vue.js,使用,教程
1、新建三个文件夹,在demo文件夹内新建css 、js、images三个文件夹,并将vue.js放到js文件夹内
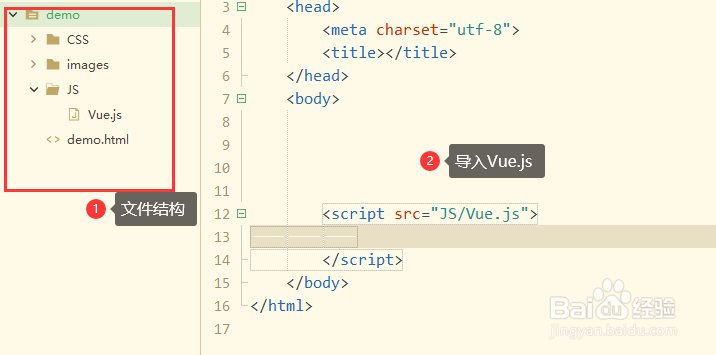
2、在使用vue.js之前,首先导入vue.js的模块包,在<script>标签的src导入
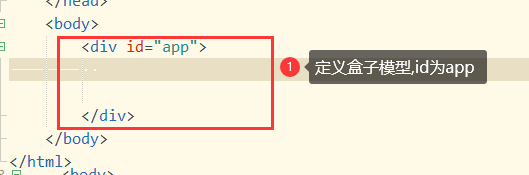
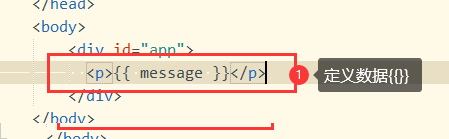
3、首先在<body></body>标签里写入div盒子,设置id = "app"
4、在盒子模型里嵌套<p>标签,使用{{ }}定义数据名字为message
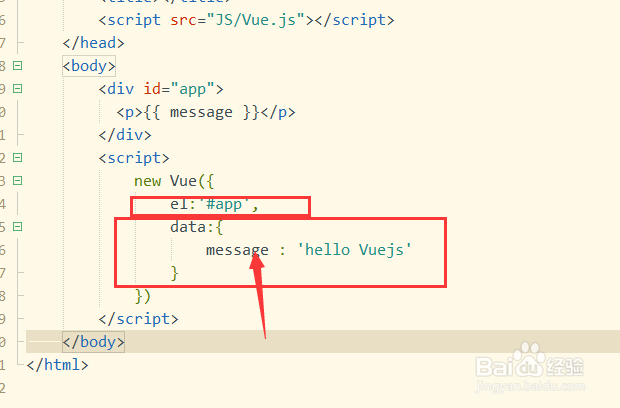
5、在<script>脚本标签下,写vue的代码,使用new Vue ({娅势毁歹})定义对象,第一个参数el为元素,第二个参数data为数据
6、写一个基本的案例来测试是否导入成功,输出表示成功
7、总结: vue.js使用方法,在<head>头部引入vue.js 在body标签内写入<script>脚本,参数el和data设置好运行即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。