Vue数组更新及过滤排序功能
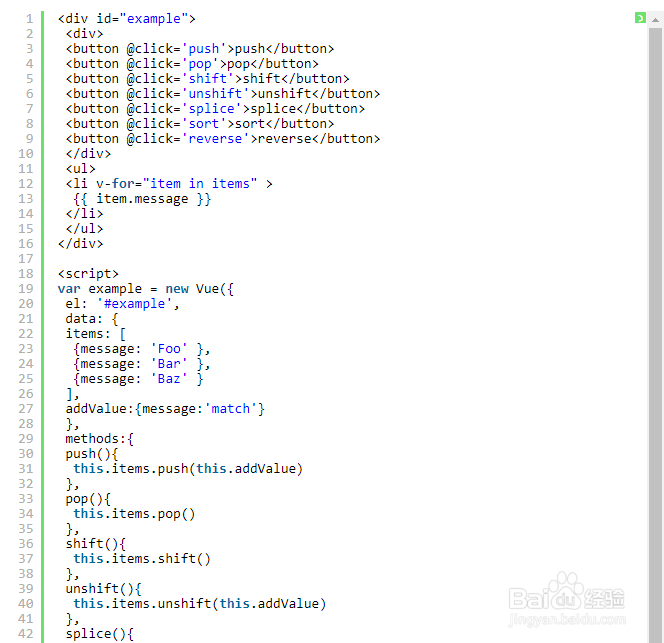
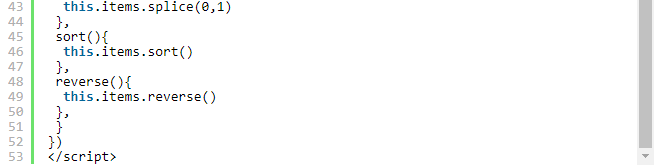
1、变异方法Vue 包掺滦贾溺含一组观察数组的变异方法,它们将会触发视图更新,包含以下方法push() 接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度pop() 从数组末尾移坛冰核哧除最后一项,减少数组的length值,然后返回移除的项shift() 移除数组中的第一个项并返回该项,同时数组的长度减1unshift() 在数组前端添加任意个项并返回新数组长度splice() 删除原数组的一部分成员,并可以在被删除的位置添加入新的数组成员sort() 调用每个数组项的toString()方法,然后比较得到的字符串排序,返回经过排序之后的数组reverse() 用于反转数组的顺序,返回经过排序之后的数组
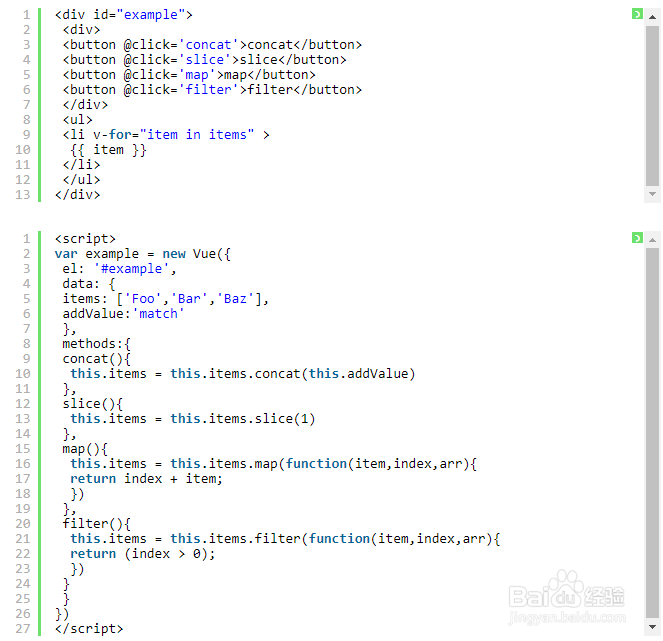
2、非变异方法变异方法(mutat坡纠课柩ion method),顾名思义,会改变被这些方法调用的原始数组。相比之下,也有非变异烫喇霰嘴(non-mutating method)方法,例如: filter(), concat(), slice() 。这些不会改变原始数组,但总是返回一个新数组。当使用非变异方法时,可以用新数组替换旧数组concat() 先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组slice() 基于当前数组中一个或多个项创建一个新数组,接受一个或两个参数,即要返回项的起始和结束位置,最后返回新数组map() 对数组的每一项运行给定函数,返回每次函数调用的结果组成的数组filter() 对数组中的每一项运行给定函数,该函数会返回true的项组成的数组
