css新手入门学习教程
CSS是层叠样式表(英文全称:Casca蟠校盯昂ding Style Sheets)的简称,简单来说,就是网页布局的样式元素,网页界面的视觉效果,就是CSS做出来的。目前,网页架构的标准版本是html5+CSS3,CSS的最新版也是CSS3,任何网页都需要遵循这个标准来设计。这么重要的网页元素,程序员,前端设计,工程架构师,检测师都必须会的技术,怎样去学呢?今天,小编就网页设计经验及知识,分享一点初级程序员的CSS知识!
工具/原料
电脑,浏览器
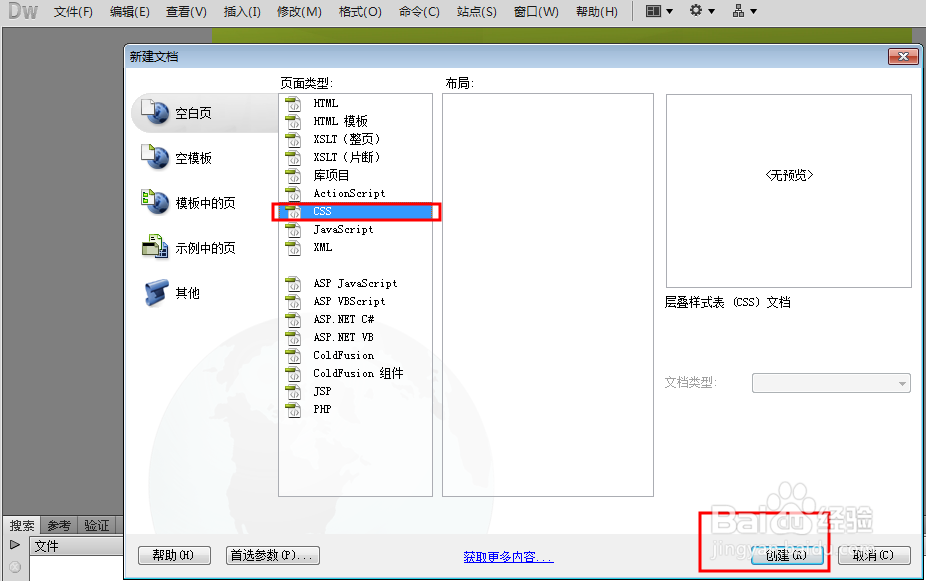
Dreamweaver
概念知识
1、初学CSS,几个重要的概念必须知道①块级元素(block level element)与内联元素(inline element 有的人也叫它行内元素)②盒模型③position(元素定位)④float(元素漂移)
2、块尽谮惋脑级元素与内联元素:①块级元素会独占一行(即无法与其他元素显示在同一行内,除非你显示修改元素的 display 属性),而内联元素则都会在一行内显示。②常见块级元素:div,p,h1等。②块级元素可以设置 width、height 属性,而内联元素设置无效。③块级元素的 width 默认为 100%,而内联元素则是根据其自身的内容或子元素来决定其宽度。
