网业设计css怎么调整div盒子之间间距
1、首先我们创建一个html文件,引入必须的css文件后,创建一个父div和两个子div作为测试
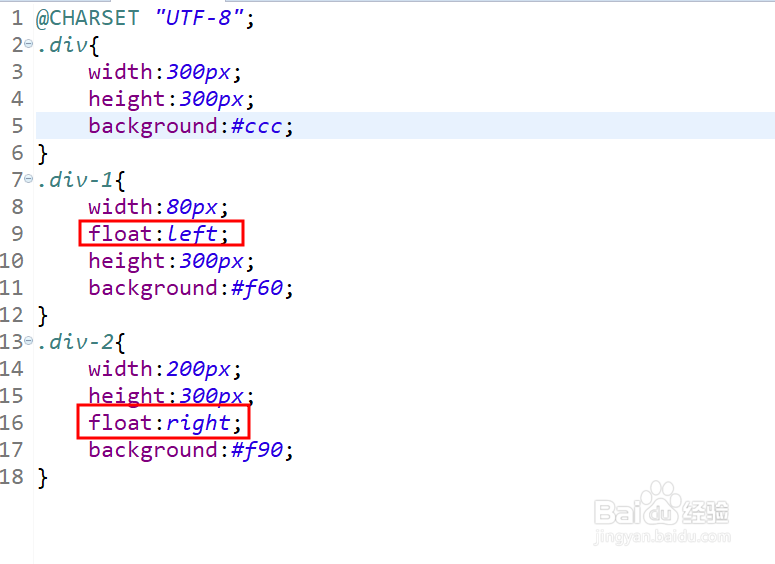
2、最简单的方法就是使用float浮动,将两个div进行左右浮动,即可设置出边距,这里适合使用百分比
3、然后是使用margin外边距,这也是常用的方法,可以设置上下左右边距,这里使用酆璁冻嘌float将两个子div并列
4、这个方法也是marg坡纠课柩in方法,当时是使用display:inline-block来将两个div并列,需要注意的是这里会产生边距
5、最后这个是使用padding内边距,需要有内容的情况下或者在子div中里面加入div以显示效果
6、这里是前面几种方法的效果图,中间既是两个div之间的边距
7、如图所示这里是为了显示padding内边距的效果,加入了两张图片作为测试,效果如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:49
阅读量:21
阅读量:76
阅读量:95
阅读量:55