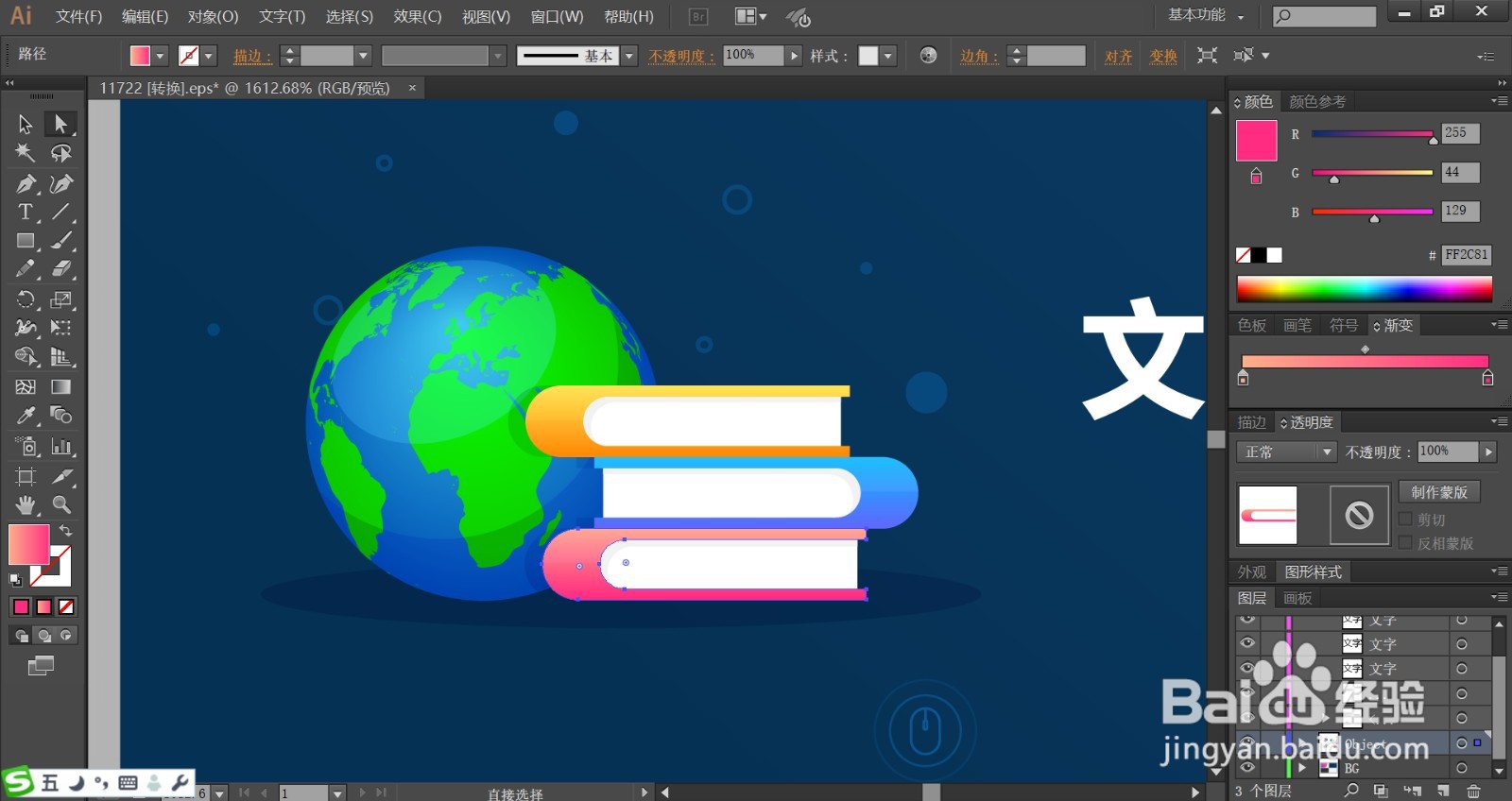
3、使用粉红色的渐变与蓝色的渐变分别填充背景右上角的圆角矩形框,再用白色填充网