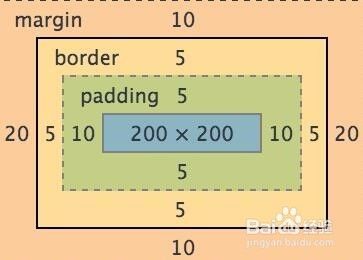
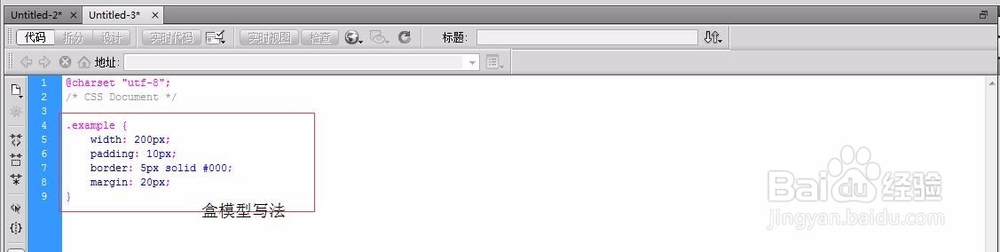
3、盒模蕞瞀洒疸型:页面上显示的每个元素(包括内联元素)都可以看作一个盒子,即盒模型( box model )①盒模型由 4 部分组成。从内到外分别是:content -> paddin爿讥旌护g -> border -> margin②盒模型CSS代码:.example { width: 200px; padding: 10px; border: 5px solid #000; margin: 20px;}
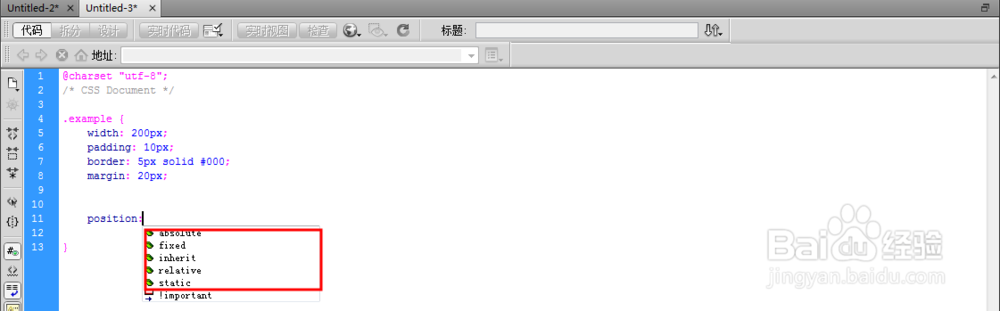
4、元素定位(position):position 这个属性决定了元素将如何定位。position的五种定位如图:
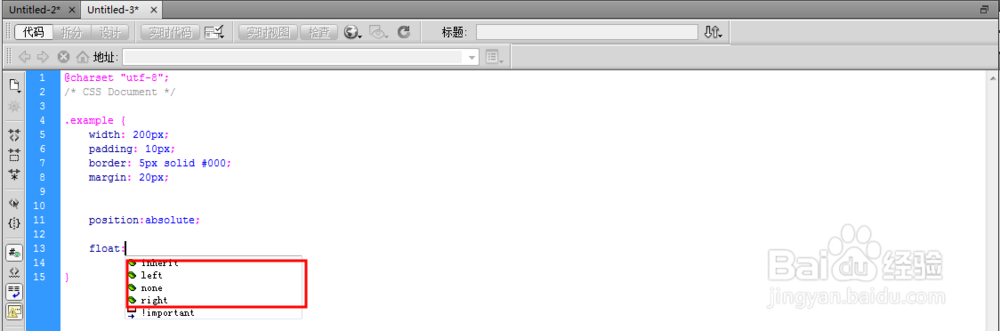
5、元素漂移浮动(float):把元素浮动,它的取值一共有四个(left right none inherit)如图:
