网页初学者的福音
1、首先我们必须要做的一步就是要把你电脑隐藏的后缀名给显示出来。如下图所示,在你的电脑桌面上鼠标左键双击我的电脑,当然我的是win7版本,win10的话就是此电脑。
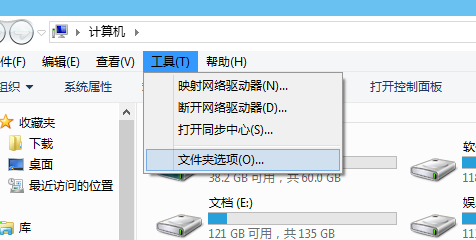
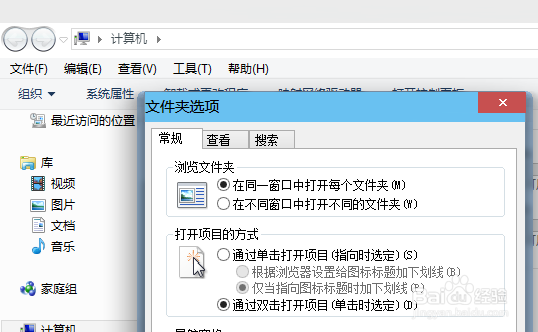
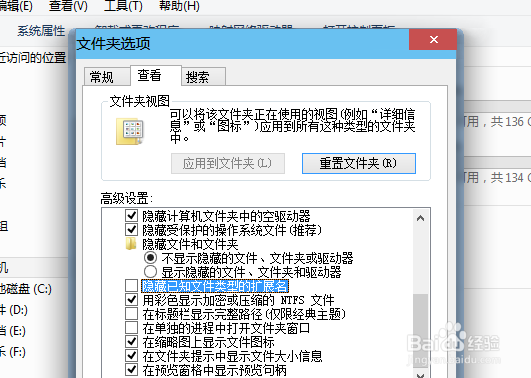
2、打开之后会在选项卡看到“文件”、“编辑”、“查看”、“工具”、“帮助”。我们在这里点击“工具”,从下拉列表中点击“文件夹选项”。然后点击查看,从下面的列表中找到“隐藏已知文件的扩展名”,把他前面的对勾去掉。
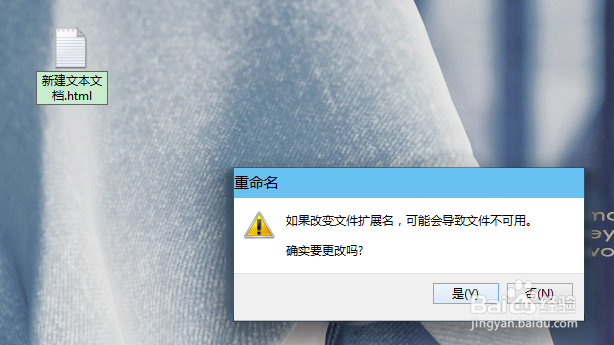
3、接下来如图所示,右键单击新建一个记事本文档,在这里有一个关键的步骤就是把文档的后缀名从.txt改成.html。改完之后回车键确定,这时候会弹出一个窗口提醒你,问你确定要更改吗?这里点确定。你会看到你之前新建的文档已经变成了你默认浏览器的样子,现在你双击打开他的话是在浏览器上打开的,此时页面毫无疑问是空白的。
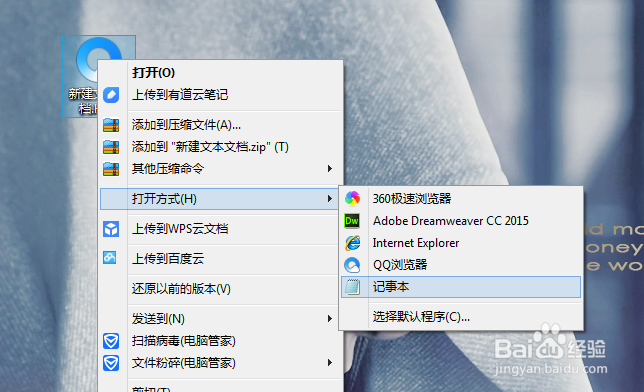
4、下面就是要写代码了,右键单击你创建好的文档,选择打开方式为记事本,打开之后就可以写东西了。
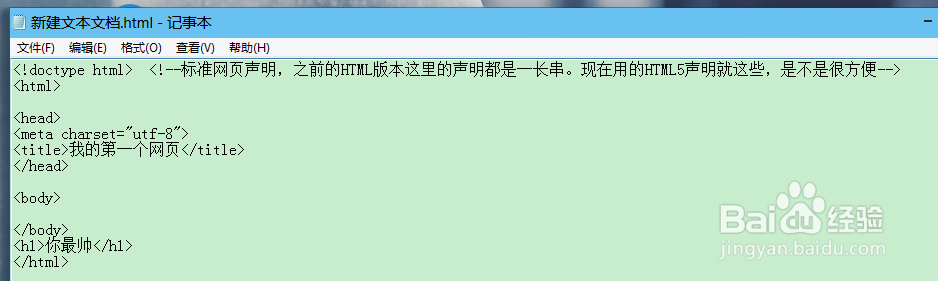
5、HTML是超文本标记语言,它是由一对对的标记标签组成的。其中大多数是双标签,有开始也有对应的结束标签,当然也有一部分单标签,显而易见,他只有一个标签,这一个标签包括开始和结束。如图所示:这是一个最简单的HTML结构。<html><head></head><body>...</body></html>一个标准的网页必须由这几部分构成,缺一不可。
6、上面的<!doctype html>这是HTML的声明部分,告诉浏览器要以HTML5的形式来运行下面的代码。之前的HTML版本驾搭鼯携声明部分都是一长串,HTML5版本简化了。<head></head>中的部分都是针对浏览器的,几乎都不会再页面上显示出来。<title></title>这对是个美丽的意外,他表示网页的标题,我们打开网站在标题栏看到的都是出现在这个地方的people。<meta charset="utf-8">这里是字符编码的声明,utf-8是国际标准编码,他的实用性比较强,而在国内网站中常用的还有简体中文GB2312和GBK。<body></body>这部分是网页的身体,也就是说你先要展示的结构内容都是写在这里并在网页上显示出来的。关于<body></body>里面的HTML标签有很多,这里没办法一一细数,如果大家有需要的话我会专门写一个关于HTML标签的文档供大家参考。
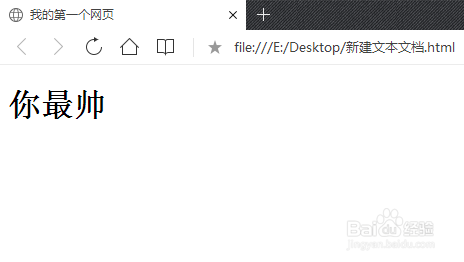
7、这里我举了一个小例子,你最帅。很明显这部分是要写在<body></body>里面的。<h1&爿讥旌护gt;你最帅</h1> h1标签是HTML标签中h标题系列中的一个标签,字号也是最大。写好之后ctrl+s保存,关闭你的文档,打开已经转换成HTML格式的网页,就是你想要的内容。希望对大家有所帮助。初出茅庐,多多指正,万望包涵。