页上面的文字,地球旁边的圆形与圆环使用浅蓝色填充。
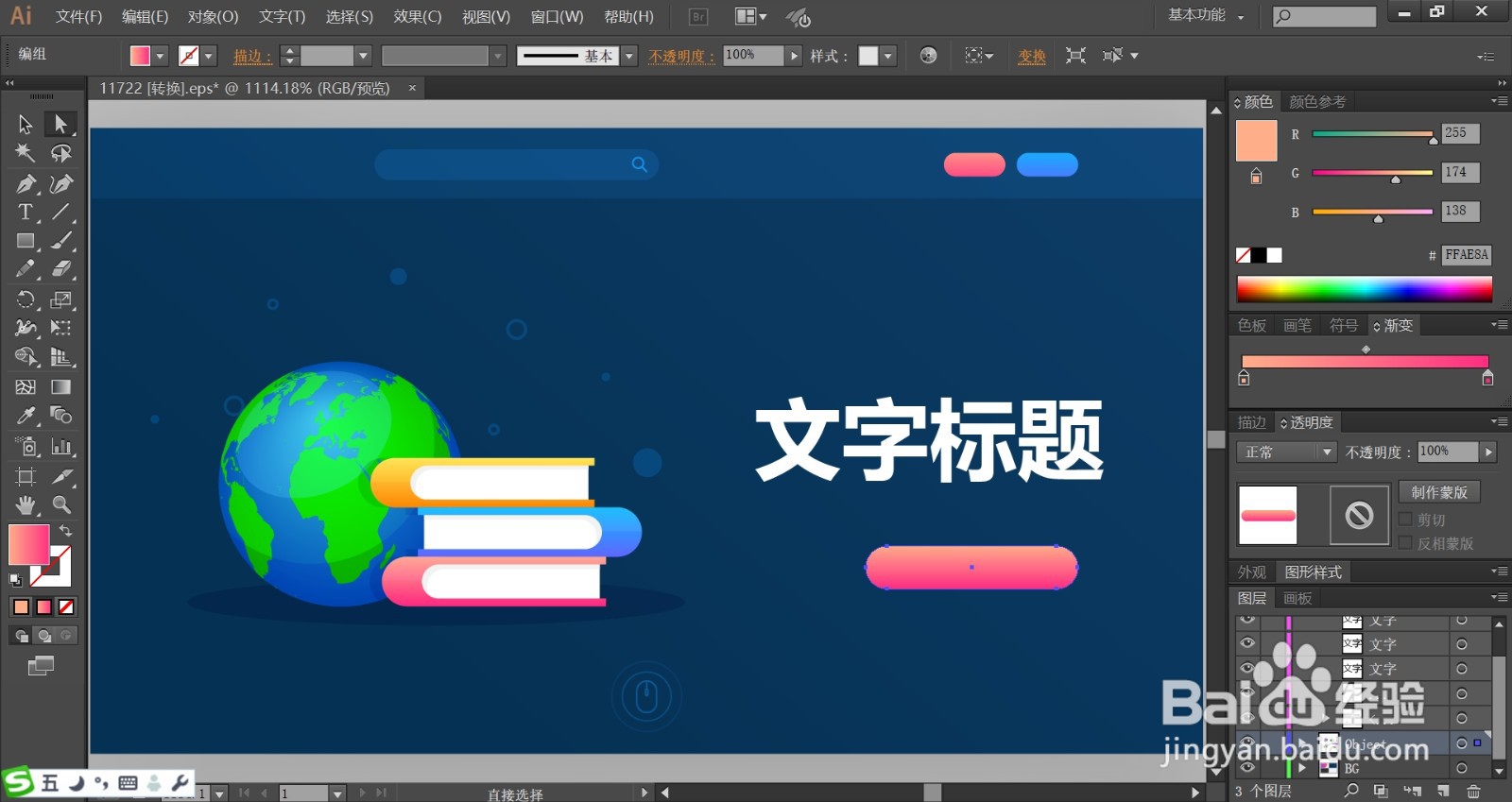