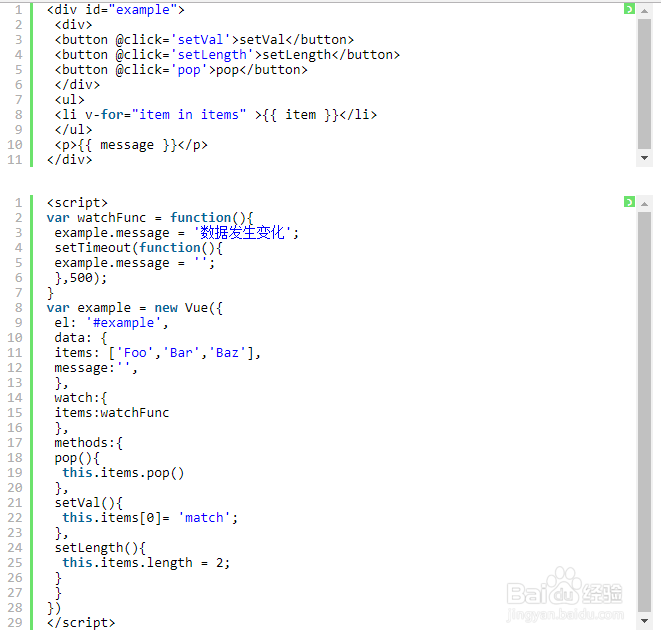
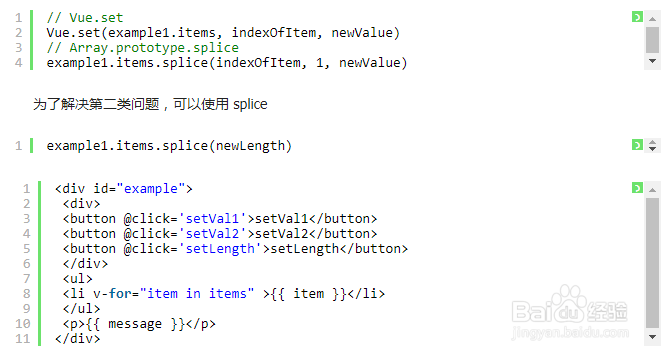
3、以上操作并不会导致Vue丢弃现有DOM并重新渲染整个列表。Vue实现了一些智能启发式方法来最大化DOM元素重用,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作无法检测由于JS的限制, Vue 不能检测以下变动的数组:1、利用索引直接设置一个项时,例如: vm.items[indexOfItem] = newValue2、修改数组的长度时,例如: vm.items.length = newLength
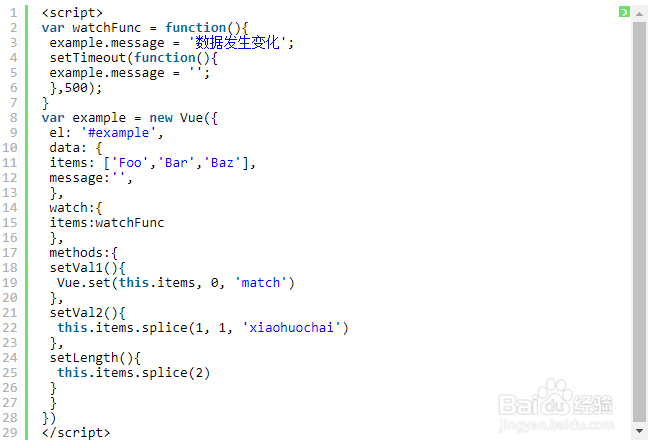
4、以上代码中,直接设置值和长度使用watch不能检测到变化以下两种方式都可以实现和vm.items[indexOfItem]=newValue相同的效果, 同时也将触发状态更新
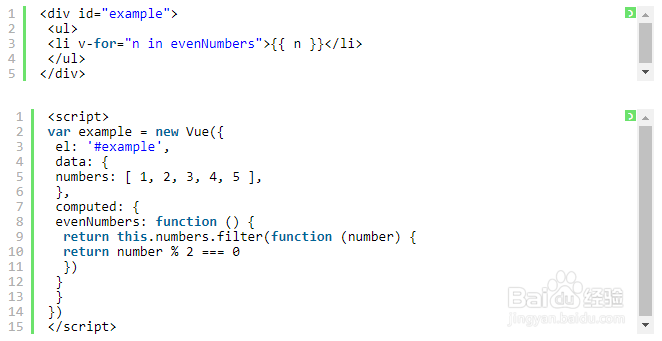
5、过滤排序有时,要显示一个数组的过滤或排序副本,而不实际改变或重置原始数据。在这种情况下,可以创建返回过滤或排序数组的计算属性【computed】
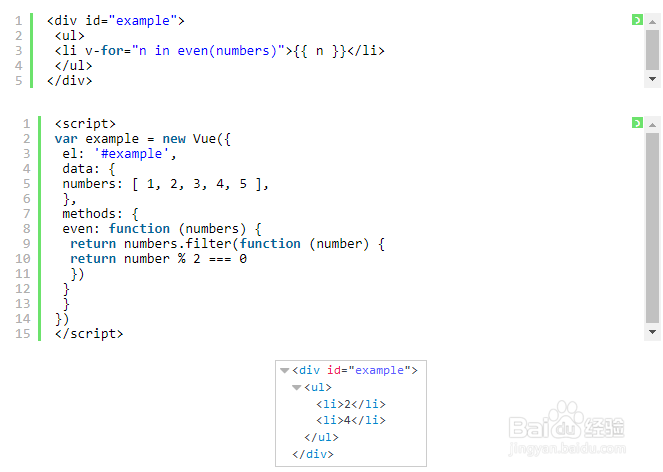
6、【methods】在计算属性不适用的情况下 (例如,在嵌套 v-for 循环中) 可以使用一个 method 方法