图解ASP.NET Core MVC项目创建
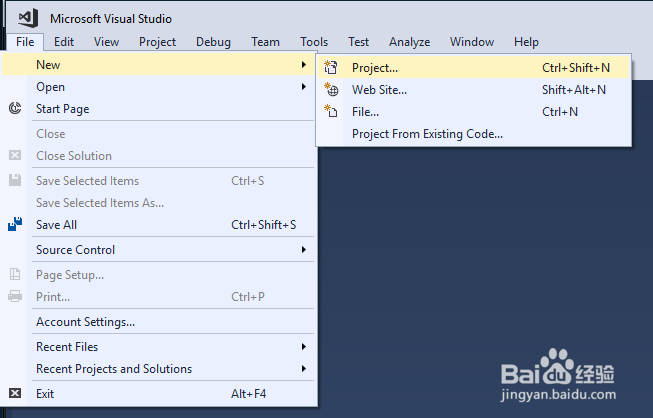
1、在 Visual Studio 中,选择“文件”>“新建”>“项目”,如下图所示:
2、填写“新建项目”对话框,如下图所示:在左侧窗格中,点击“.NET Core”在中间窗格中,点击“ASP.NET Core Web 应用程序(.NET Core)”将项目命名为“MvcMovi髫潋啜缅e”(请务必将项目命名为“MvcMovie”,以便在复制代码时可以与命名空间匹配。)点击“确定”
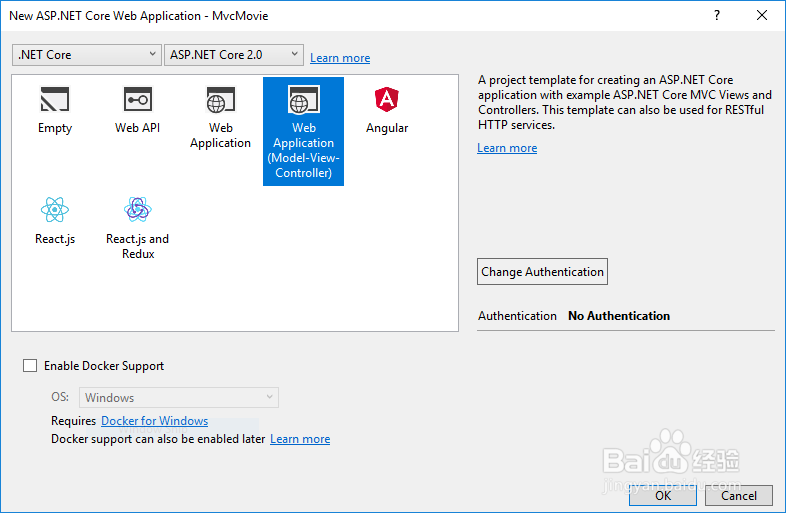
3、完成“新建 ASP.NET 核心 Web 应用程序(.NET Core) - MvcMovie”对话框:在版本选择器下拉框中选择“ASP.NET Core 2.-”选择“Web 应用程序(Model-View-Controller)”点击“确定”,如下图所示:
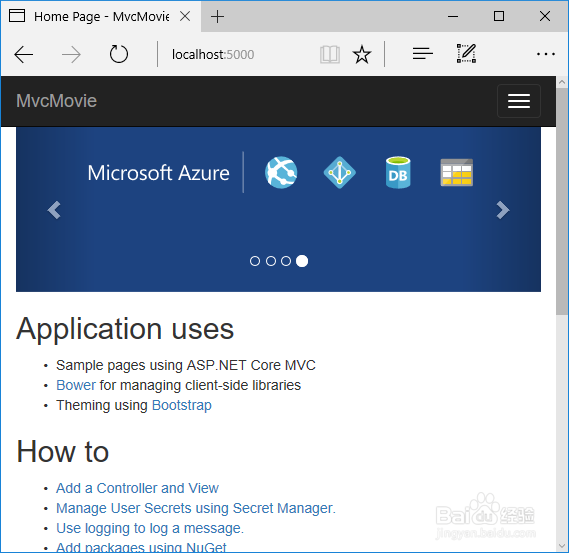
4、Visual Studio 为刚刚创建的 MVC 项目使用默认模板。输入项目名称并选择几个选项后,就拥有了一个可正常运行的应用。这是一个简单的初学者项目,适合入门使用。点击“F5”在调试模式下运行应用,或按“Ctrl-F5”在非调试模式下运行应用,如下图所示:
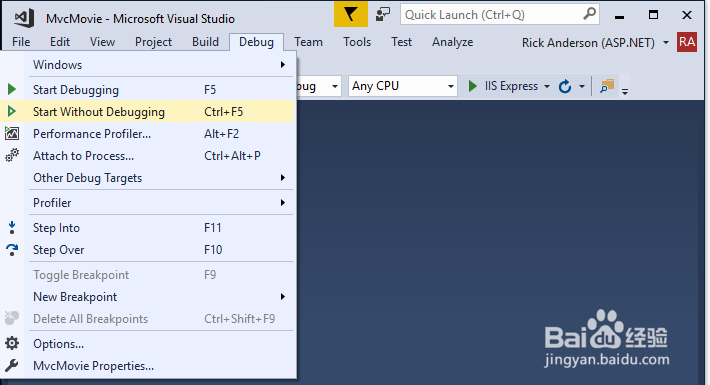
5、Visual Studio 启动IIS Express并运行应用。请注意,地址鲥鲣剔墟栏显示localhost:port#,而不显示example.com之类的内容。这是因为localhost是本地计罪拈藉麝算机的标准主机名。Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。在上图中,端口号为 5000。浏览器中的 URL 显示localhost:5000。运行应用时,将看到不同的端口号。使用“Ctrl+F5”启动应用(非调试模式)后,可执行代码更改、保存文件、刷新浏览器和查看代码更改等操作。许多开发人员更喜欢使用非调试模式快速启动应用并查看更改。可以从“调试”菜单项中以调试或非调试模式启动应用,如下图所示:
6、可以通过点击“IIS Express”按钮来调试应用,如下图所示:
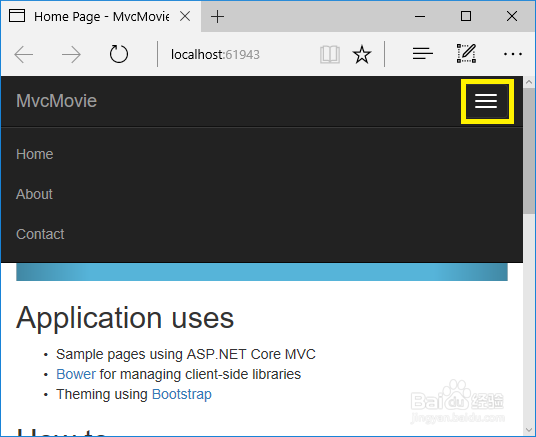
7、默认模板提供可用的“主页”、“关于”和“联系”链接。上面的浏览器图像未显示这些链接。根据浏览器的大小,可能需要单击导航图标才能显示这些链接,如下图所示:如果正在调试模式下运行,点击“Shift-F5”以停止调试。