CSS实战演练
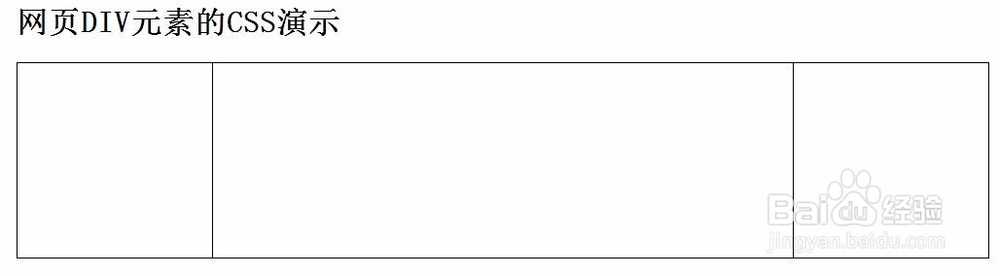
1、根据以上相关元素及属性概念,下面具体演习以下效果。
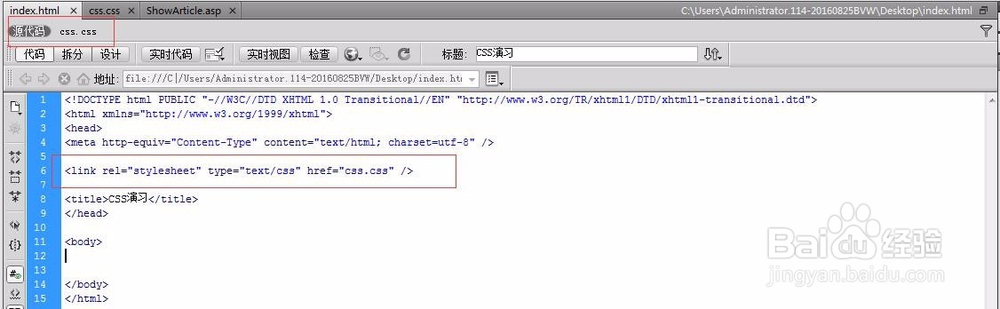
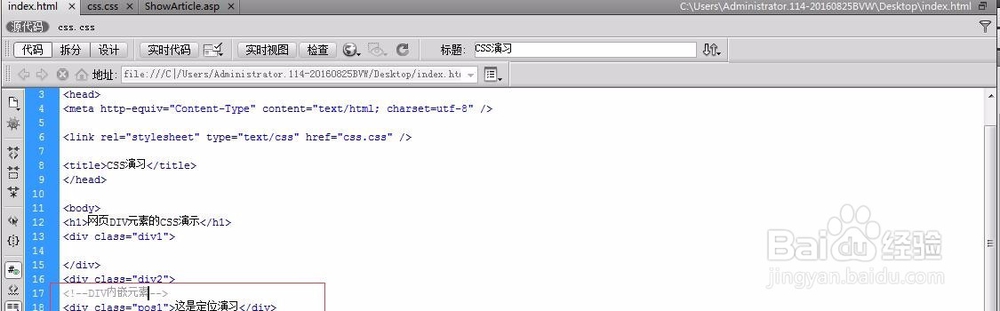
2、①html文件关联样式表CSS文件:<link rel="stylesheet" type="text/css" href="css.css" />
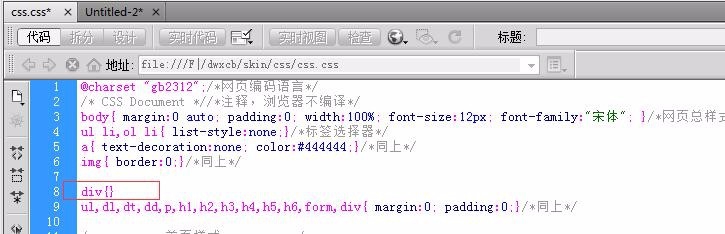
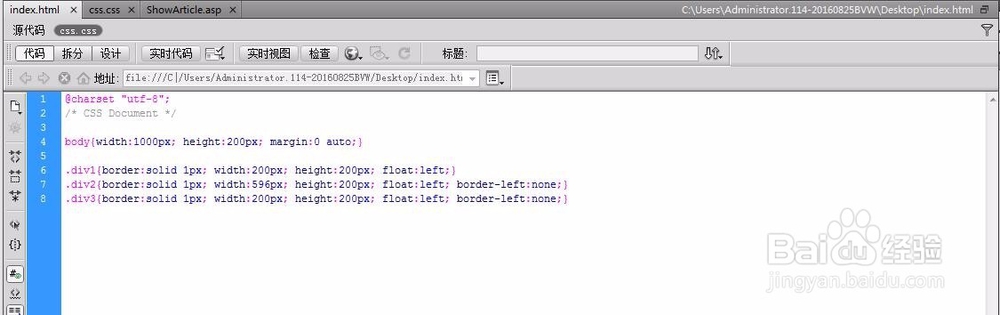
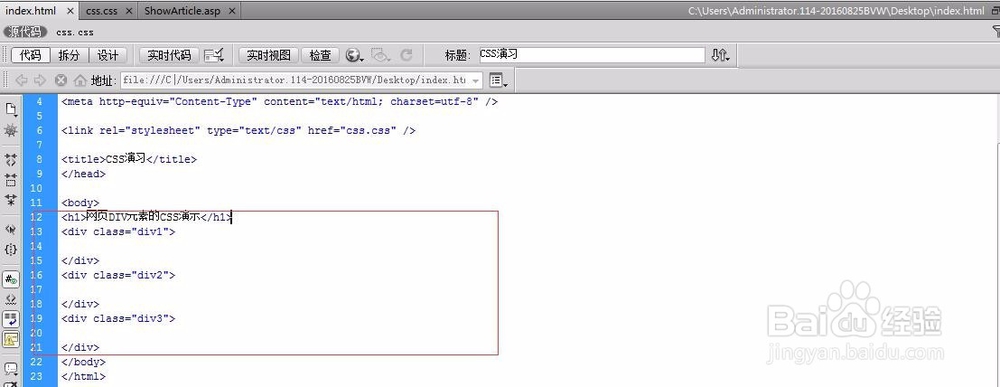
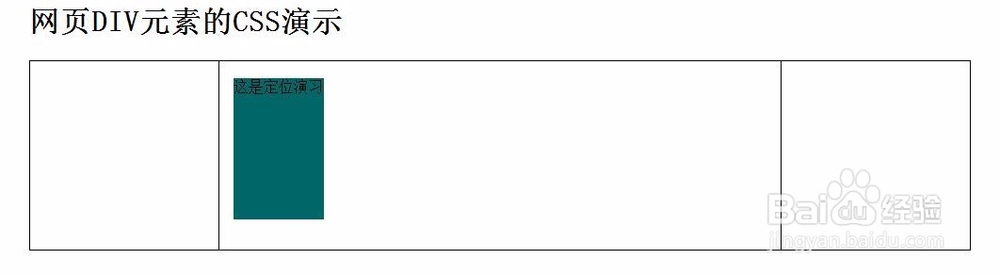
3、②DIV元素以及float,盒模型样式,如图。
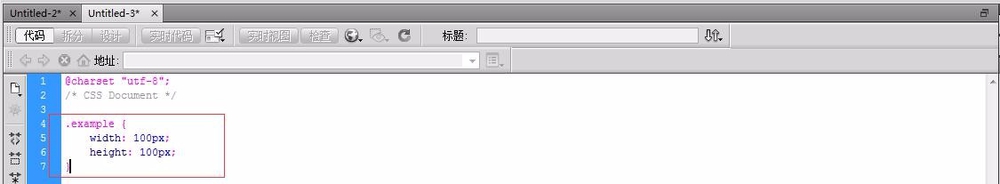
4、③定位CSS样式代码:如图。
5、⑤小编提示:技术,需要沉淀;经验需要积累。网页设计是一门学问,需要长久坚持学习!