Echarts地图区域高亮显示
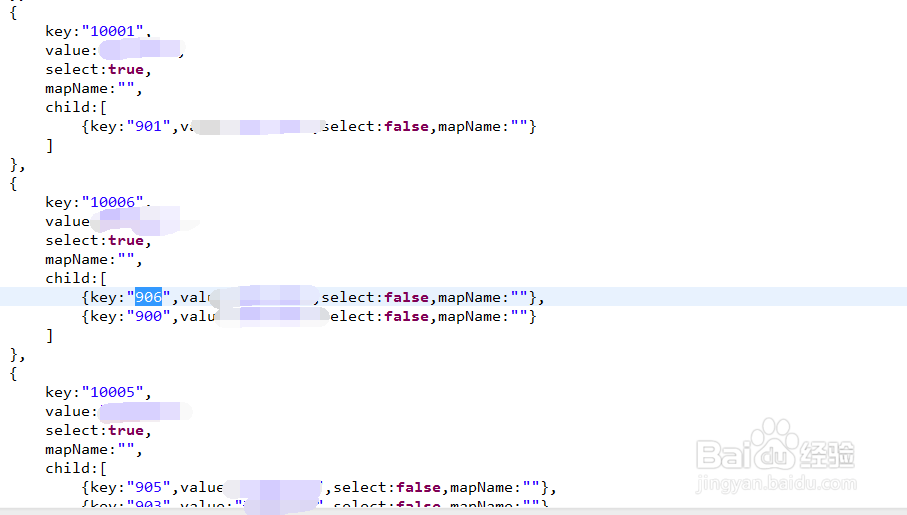
1、首先我们的需求是所有的区域是分为几个大类,当我们点击大类名称时,此类下面的所有区域都显示,如果点击的是某个区域,那我们值对该区域进行高亮。首先我们将大类和区域的关系描述起来,写到js中。
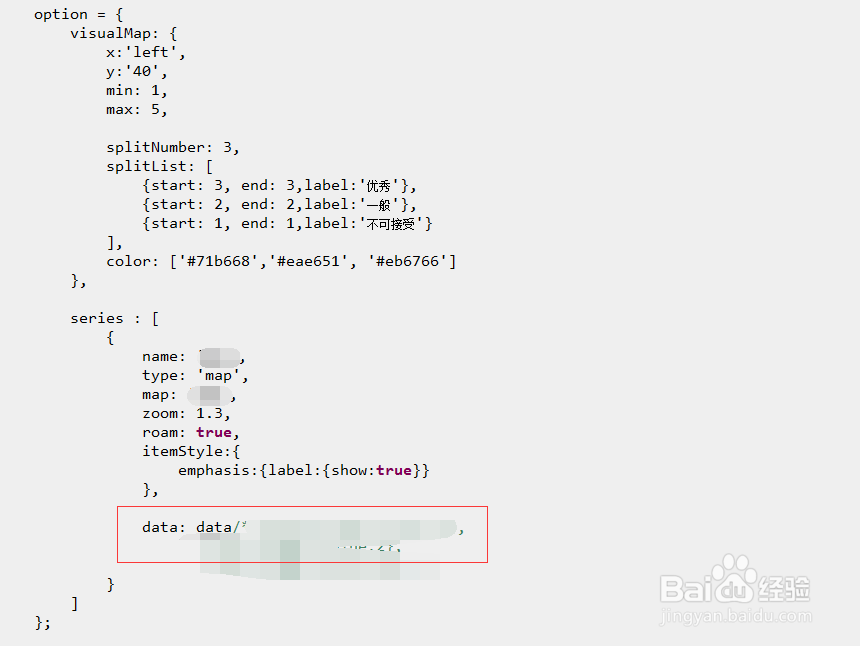
2、然后我们在地图实现方法中从数据库中获取数据,然后将数据作为变量代Echarts的option中的data值。
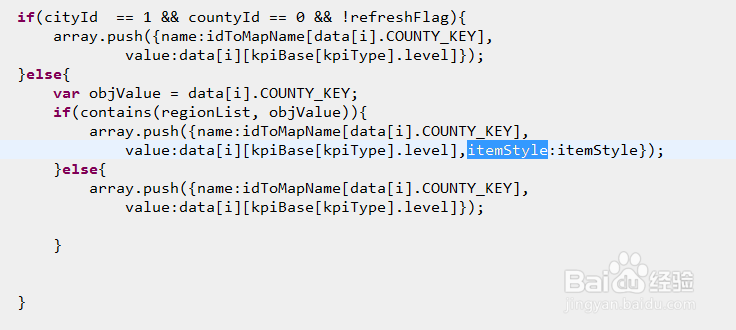
3、然后我们在注入这些值的时候进行判断,根据不同的选择情况,从关系描述的js中获取这些值,看看我们的选择条件是否在范围之内,如果是,则加上itemStyle属性。
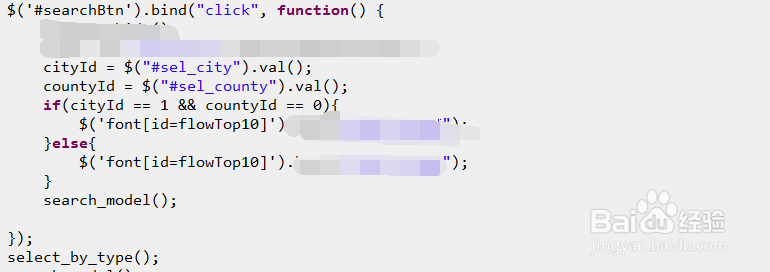
