如何使div中文本与输入框不换行
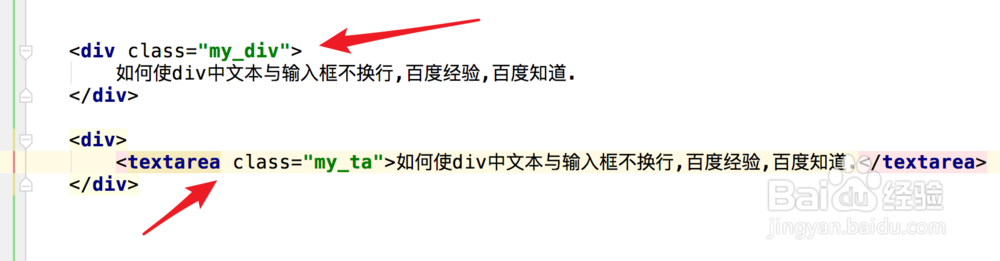
1、首先我们在Html里写上对应的代码,div,和textarea控件里都有一些文本内容。
2、现在从页面上看,div设置了宽度后,它和textarea一样,当文本内容超过宽度后,就会自动换行了。
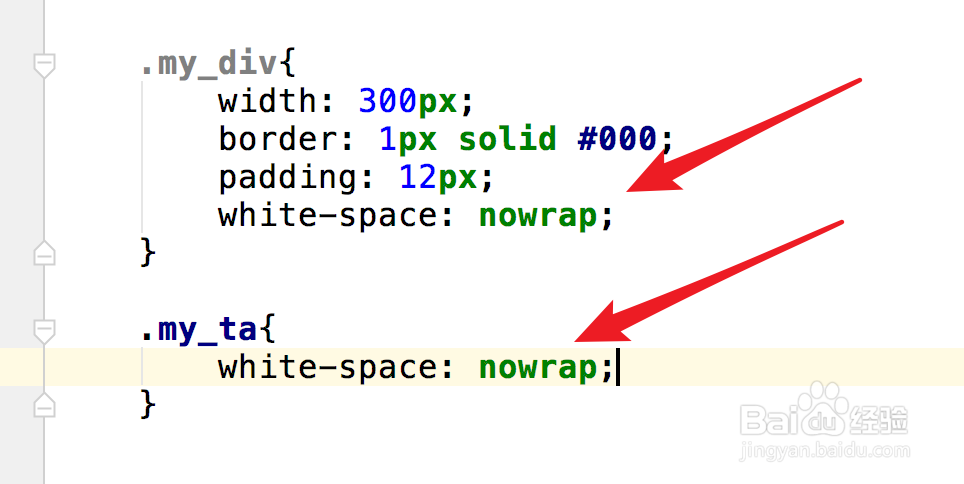
3、要让其不换行,也很简单,可以直接添加一个样式就行了。white-space: nowrap; 就是让文本不换行的样式。
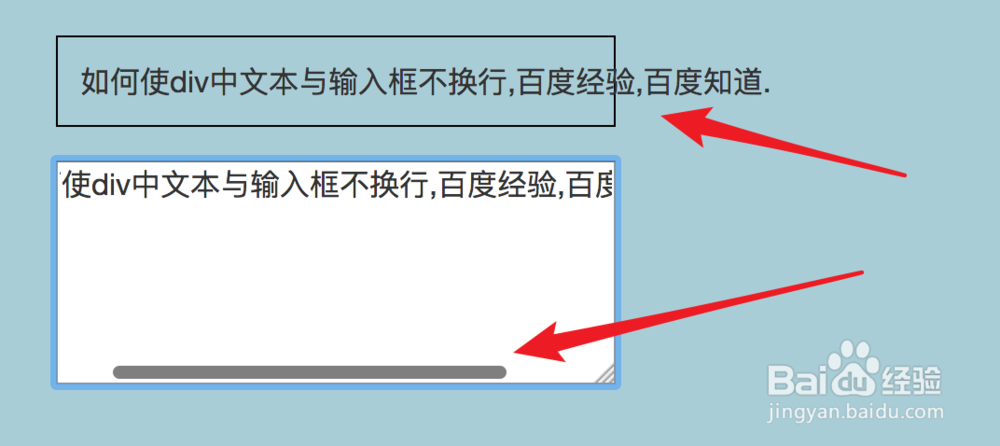
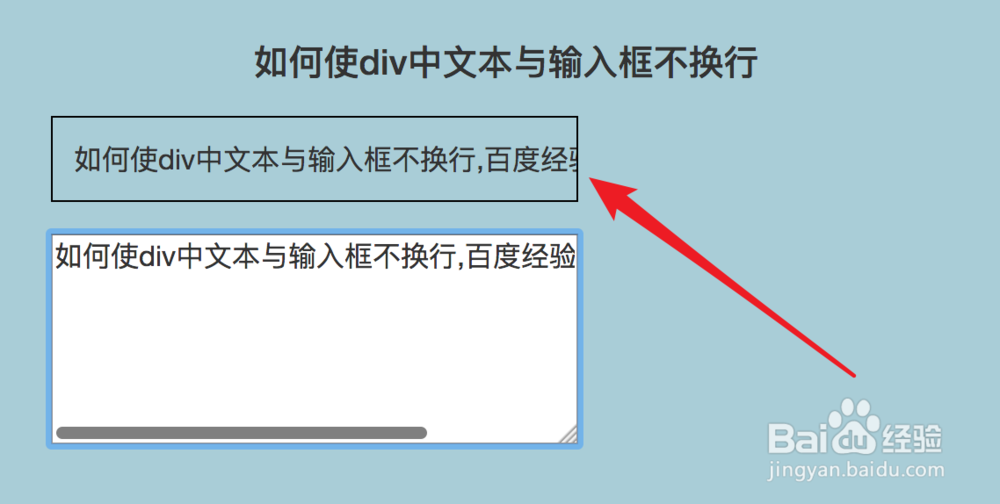
