CSS教程 设置列表为没有格式
1、新建一个06.html,如图所示:
2、定义一个html5标准声明,如图所示:
3、输入html网页的结构,如图所示:
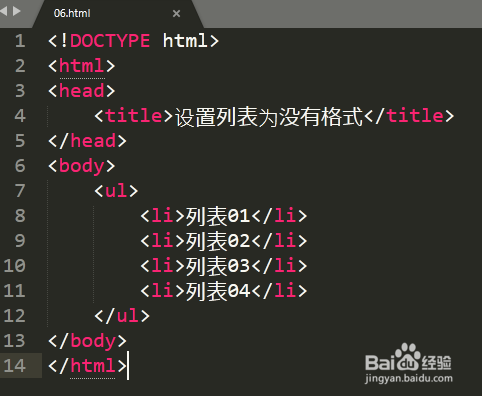
4、添加一个ul列表,如图所示:
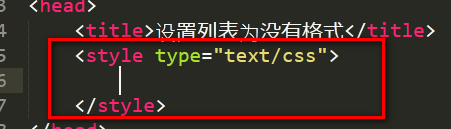
5、添加style标签,如图所示:
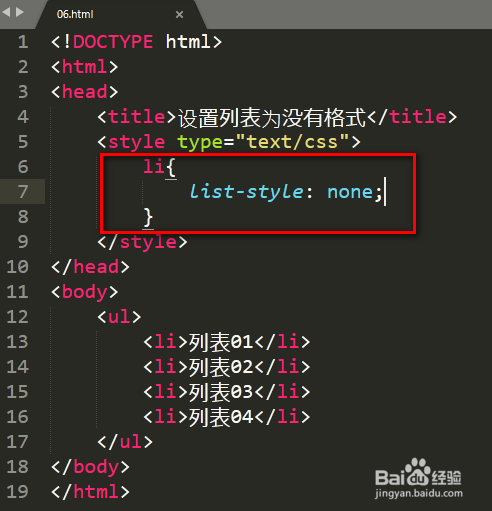
6、把列表为没有格式,如图所示:
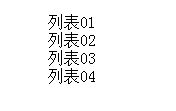
7、运行网页,查看效果,如图所示:
8、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:41
阅读量:51
阅读量:43
阅读量:21