4、然后我们对不同的下拉选择进行判断,当点击查询按钮的时候,将这些值传递到我们定义的全局变量中。
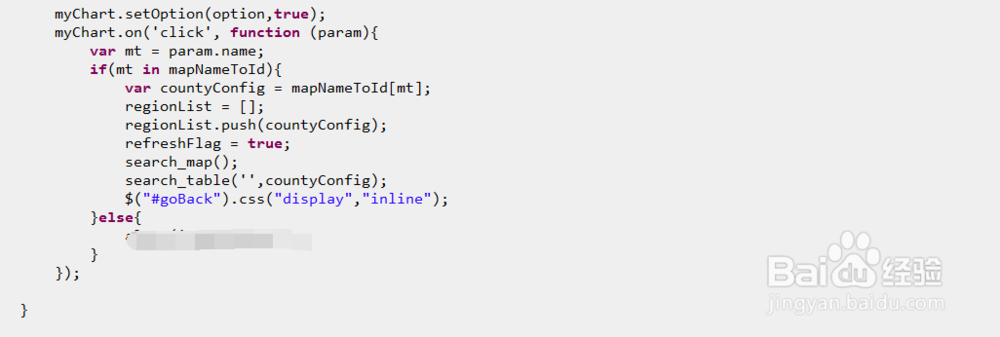
5、接着我们写这个地图的点击事件,其中search_map()方法是重新查询后台数据,生成地图所需要的数据,regionList是我们定义的变量,用来存放要选中的区域块的值。
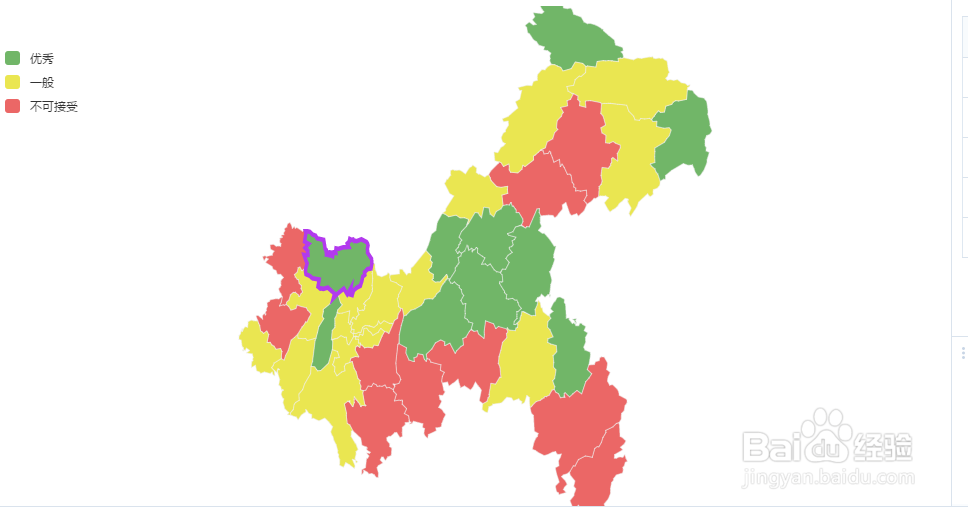
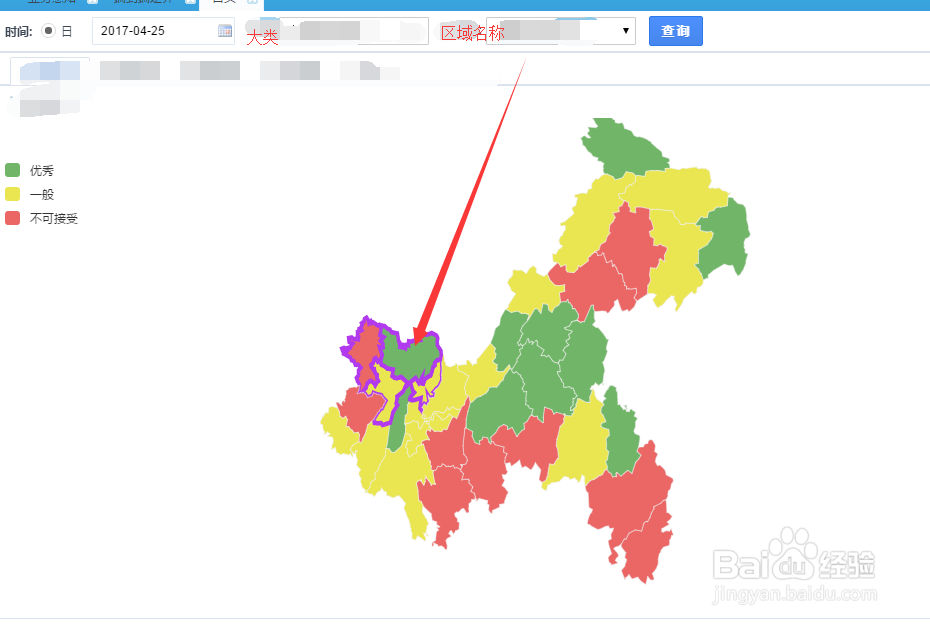
6、下面是验证,我们发现当点击大类的时候,大类包含的区域都进行高亮显示;当我们选择其中一个区域的时候,只有其显示。两个下拉框是级联的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:62
阅读量:35
阅读量:50
阅读量:95