如何使用CSS3中的flex属性控制元素分块显示
1、第一,打开HBuilderX工具,新建页面文件,然后在body插入八个div标签
2、第二,利用div标签选择器,设置元素宽度、高度、背景色和外边距
3、第三,保存代码并打开浏览器,查看界面效果,可以发现垂直显示的几个块
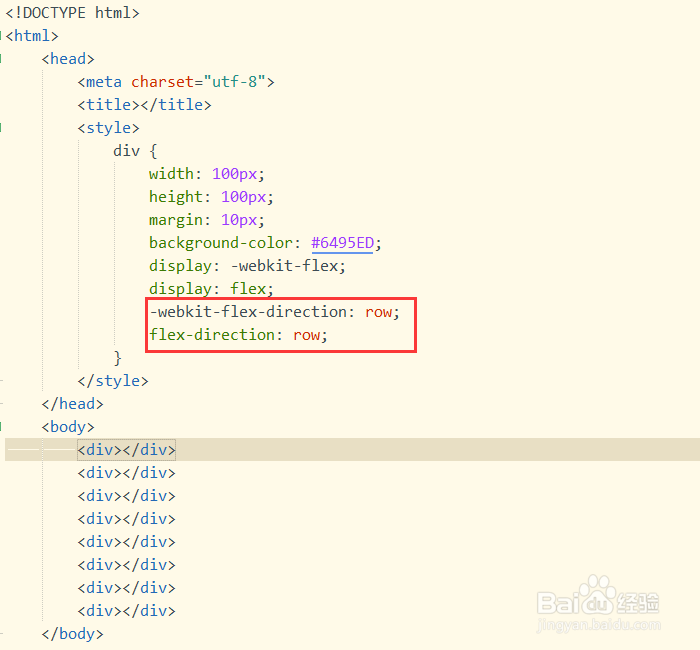
4、第四,接着添加属性display,设置为flex,还有兼容谷歌浏览器的-webkit-flex
5、第五,添加属性flex-direction,这个属性的值可以是row或column,设置为column
6、第六,在八个div外层添加父div,然后利用父类选择器,设置display属性;保存代码并孀砌湫篡刷新浏览器,可以看到垂直分布变为水平分布
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:46
阅读量:54
阅读量:83
阅读量:76