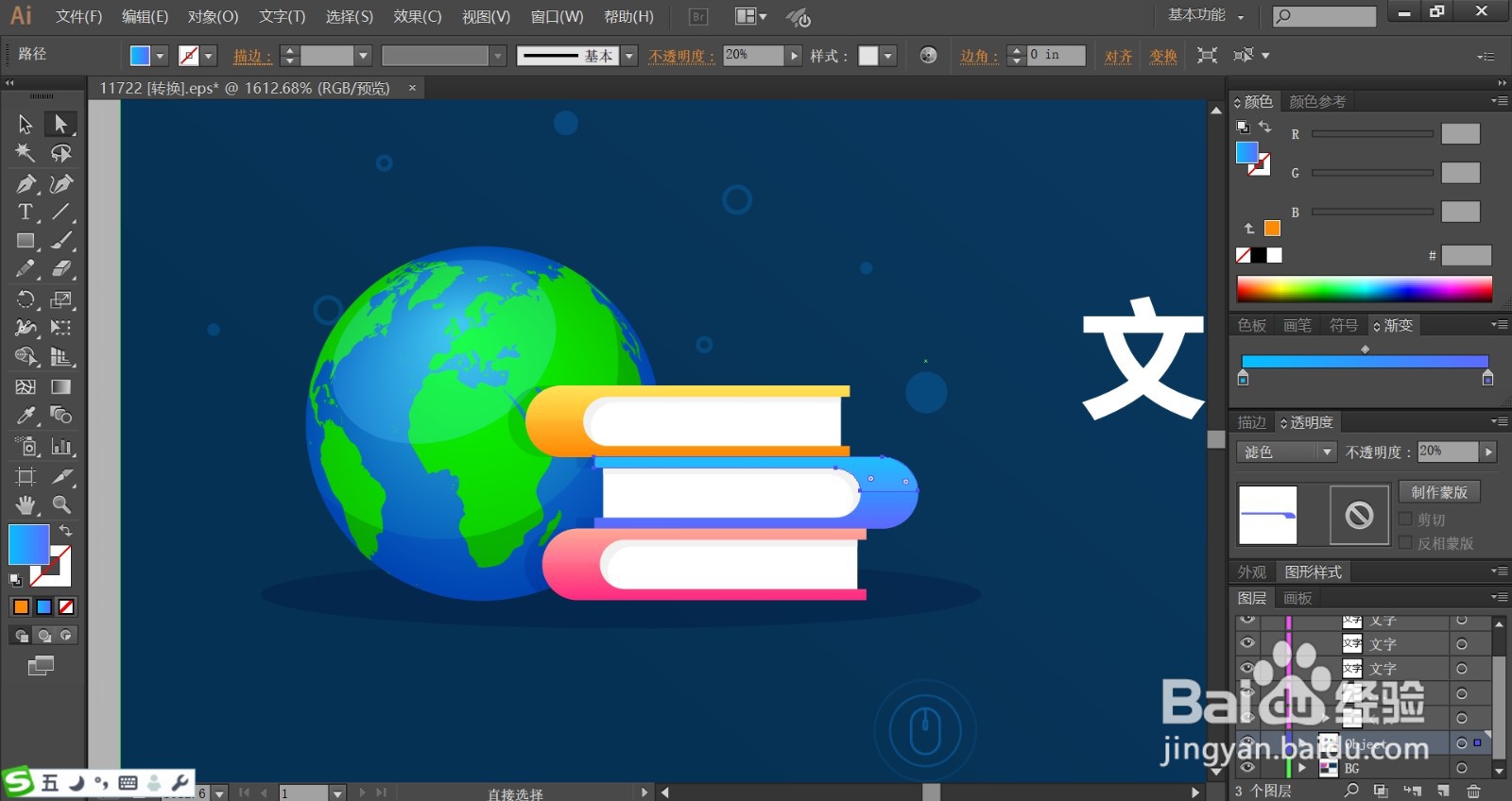
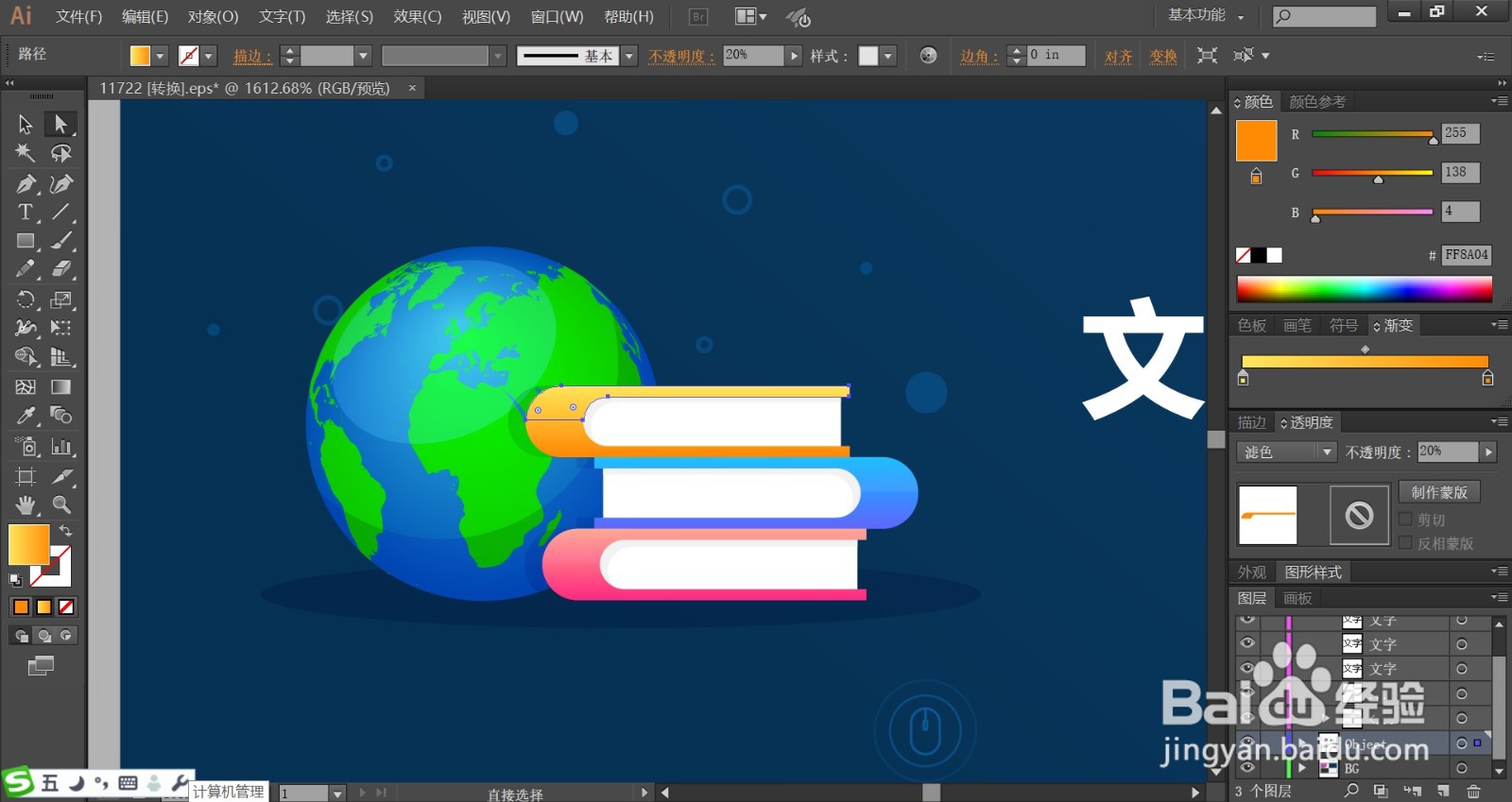