4、现在看页面,文本没有换行了,文本输入框有了滚动条。但div里的内容超长显示了,很不美观。
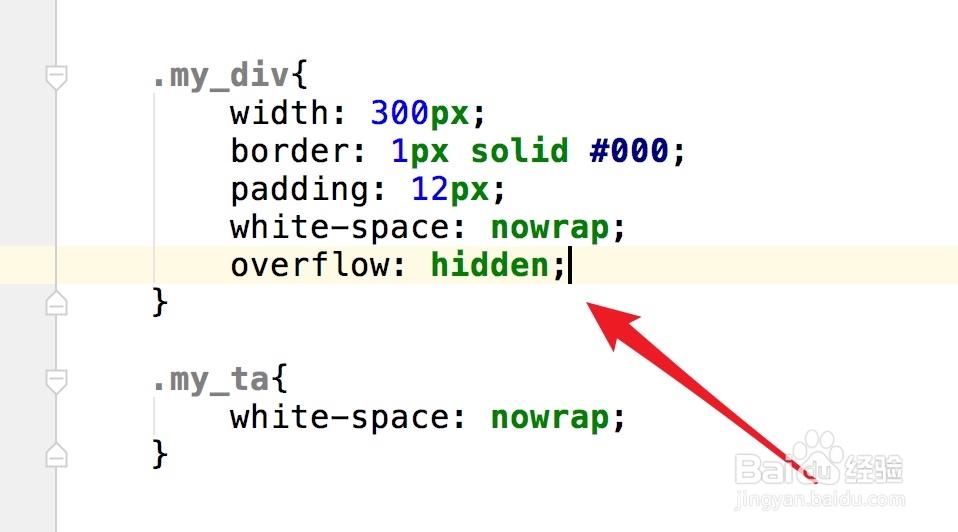
5、为了让div不超长显示,我们可以添加另外一个样式,overflow: hidden; 这是让超长内容自动隐藏。
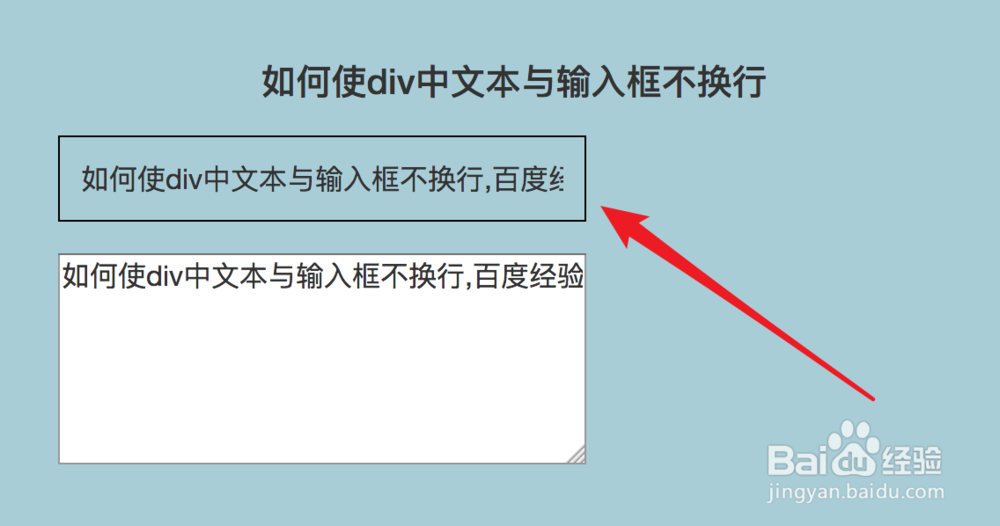
6、从页面上看,内容确实没有超长显示了。但右边的内容太靠边线了。
7、要处理上面的问题,我们只能嵌套二个d坡纠课柩iv了,然后把样式内容修改一些,把不换行和超长隐藏的样式放到里层的div里。代码如图。
8、再刷新页面看一下,现在显示较为美观一点了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:61
阅读量:61
阅读量:65
阅读量:49