bootstrap中如何实现一些常用的元素居中
1、利用bootstrap的text-center实现文本的居中。代码如图。
2、浏览器查看效果如图。
3、利用bootstrap的 center-block实现图片居中。代码如图。
4、查看效果如图所示。
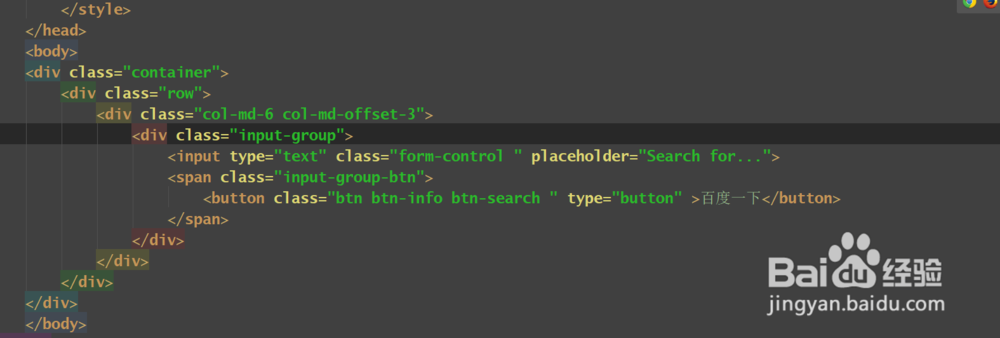
5、对于其他类型元素可以使用bootstrap列偏移的概念。代码如图。
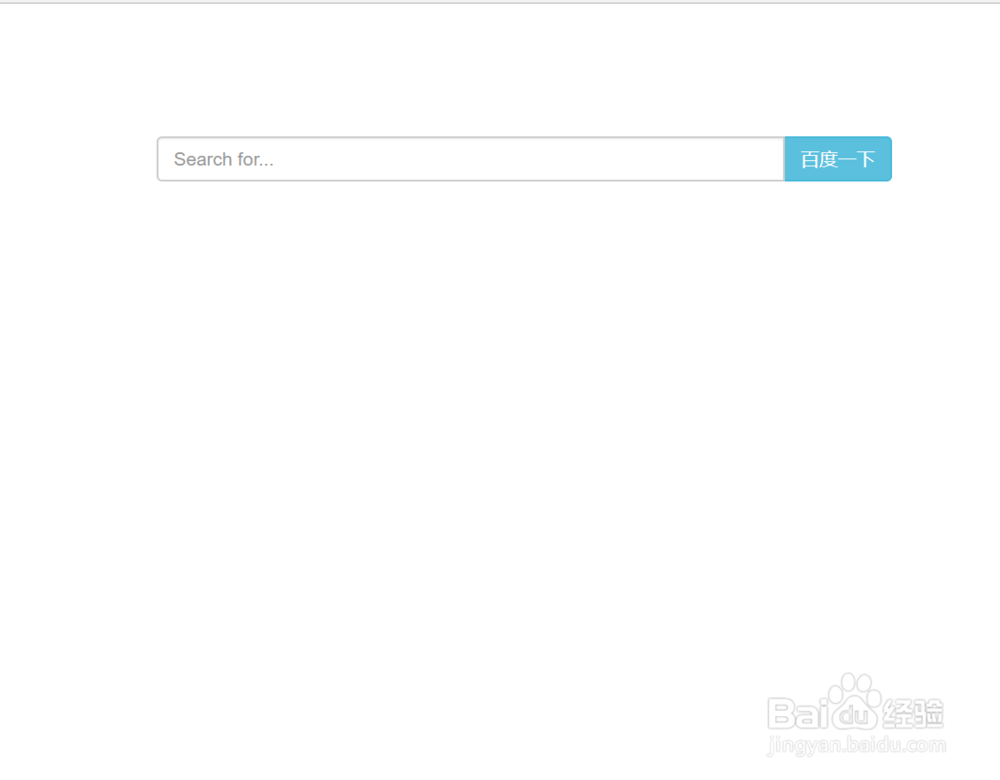
6、最终浏览器查看效果如图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:70
阅读量:90
阅读量:38
阅读量:20