4、接着,我们用橙黄色的渐变与白色,蓝色的渐变与白色,粉红色的渐变与白色搭配填充书本的结构路径。
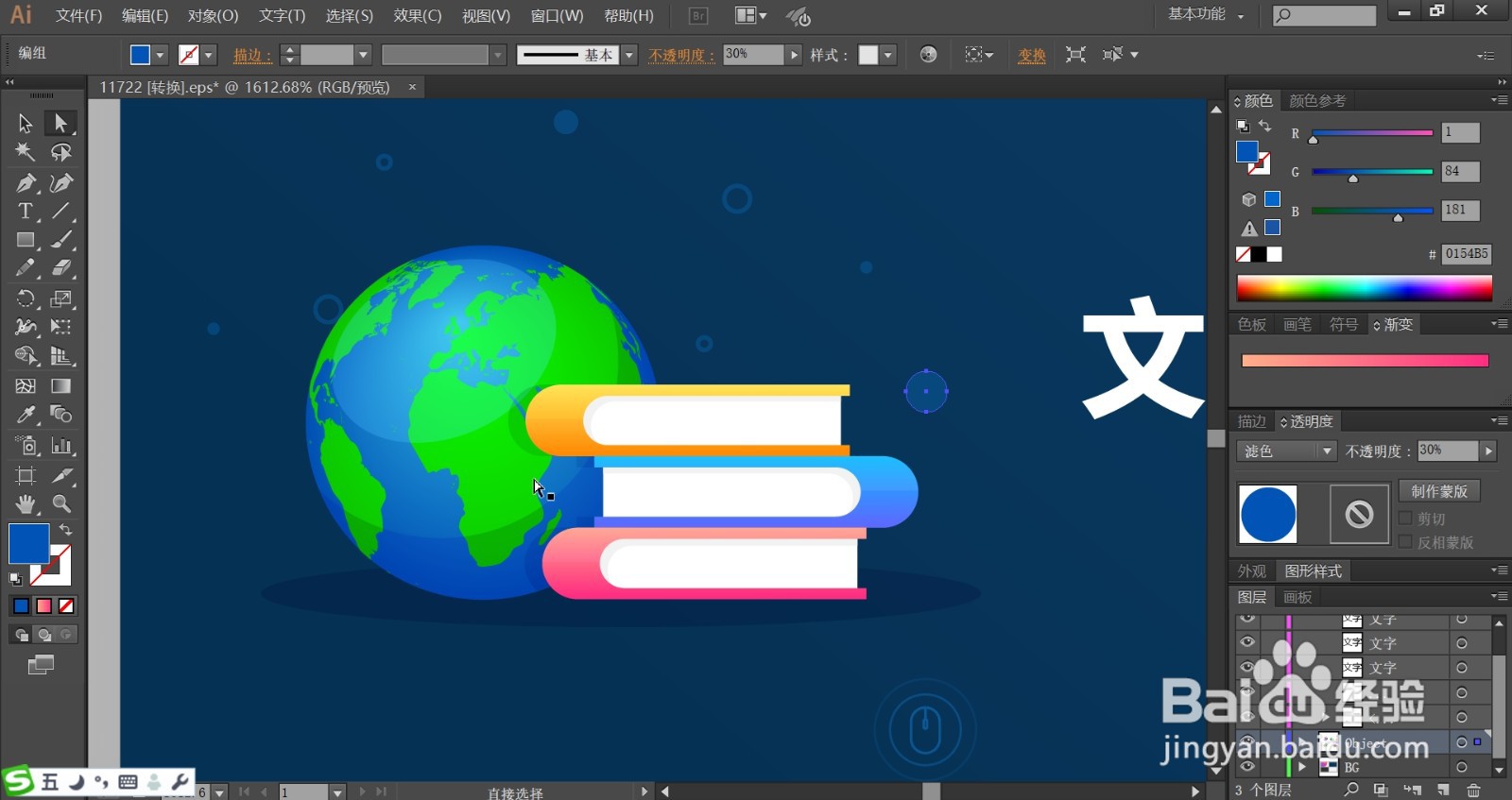
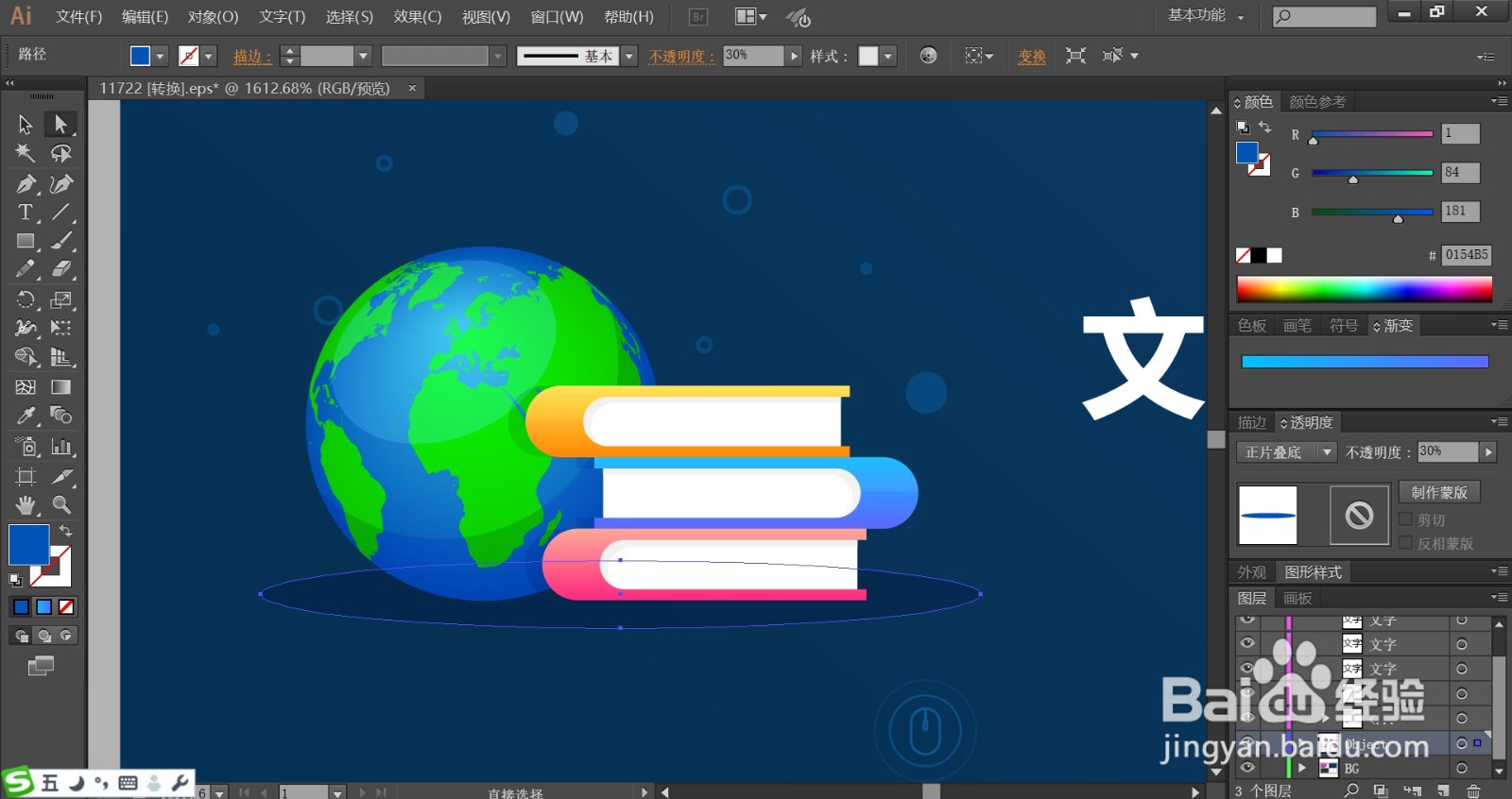
5、使用正片叠底模式的蓝色填充书本的阴影,再设置透明度为30%左右,让阴影在背景上方,地球与书本的下方位置。
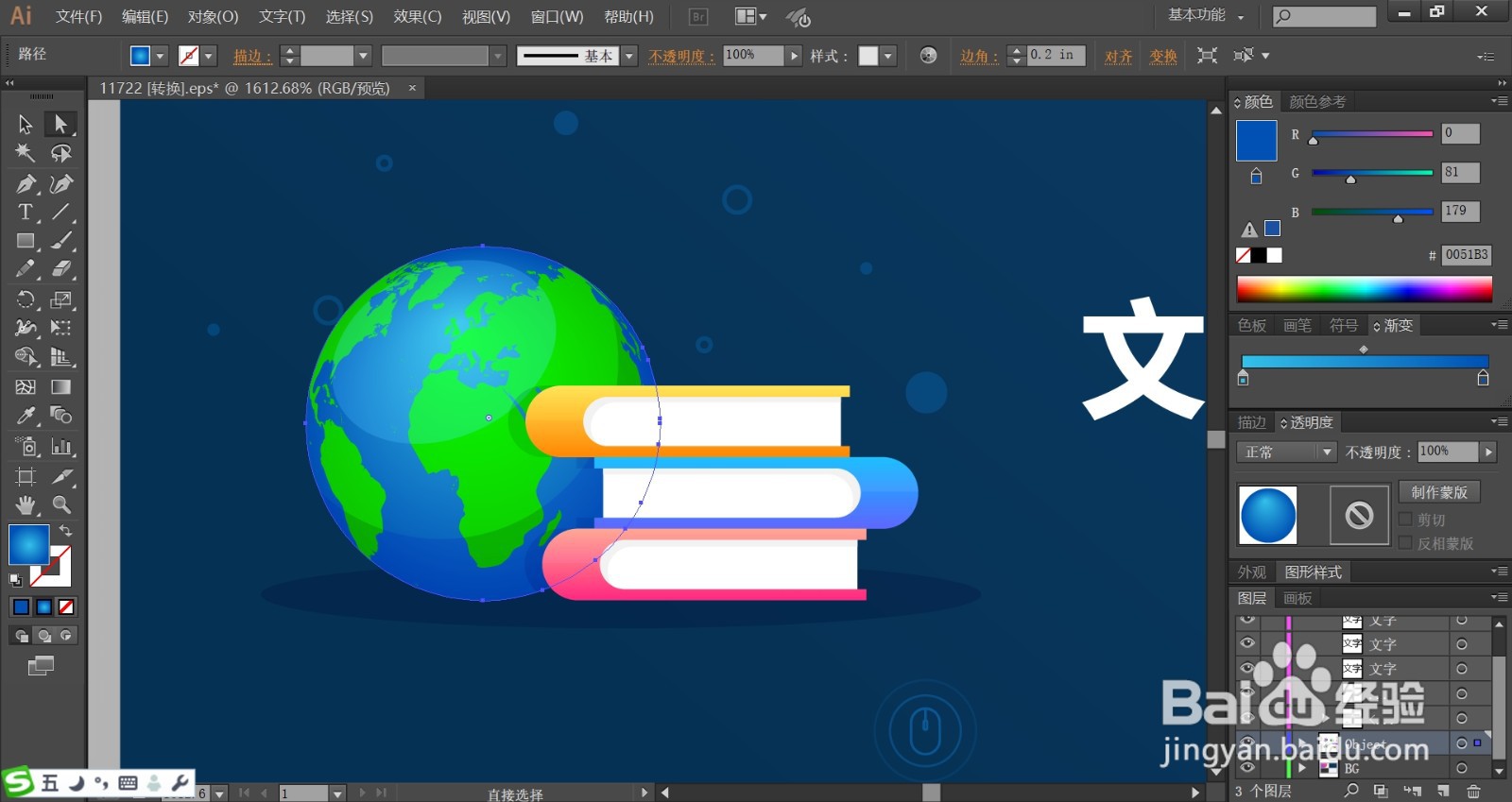
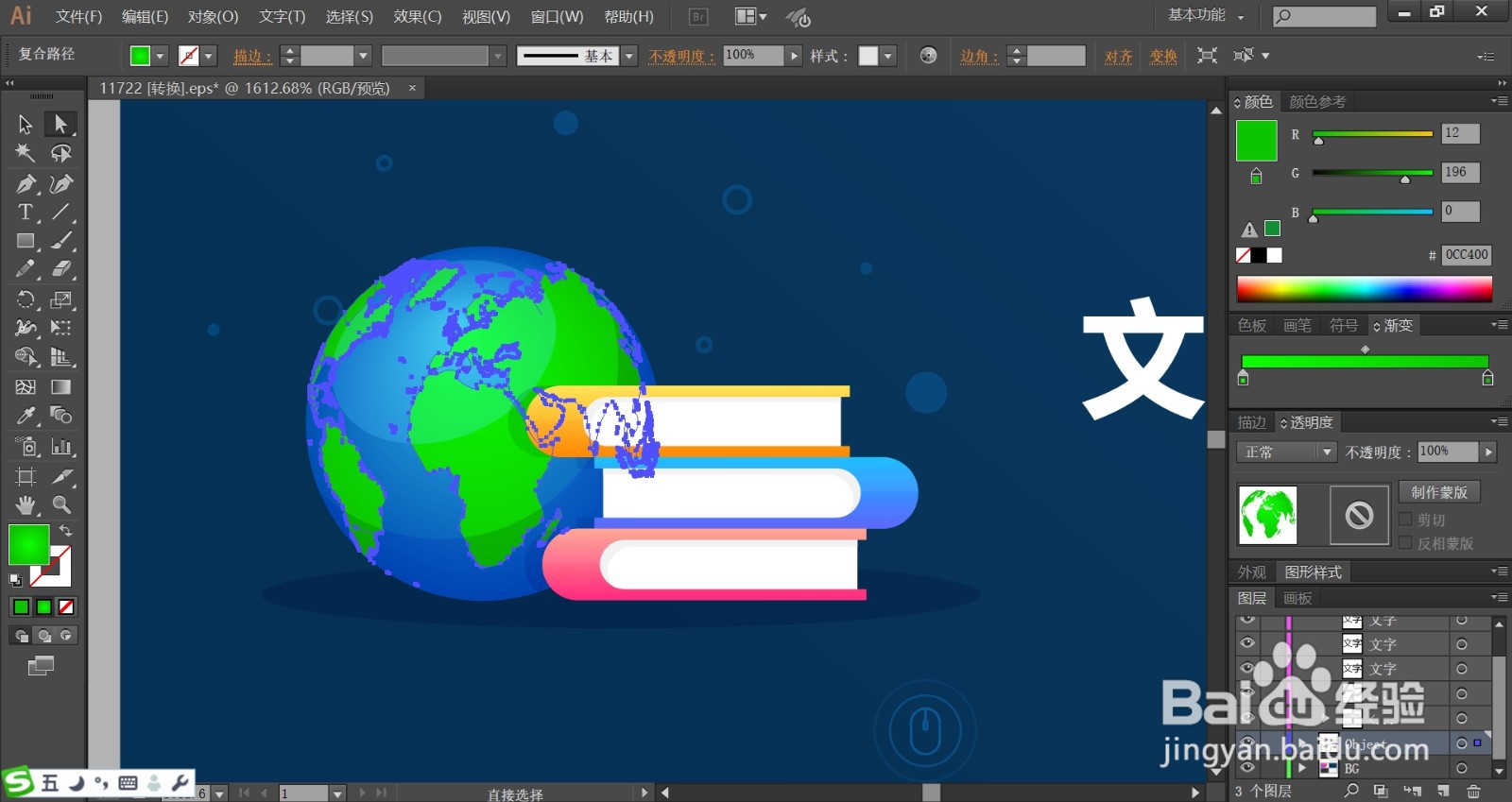
6、使用纯蓝色的渐变填充地球形状,再用绿色的渐变填充地球表面的陆地的形状路径。
7、使用正片叠底模式的蓝色填充地球的暗光路径,再用滤色模式的蓝色填充高光路径,完成文学网页设计。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。